在iphoneX上,由于安全区域的存在,窗口顶部的一部分内容会被遮挡。
下面给出5+App的一些适配方案
native处理
配置titleNView
webview配置了titleNView,那么native层会自动调整系统状态栏区域的内容。
无titleNView
webview如果没有配置titleNView,则可以选择补充statusbar的配置。同样,native层会处理状态栏以及安全区域。
注意:以上两种方案,均是交给native层来处理状态栏部分的高度,与一般的沉浸式应用适配是一致的。参考文档 html5plus应用实现沉浸式状态栏
另外,首页比较特殊,需要在manifest.json中配置。
不依赖native
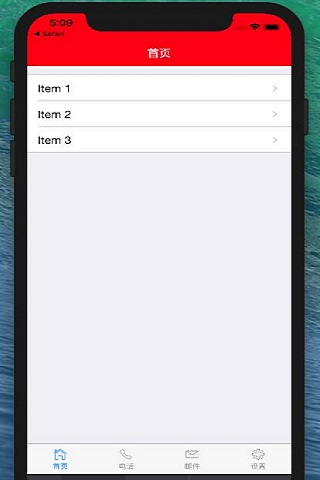
参考网上分享的 iPhone X的缺口和CSS 方案,做了一个简单的示例,效果见图。

示例
head部分
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover" />css部分
.main {
background-color: #ff0000;
padding-top: 20px;
padding-top: constant(safe-area-inset-top);
}
.mui-bar.mui-bar-nav {
background-color: #ff0000;
box-shadow: none;
top: 20px;
top: constant(safe-area-inset-top);
}
.mui-bar.mui-bar-nav .mui-title {
color: #FFFFFF;
}大致思路
- 内容区域 .main,设置 padding-top 让出系统状态栏的高度
- 固顶的 header 部分同样设置 top 值,让出状态栏的高度
- viewport 的 content 中,添加 viewport-fit=cover
- 让出高度的元素,使用css的contant()方法,适配top方向的高度
更多方案
感谢 @瞳player 在一早就提供的分享 xcode9 ios11 沉浸式状态栏适配
关于iphoneX的适配,网上已经有了各种方案,如果大家有更好的方案欢迎分享。
示例的源码,见附件。



