布局容器
在NView模板中,标签是布局容器,其它控件都必须包裹在容器中;默认为块级元素(宽度为100%屏幕宽度),自上而下排列布局,现阶段必须声明nview的高度,不支持高度自适应。如下是一个示例
<nviews cachemaxage="86400">
<nview id="nview1" style="height:50px;backgroundColor:#56C1FF"></nview>
<nview id="nview2" style="height:100px;backgroundColor:#61D836"></nview>
<nview id="nview3" style="height:50px;backgroundColor:#EF5FA7"></nview>
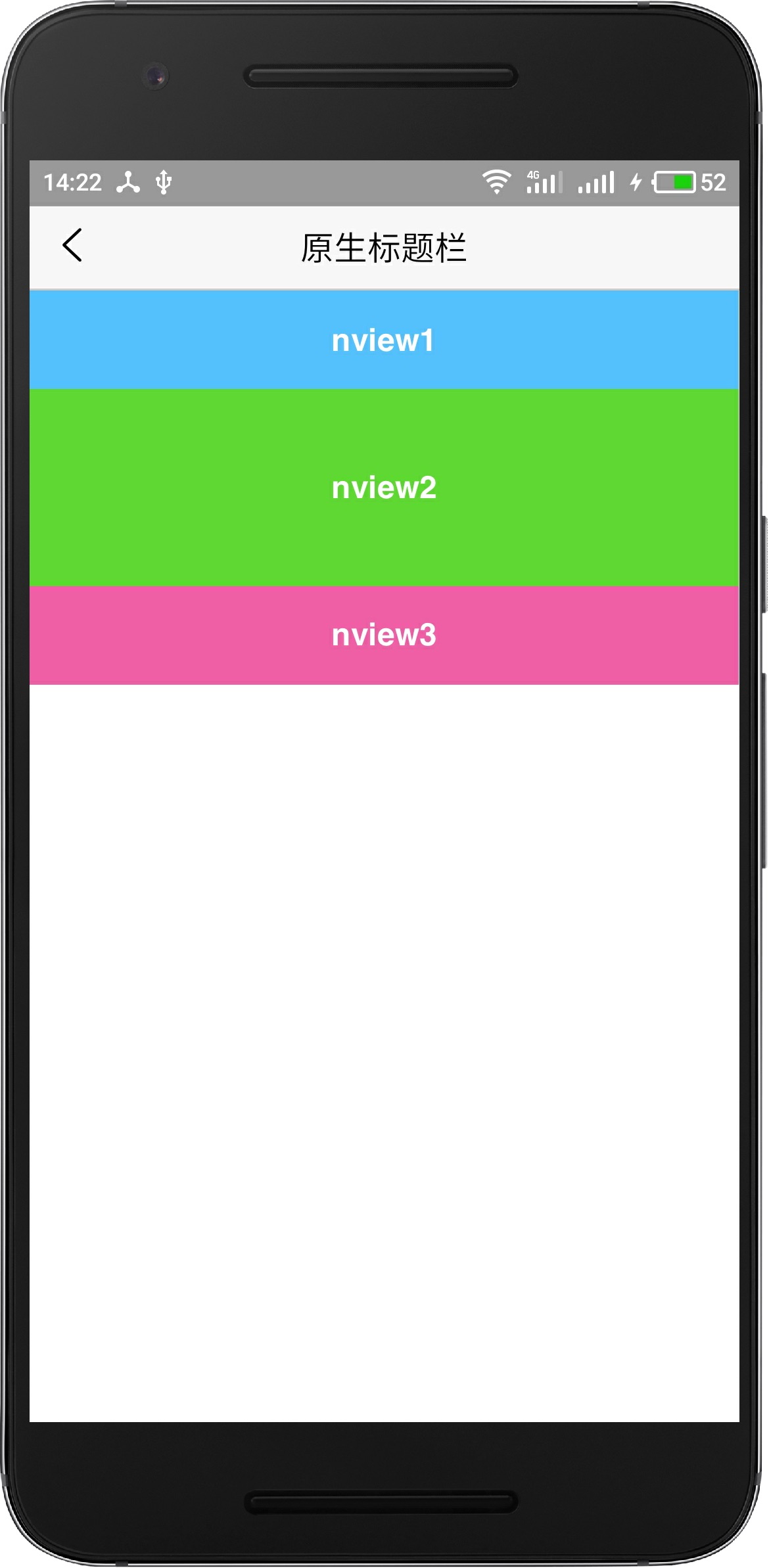
</nviews>如上代码布局效果如下(顶部自带原生标题栏):

除了默认的自上而下顺序布局,nview也支持绝对定位布局,如下示例中,将nview1设置为绝对定位,在窗口底部显示;
<nviews cachemaxage ="86400">
<nview id="nview1" style="position:absolute;bottom:0;height:50px;backgroundColor:#56C1FF"></nview>
<nview id="nview2" style="height:100px;backgroundColor:#61D836"></nview>
<nview id="nview3" style="height:50px;backgroundColor:#EF5FA7"></nview>
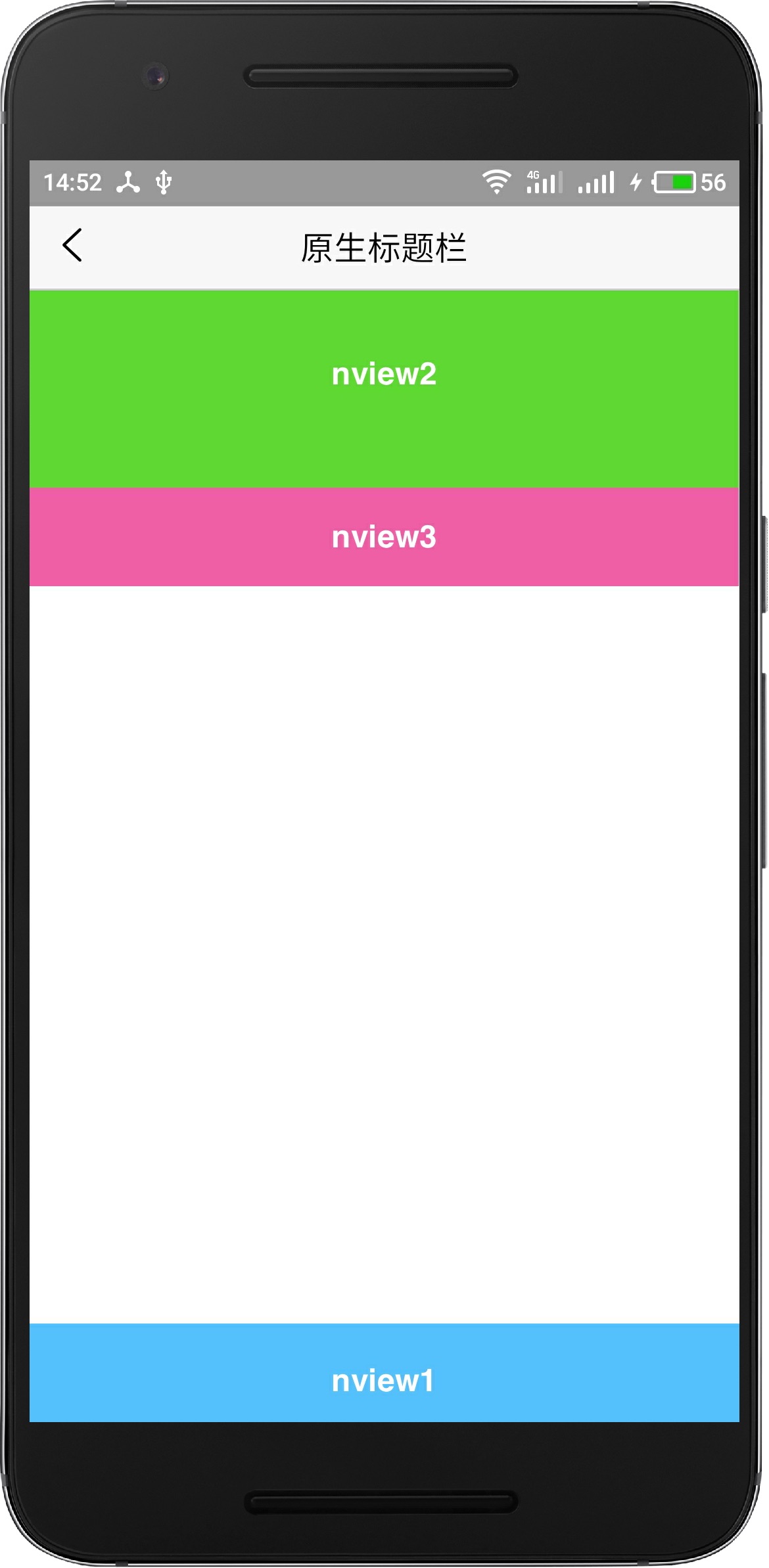
</nviews>设置nview1为绝对定位后,运行示意图如下:

从运行结果可以看出,nview1设置为绝对定位后,脱离文档流自行定位;但nview2、nview3继续使用默认的自上而下的布局方式。
在nview布局容器下,可以嵌套imageslider、list、canvas、richtext四个子标签,子标签默认和nview容器具备相同的宽高;其中:
- imageslider/list是封装好的组件,标签及布局方式固定;
- canvas/richtext是布局控件,分别表示绝对布局/流式布局
接下来重点介绍 richtext/canvas两种布局控件
布局控件
先看如下代码,有两个nview,分别嵌套流式布局的richtext和绝对布局的canvas:
<nviews cachemaxage ="86400">
<nview id="nview_richtext" style="height:100px;backgroundColor:#56C1FF">
<richtext>
<font>Hello</font>
<font>World</font>
</richtext>
</nview>
<nview id="nview_canvas" style="height:100px;backgroundColor:#EF5FA7">
<canvas>
<font>Hello</font>
<font>World</font>
</canvas>
</nview>
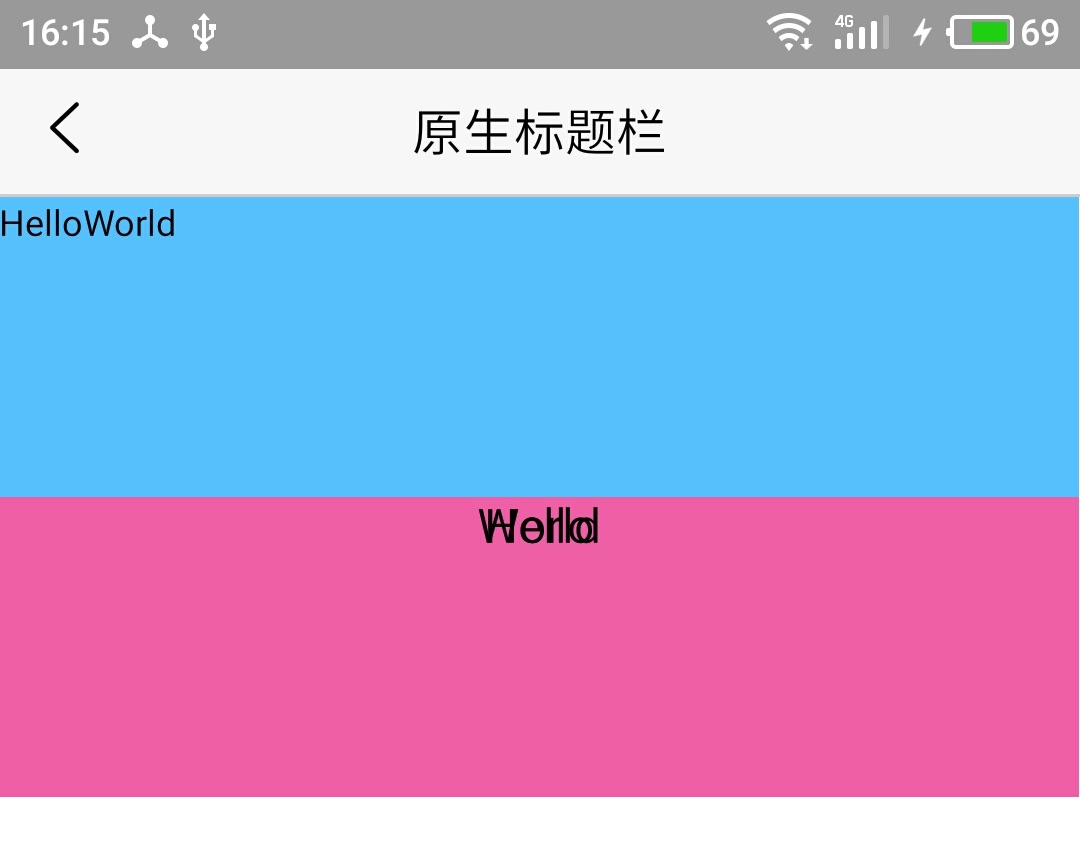
</nviews>运行结果如下:

从图中可以,richtext下的两个font流式排版,显示正常;但canvas下的两个font重叠在一起,这是因为canvas下的子标签默认为绝对定位,不进入文档流,多个子标签则会以多层的方式重叠排版;给canvas下子标签设置位置坐标即可正常布局,代码如下:
<nviews cachemaxage ="86400">
<nview id="nview_richtext" style="height:100px;backgroundColor:#56C1FF">
<richtext>
<font>Hello</font>
<font>World</font>
</richtext>
</nview>
<nview id="nview_canvas" style="height:100px;backgroundColor:#EF5FA7">
<canvas>
<!--设置坐标位置-->
<font style="left:5px;width:40px;">Hello</font>
<font style="left:45px;width:40px;">World</font>
</canvas>
</nview>
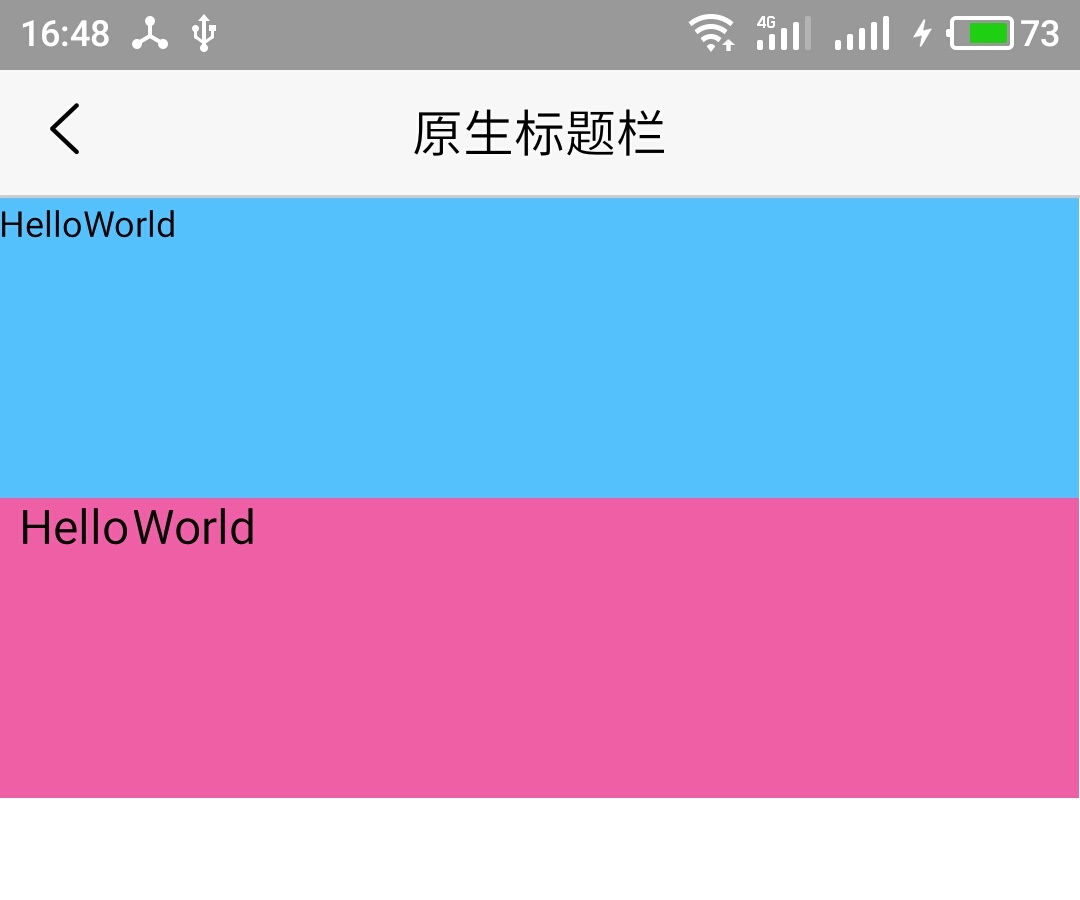
</nviews>对应运行结果如下:

canvas绝对布局
canvas是绝对布局的容器标签,具有以下特点:
- 支持a、font、img、button、input、hr子标签
- 子标签全部绝对定位,需要声明标签相对父元素的相对坐标值
- 子标签大小由坐标固定,不会随着内容自动变化,若内容过长则自动裁剪(超出部分不可见)
如若nview标签下仅有一个canvas子标签,则canvas和nview默认具有相同的的大小/宽高信息。 如下是一个代码示例,演示canvas子标签如何定位:
<nviews cachemaxage ="86400">
<nview id="nview1" style="height:150px;background-color: #56C1FF;">
<canvas>
<font style="left:35px;top:35px;height:22px;align:left;font-size:17px;color:#ffffff">
这里是文字
</font>
<img src="_www/logo.png" style="top:60px;right:60px;width:60px;height:60px"/>
</canvas>
</nview>
<nview id="nview2" style="height:150px;background-color: #EF5FA7;">
<canvas>
<button style="left:50px;right:50px;top:70px;height:30px;background-color:rgba(0,0,0,0);border-color:#ffffff;color:#ffffff;">按钮</button>
</canvas>
</nview>
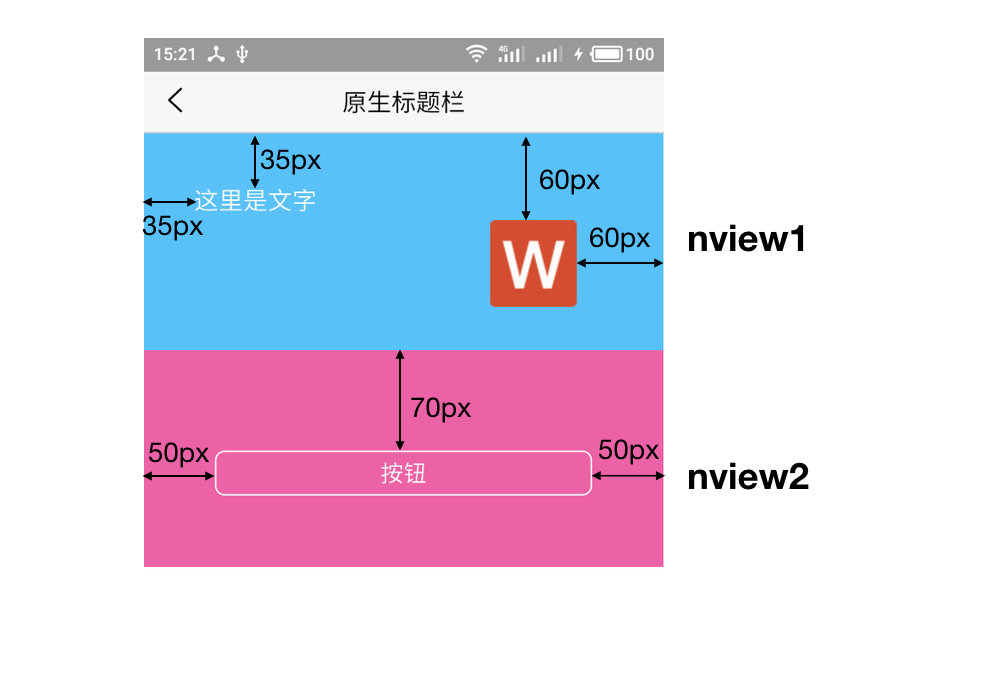
</nviews>运行结果如下(为方便理解,标注了每个元素的坐标值,坐标值对应上面代码中的left/right/top等定义):

从上图可以看出:canvas布局控件下的元素,全部为精确定位,坐标值是相对于父容器的坐标(不是屏幕坐标)。
每个元素均需声明位置坐标
canvas布局控件下的每个子标签均需要声明坐标位置,否则每个标签将作为单独一层重叠绘制,如下是一个示例,创建两个nview,显示相同的元素,第一个不设置坐标位置,第二个设置坐标位置,示例代码如下:
<nviews cachemaxage ="86400">
<nview id="nview1" style="height:100px;background-color: #56C1FF;">
<canvas>
<!--未设置坐标位置-->
<font style="height:20px;align:left;color:#ffffff;font-size:17px;">作者:CHB</font>
<button style="width:50px;height:25px;background-color:#007aff;color:#ffffff;border-color:#007aff;">关注</button>
</canvas>
</nview>
<nview id="nview2" style="height:100px;background-color: #EF5FA7;">
<canvas>
<!--设置坐标位置-->
<font style="left:10px;top:10px;height:20px;align:left;color:#ffffff;font-size:17px;">作者:CHB</font>
<button style="left:100px;top:10px;width:50px;height:25px;background-color:#007aff;color:#ffffff;border-color:#007aff;">关注</button>
</canvas>
</nview>
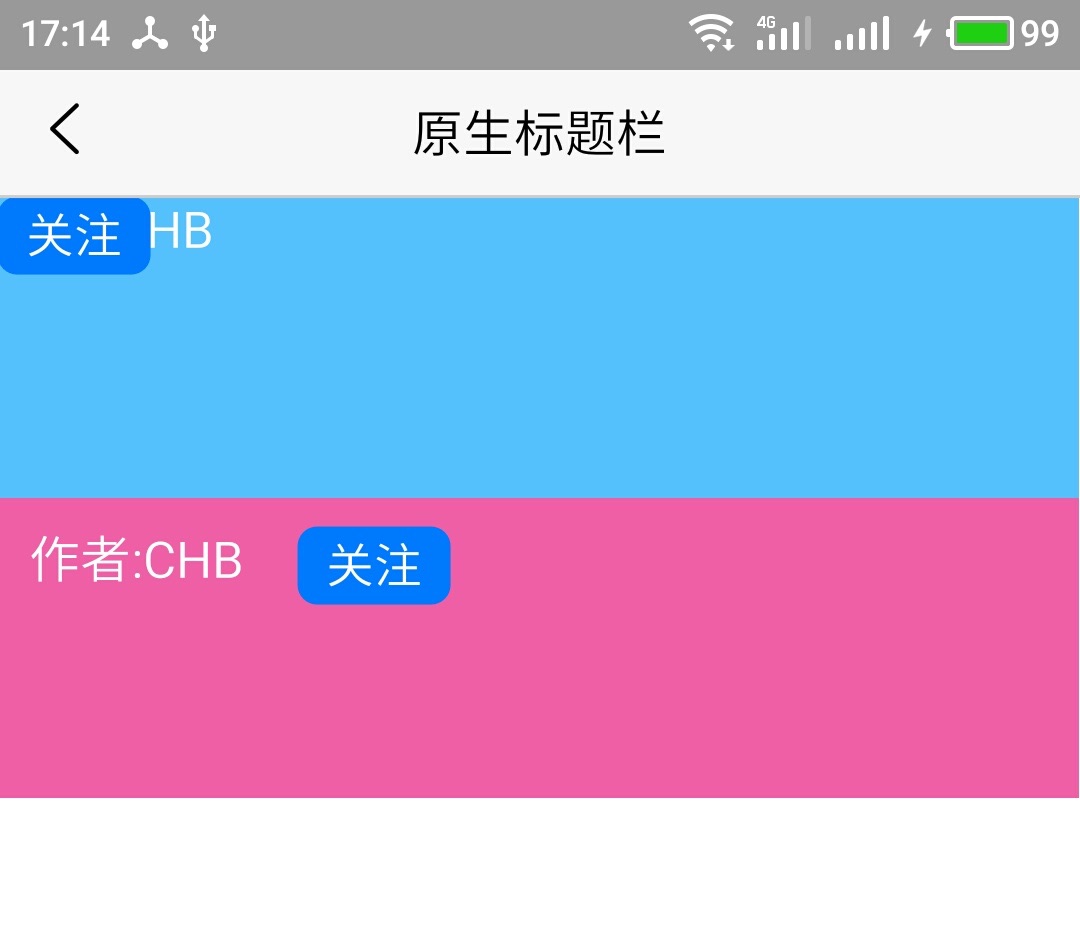
</nviews>运行结果如下:

因为每个元素均需要声明位置信息,因此canvas布局适合精确定位的场景,比如:居右显示;
逐层渲染,非流式
另一方面,canvas布局不适合可变长度的场景,如上示例中,若将"作者:CHB"替换为“作者:George R.R. Martin”,默认就会和右侧关注按钮重叠,代码如下:
<nviews cachemaxage ="86400">
<nview id="nview1" style="height:100px;background-color: #56C1FF;">
<canvas>
<font style="left:10px;top:10px;height:20px;align:left;color:#ffffff;font-size:17px;">作者:CHB</font>
<button style="left:100px;top:10px;width:50px;height:25px;background-color:#007aff;color:#ffffff;border-color:#007aff;">关注</button>
</canvas>
</nview>
<nview id="nview2" style="height:100px;background-color: #EF5FA7;">
<canvas>
<!--名字较长时,会重叠绘制-->
<font style="left:10px;top:10px;height:20px;align:left;color:#ffffff;font-size:17px;">作者:George R.R. Martin</font>
<button style="left:100px;top:10px;width:50px;height:25px;background-color:#007aff;color:#ffffff;border-color:#007aff;">关注</button>
</canvas>
</nview>
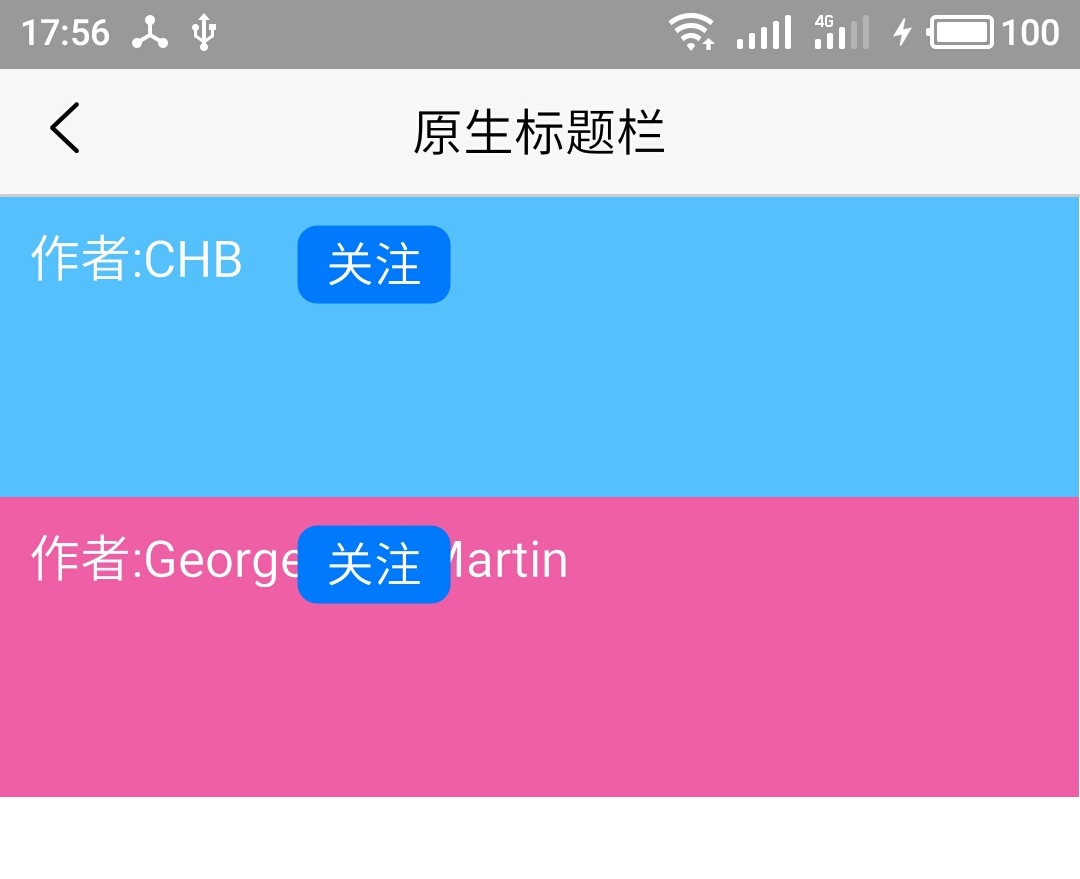
</nviews>运行结果如下:

从上图可看出,关注按钮重叠在"George R.R. Martin”名字上方,这有如下两个原因:
- canvas下元素定位,类似于HTML5中的absolute定位,每个元素是按照坐标位置逐层绘制的,故关注按钮会和作者名字重叠,而不会像流式布局那样自动向右侧迁移;
- canvas下font标签默认宽度为100%,故可以将"George R.R. Martin”完整显示出来,而没有出现裁剪隐藏的情况;
richtext流式布局
richtext是流式布局的容器标签,有以下特点:
- 支持font、img、a、hr、br子标签;
- 各个子标签自左向右、自上向下流式排版;
- 子标签宽度和高度随内容自动变化,设置width/height属性无效(img标签例外),碰到较长文本时会自动换行;
- 支持通过空格( )来设置元素前后间距
- 设置位置坐标(left/top等)无效
如下是一个richtext示例:
<nviews cacheMaxAge="86400">
<nview id="nview_richtext" style="height:250px;background-color: #56C1FF;">
<richtext style="left:10px;right:10px;width:340px;top:10px">
<font style="font-size:23px;color:#ffffff;font-weight: bold;">这是一级标题,内容较长时会自动换行</font>
<br/><br/>
<img src="_www/logo.png" width="20px" height="20px"></img>
<font style="font-size: 17px;color:#ffffff"> 作者:CHB </font>
<font style="font-size: 15px;color:#ffffff">2017-09-04</font>
<br/>
<hr style="border-color:#EF5FA7"/>
<br/>
<font style="font-size:14px;color:#ffffff">原文链接:</font><a style="font-size:14px;color:#ffffff">http://www.example.com</a>
<br/><br/>
<font style="font-size:14px;color:#ffffff">下面是详细内容,文字较长时会自动进行换行,可变长度的文字推荐使用richtext布局控件...</font>
</richtext>
</nview>
</nviews>如上代码中,头像信息、作者信息、发布时间是顺序编写的,最终自动从左到右绘制在一行,运行结果如下:

因为设置位置坐标无效,故无法实现精确定位,比如要求发布时间居右显示,则在richtext中无法实现;
两种布局适用场景
通过如上分析,可以理解两种布局适用的场景不同:
- 需要多个元素自左向右显示,元素长度不固定,则使用richtext
- 文本长度不确定,需要自动换行,则使用richtext
- 图文混排,则使用richtext
- 需要精确定位(如右侧对齐),则使用canvas




6 个评论
要回复文章请先登录或注册
1***@qq.com
小灬绿谷
4***@qq.com
c***@163.com
mui新人
雪之梦技术驿站