集成步骤
一 引用库文件
将"SDK\libs"目录下lib.5plus.base-release.aar文件拷贝至自己项目的libs对应目录。
二 配置gradle文件
build.gradle文件中添加如下节点到根目录(即与dependencies节点同级)
repositories {
flatDir {
dirs 'libs' //自己项目的libs对应目录
}
}然后在dependencies节点中添加aar文件依赖如下:
compile(name:'lib.5plus.base-release', ext:'aar')之后执行Rebuild Project命令。
三 在assets文件夹中配置5+应用资源
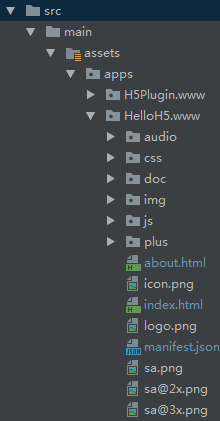
将"SDK\assets"目录下的data文件夹拷贝到自己项目的assets目录下,并新建名为“apps”的文件夹,然后在data文件夹中新建名为5+App对应appid(如"HelloH5")的文件夹,最后在已创建的appid(如"HelloH5")的文件夹中,创建名为www的文件夹并将5+应用资源拷贝至该目录。如下图所示:

最后打开assets文件夹中的data目录下的dcloud_control.xml文件,修改其中的appid对应节点值为自己5+app的对应appid值如下图所示。(请注意保证assets--->apps中appid的文件夹名称和dcloud_control.xml的appid对应节点值以及manifest.json中的appid值,三者的值是一致的)
<msc version="1.9.9.42094">
<apps>
<app appid="HelloH5" appver=""/>
</apps>
</msc>


