之前的哪个版本应该是可以的啊,我忘记了。现在用的是3.6.4.20220922
/**
- @property {Boolean} uncheck-token 判断该页面是否忽略校验token,默认false(即每次都校验token)
- @property {Boolean} login = [false] 判断该页面是否需要登录,默认false
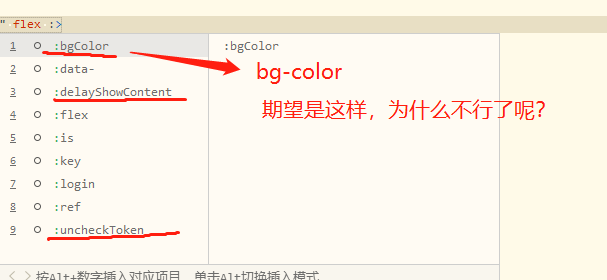
- @property {String} bg-color = [#fff] 页面的背景色,默认#f1f1f1
- @property {Boolean} delay-show-content 是否延时显示内容,默认是false
- @property {Boolean} flex 是否content节点使用flex
*/
export default {





1***@163.com (作者)
忘记之前哪个版本可以,反正3.5.0起好像都不行了 心累
2022-10-11 10:14
zZZ1Ma
回复 1***@163.com: 影响不大,反正自用又不是开发开源组件库
2022-10-11 10:29