main.js
import mixin from '@/mixin/global.js'
Vue.mixin(mixin);global.js
export default{
data(){
return{
mix:{
"text" : "文本"
}
}
},
methods:{
appimg(e){
return 'http://'+e;
},
},
}index.nvue
<template>
<scroller class="scroller flex-row" scroll-direction="horizontal">
<div v-for="(vo,key) in list" :key="key" class="scroller_item">
<div class="image">
<image class="actor_pic" :src="appimg(vo.actor_pic)" mode="scaleToFill"></image>
</div>
<text class="text actor_name">{{vo.actor_name}}</text>
</div>
</scroller>
</template>报错提示找不到方法

但是index.nvue 在页面混入有效
import mixin from '@/mixin/global.js'
export default {
mixins:[mixin],
}
//这样有效HB版本
标准基座 IOS平台运行,
编译模式:纯nvue
手机:iPhone XR
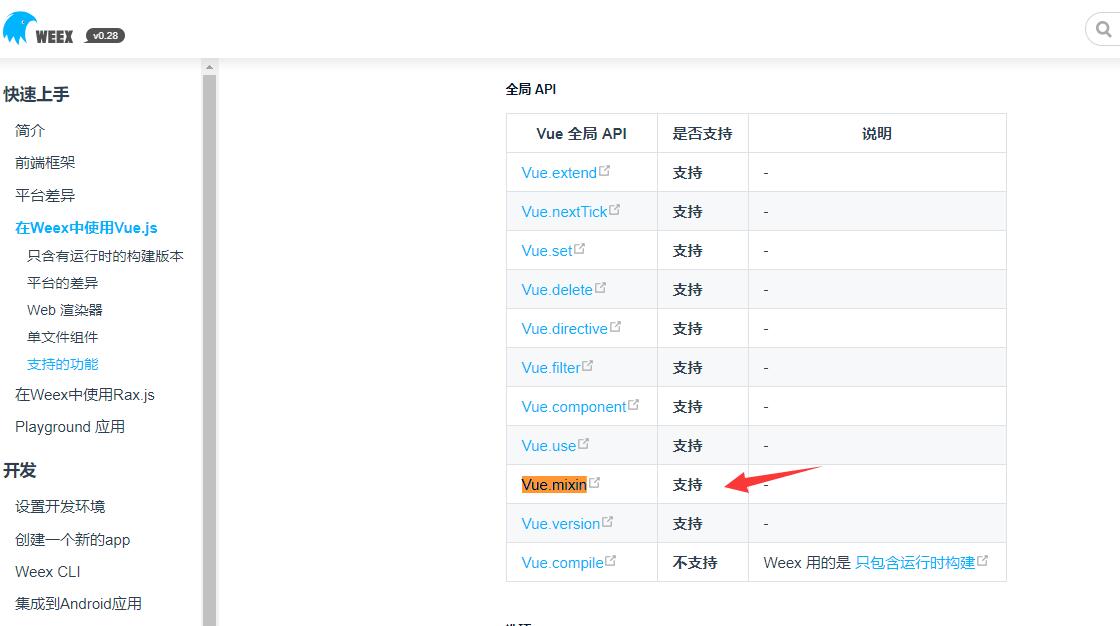
都说NVUE是weex 但是weex 官方文档写是支持的