开发环境及工具
- Windows系统
- android studio
- HBuilderX
- 5+ SDK
- Android平台 5+ SDK 参考手册
uni-app 插件扩展
创建项目
- 在HBuilderX中创建一个uni-app项目,操作步骤:文件->新建->项目->选择uni-app->点击创建即可。
- 创建js插件文件,可采用下方模板。已兼容5+ 插件开发。
! function(root, factory) { if (typeof exports == 'object' && typeof module != 'undefined') { module.exports = factory() } else if (typeof define == 'function' && define.amd) { define(factory) } else { // 5+ 兼容 document.addEventListener('plusready', function(){ // 修改此处为插件命名 var moduleName = 'plugintest'; // 挂载在plus下 root.plus[moduleName] = factory() },false); } }(this, function() { //在此处定义自己的方法 var _BARCODE = 'plugintest'; var plugintest = { /*方法已忽略,详细方法请参考SDK中的demo*/ }; return plugintest; }); - 插件引用。直接require即可(5+ 项目需使用script标签引入)。详细代码请下载附件,解压至任意目录,拖入HBuilderX即可。
- 生成本地打包资源,导入android studio项目。可参考:HBuilderX 生成本地打包App资源
插件编写
用户可采用同步或异步的方式将结果传递到android端。
同步方法:
void plus.bridge.execSync( String service, String action, Array<String> args ); service: 插件类别名,对应dcloud_properties.xml的feature name。 action: 调用android端插件方法名称。对应java文件的方法名。 args: 参数列表。异步方法:
void plus.bridge.exec( String service, String action, Array<String> args ); service: 插件类别名,对应dcloud_properties.xml的feature name。 action: 调用android端插件方法名称。对应java文件的方法名。 args: 参数列表。示例代码
var plugintest = { PluginTestFunction: function(Argus1, Argus2, Argus3, Argus4, successCallback, errorCallback) { var success = typeof successCallback !== 'function' ? null : function(args) { successCallback(args); }, fail = typeof errorCallback !== 'function' ? null : function(code) { errorCallback(code); }; var callbackID = plus.bridge.callbackId(success, fail); return plus.bridge.exec(_BARCODE, "PluginTestFunction", [callbackID, Argus1, Argus2, Argus3, Argus4]); } };
android 扩展插件
导入SDK工程到Android studio
-
下载SDK至任意目录(目录中一定不能含有中文)。
-
将SDK中的HBuilder-Integrate-AS项目导入android studio,操作步骤:Studio ->File ->open ->选择1中解压的目录 ->Ok即可。
-
注意:项目中必须包含lib.5plus.base-release.aar文件。
编写插件
-
创建一个java类继承自StandardFeature(HBuilder-Integrate-AS中的PGPlugintest.java)。
-
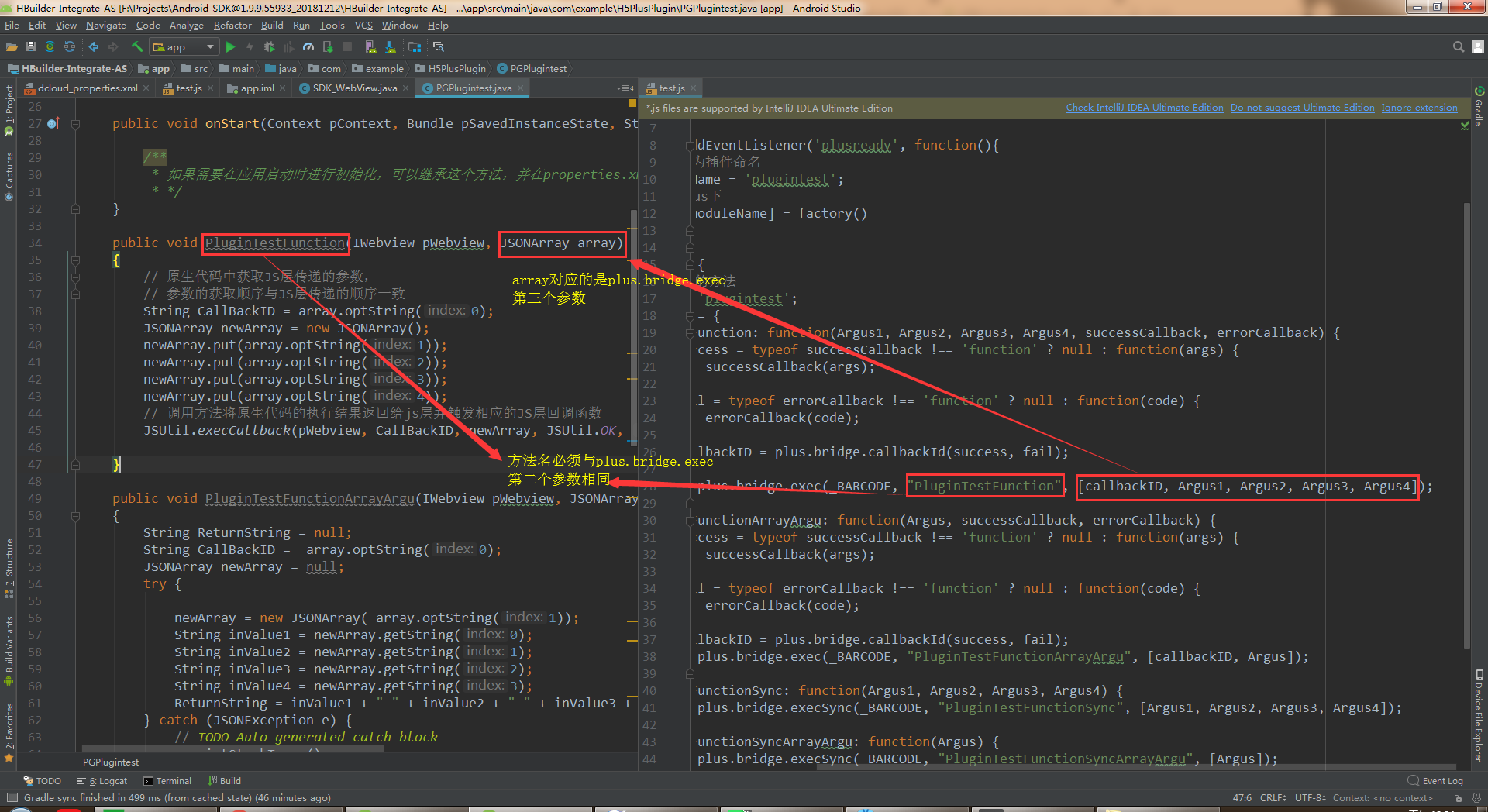
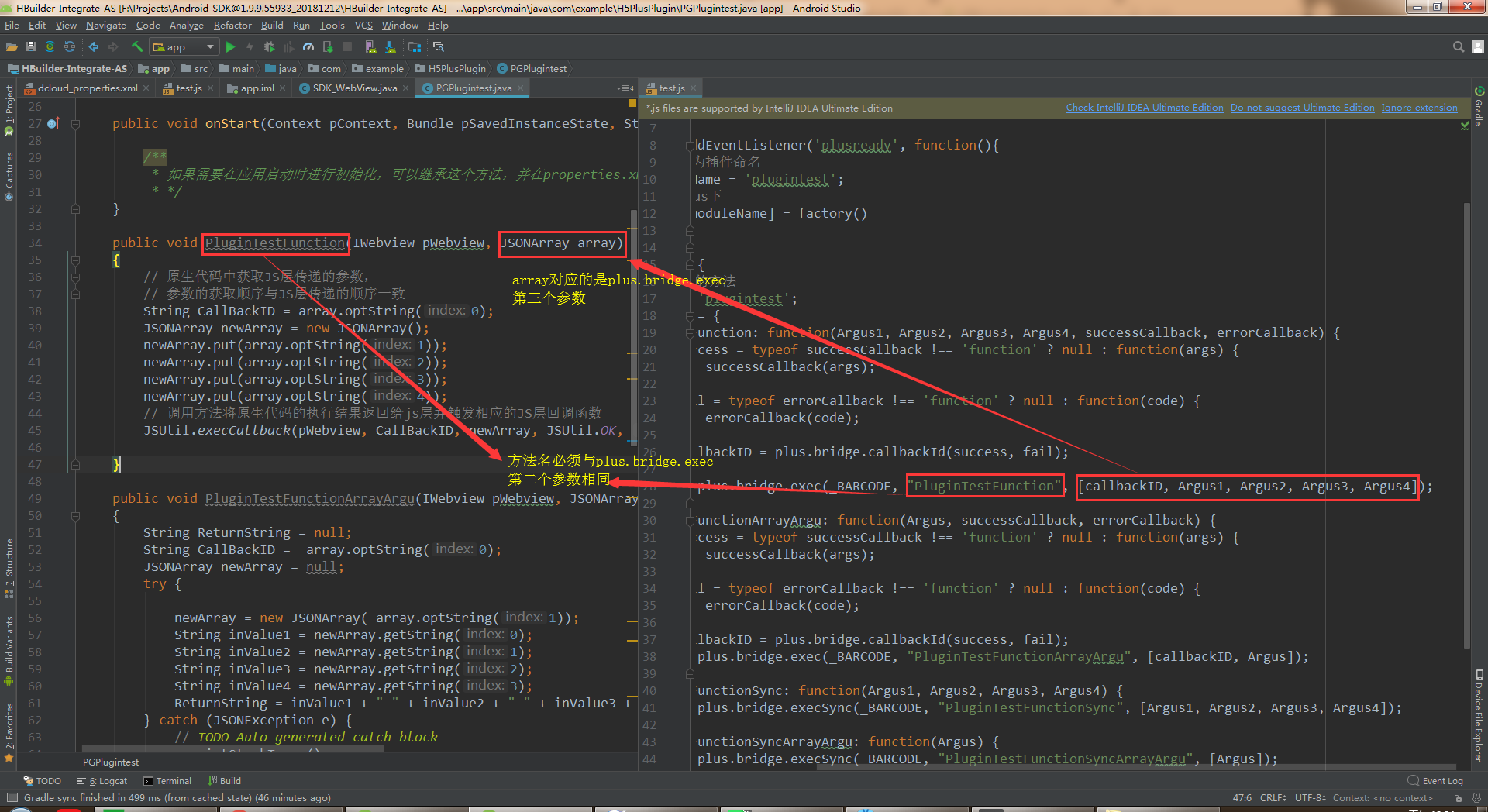
实现方法,方法名必须与js方法中windows.plus.bridge.exec()或windows.plus.bridge.execSync()方法的第二个传入参数相同。
-
方法中需存在两个形参,IWebview pWebview代表发起请求的webview,JSONArray array代表JS请求传入的参数。

-
android 执行完操作将数据返回到js层,可采取JSUtil.execCallback()方法实现结果的传递。
JSUtil.execCallback(IWebview pWebViewImpl,String pCallbackId,String pMessage,int pStatus,boolean pKeepCallback) 参数: pWebViewImpl - webview对象 pCallbackId - 回调方法ID pMessage - 回调信息 pStatus - 回调code值 如:OK、ERROR pKeepCallback - js层回调function是否要保存其余方法可参考Android平台 5+ SDK 参考手册
代码示例
public class PGPlugintest extends StandardFeature { public void PluginTestFunction(IWebview pWebview, JSONArray array) { // 原生代码中获取JS层传递的参数, // 参数的获取顺序与JS层传递的顺序一致 String CallBackID = array.optString(0); JSONArray newArray = new JSONArray(); newArray.put(array.optString(1)); newArray.put(array.optString(2)); newArray.put(array.optString(3)); newArray.put(array.optString(4)); // 调用方法将原生代码的执行结果返回给js层并触发相应的JS层回调函数 JSUtil.execCallback(pWebview, CallBackID, newArray, JSUtil.OK, false); } }
插件配置
- 配置dcloud_properties.xml文件,在features节点下添加如下节点:
<features> <feature name="plugintest" value="com.example.H5PlusPlugin.PGPlugintest"/> </features> - 配置android studio的build.gradle文件。参考文章:Android平台,uni-app离线打包集成要领及注意事项
- 示例代码在下方附件中下载。