const ctx = uni.createCanvasContext('myCanvas')
let canvasCtx = uni.createCanvasContext('canvas', this.$scope)
canvasCtx.drawImage(src, 0, 0, this.w, this.h)
canvasCtx.draw()
- 发布:2022-03-30 16:20
- 更新:2022-03-30 16:20
- 阅读:333
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: WIN11
HBuilderX类型: 正式
HBuilderX版本号: 3.3.13
第三方开发者工具版本号: 1.05
基础库版本号: 2.23.2
项目创建方式: HBuilderX
操作步骤:
预期结果:
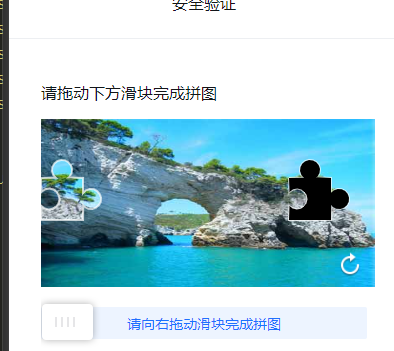
希望如本地效果一样正常显示,如图2
希望如本地效果一样正常显示,如图2
实际结果:
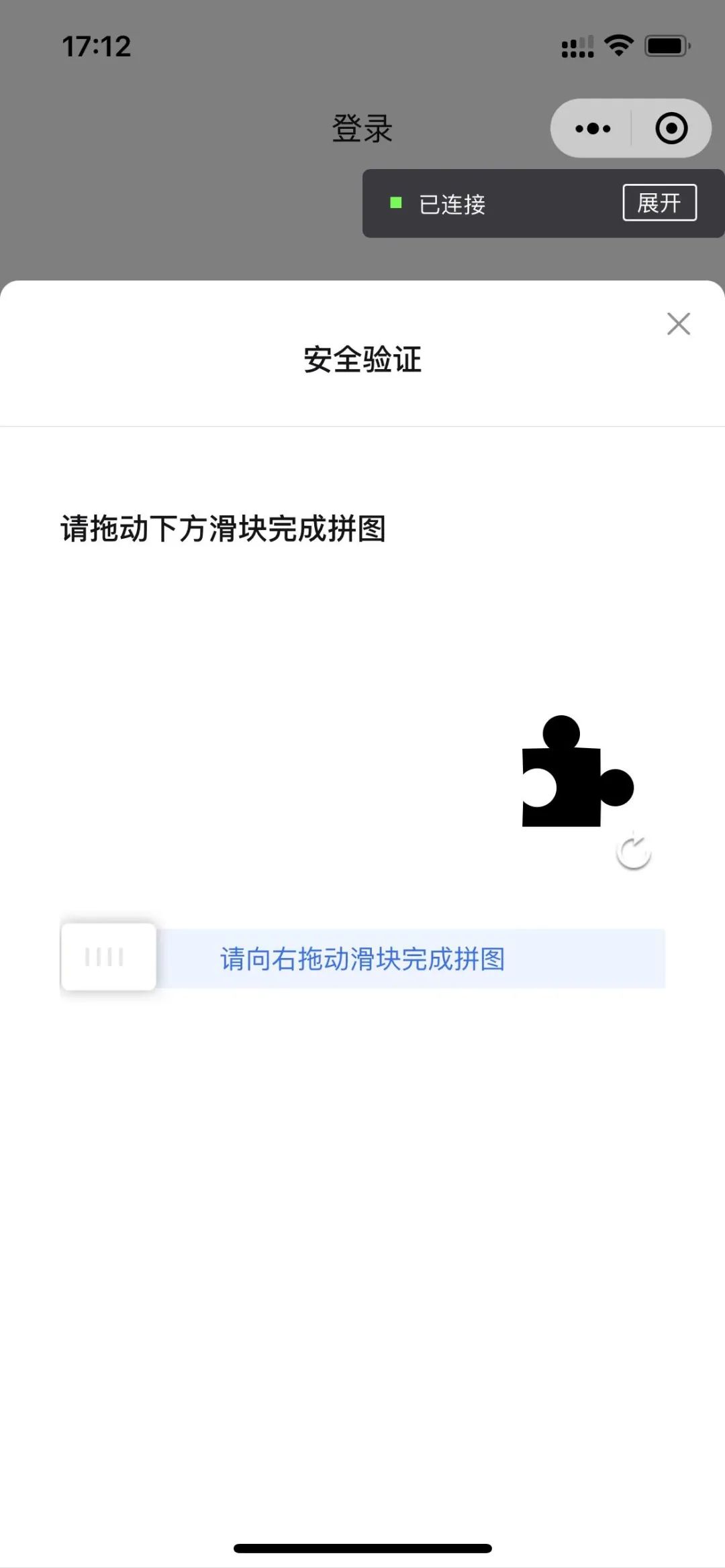
真机上不显示,如图3
真机上不显示,如图3
bug描述:
本地调试可以展示出来,到真机上就是空白了。