
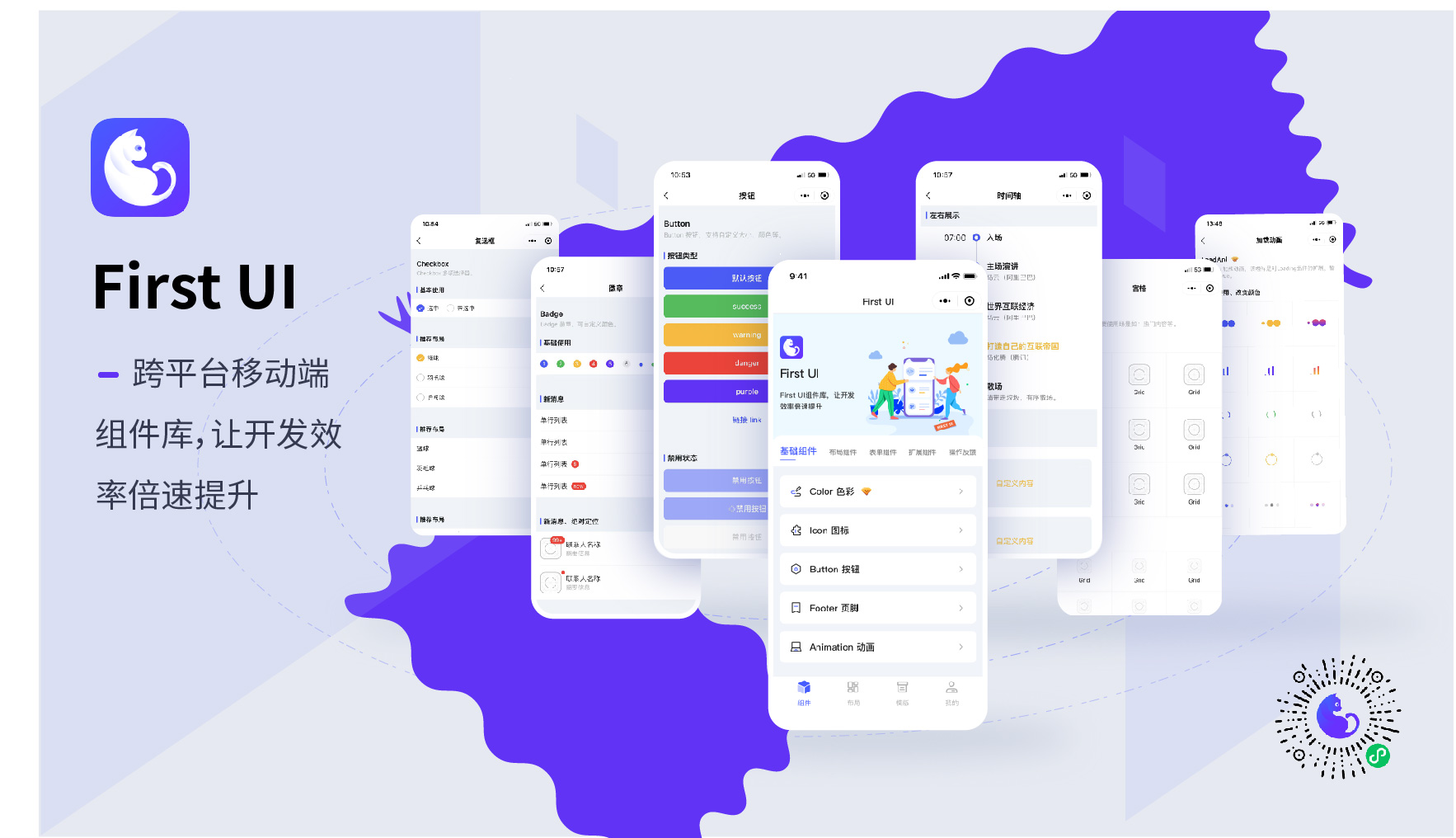
1、产品特征:
FirstUI(https://www.firstui.cn/)
- 多端支持。一套代码,多端适用,支持iOS(vue和Nvue)、Android(vue和Nvue)、微信小程序、支付宝小程序、QQ小程序、百度小程序、字节跳动小程序、H5平台
- 完善的组件。目前共规划118款,已上线70款,涵盖基础组件、表单组件、导航组件、布局组件、常用布局、扩展组件、操作反馈、数据组件、JS、图表、画布。
- 丰富实用的布局、模板。基于FirstUI提供的组件,针对常用场景、行业,提供丰富实用的布局和模板。
- 专属社区。我们用flarum(ps:这个大家也可以试下,设计与功能方面好用,感觉用来做社区非常棒)打造了FirstU专属社区(https://forum.firstui.cn/),用户可以在社区交流分享FirstUI的使用经验、提问。有其他组件、模板需求,也可以在社区中反馈。
2、源码及文档:
- github: https://github.com/FirstUI/FirstUI (欢迎star :-D)
- gitee: https://gitee.com/firstui/FirstUI (欢迎star :-D)
- 文档地址: https://doc.firstui.cn
3、扫码体验:
大部分组件是操作性的,大家扫码操作可以有更真切的感受。目前发布了6个平台版本,大家可以扫码体验下。考虑快速预览,所以暂未上架App应用,后续待功能完善再进行上架。
已上线功能清单:
- 框架
- FirstUI组件库(uni-app版)
- 模板
- 登录(A)模板
- 登录(B)模板
- 登录(C)模板
- 登录(D)模板
- 门户模板
- 组件
- 基础组件
- Color 色彩
- Icon 图标
- Button 按钮
- Footer 页脚
- Animation 动画
- 导航组件
- NavBar 导航栏
- Pagination 分页器
- SegmentedControl 分段器
- Tabbar 标签栏
- Tabs 标签页
- IndexList 索引列表
- NoticeBar 通告栏
- Sticky 吸顶容器
- Steps 步骤条
- Fab 浮动按钮
- Drawer 抽屉
- BottomPopup 底部弹出层
- TopPopup 顶部弹出层
- TimeAxis 时间轴
- 布局组件
- Layout 栅格布局
- Panel 面板
- Preview 表单预览
- List 列表
- Card 卡片
- 扩展组件
- ShareSheet 分享面板
- Result 结果页
- FilterBar 筛选栏
- DigitalRoller 数字滚轮
- DigitalKeyboard 数字键盘
- CountdownVerify 验证码倒计时
- SwiperDot 轮播图指示点
- LicensePlate 车牌号键盘
- SingleInput 单输入框
- 操作反馈
- ActionSheet 上拉菜单
- Toast 轻提示
- BackDrop 遮罩层
- Dialog 对话框
- DropdownMenu 下拉菜单
- Modal 模态框
- Landscape 压屏窗
- Loading 加载
- Message 消息提示
- SwipeAction 滑动菜单
- DropdownList 下拉菜单
- LoadAni 加载动画
- 数据组件
- Badge 徽章
- Alert 警告框
- Avatar 头像
- Tag 标签
- Progress 进度条
- Collapse 折叠面板
- Divider 分割线
- LoadMore 加载更多
- Empty 暂无数据
- 画布
- Poster 绘制分享海报
- 表单组件
- Picker 选择器
- DatePicker 日期时间选择器
- Form 表单校验
- Input 输入框
- InputNumber 数字输入框
- Radio 单选框
- Checkbox 复选框
- Switch 开关
- Textarea 多行输入框
- SearchBar 搜索栏
- JS
- Clipboard 复制文本
- Request 网络请求
- Utils 工具类
- Validator 表单验证