详细问题描述
在页面中引入App.vue后,打包小程序后,页面的样式文件中会重复把打包App.vue中的样式打包进去。
最近这个版本才发现,会退上一个版本也无法解决该问题
重现步骤
页面脚本中引入App.vue
<script>
import App from '../../App.vue';
</script>[结果]
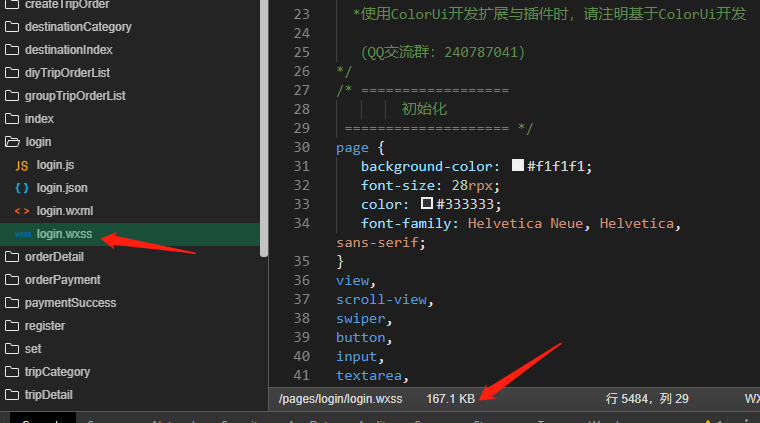
页面打包后样式文件会把App.vue中的样式重复打包进去,导致包很大
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
HBuilderX
[IDE版本号]
2.2.2.20190816
[windows版本号]
WIN10
联系方式
[QQ]1062277612





笑望哥 (作者)
页面中要使用App.js中的方法要如何使用,小程序中可以中getApp(),UNIAPP中不知道用什么方式才能使用了。
2019-08-19 15:14
DCloud_UNI_FXY
回复 笑望哥: 随便定义一个 js 文件里边放公用方法,其他页面引入就行了,不要再页面引用 App.vue,main.js 这些入口文件
2019-08-19 16:30
笑望哥 (作者)
回复 DCloud_UNI_FXY: 好的
2019-08-19 16:36