屏幕高度-输入框高度<editor高度 进行输入内容触发推顶
- 发布:2021-05-16 15:43
- 更新:2021-12-02 05:07
- 阅读:781
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Win10
HBuilderX类型: Alpha
HBuilderX版本号: 3.1.14
手机系统: Android
手机系统版本号: Android 11
手机厂商: 小米
手机机型: 小米CC9
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
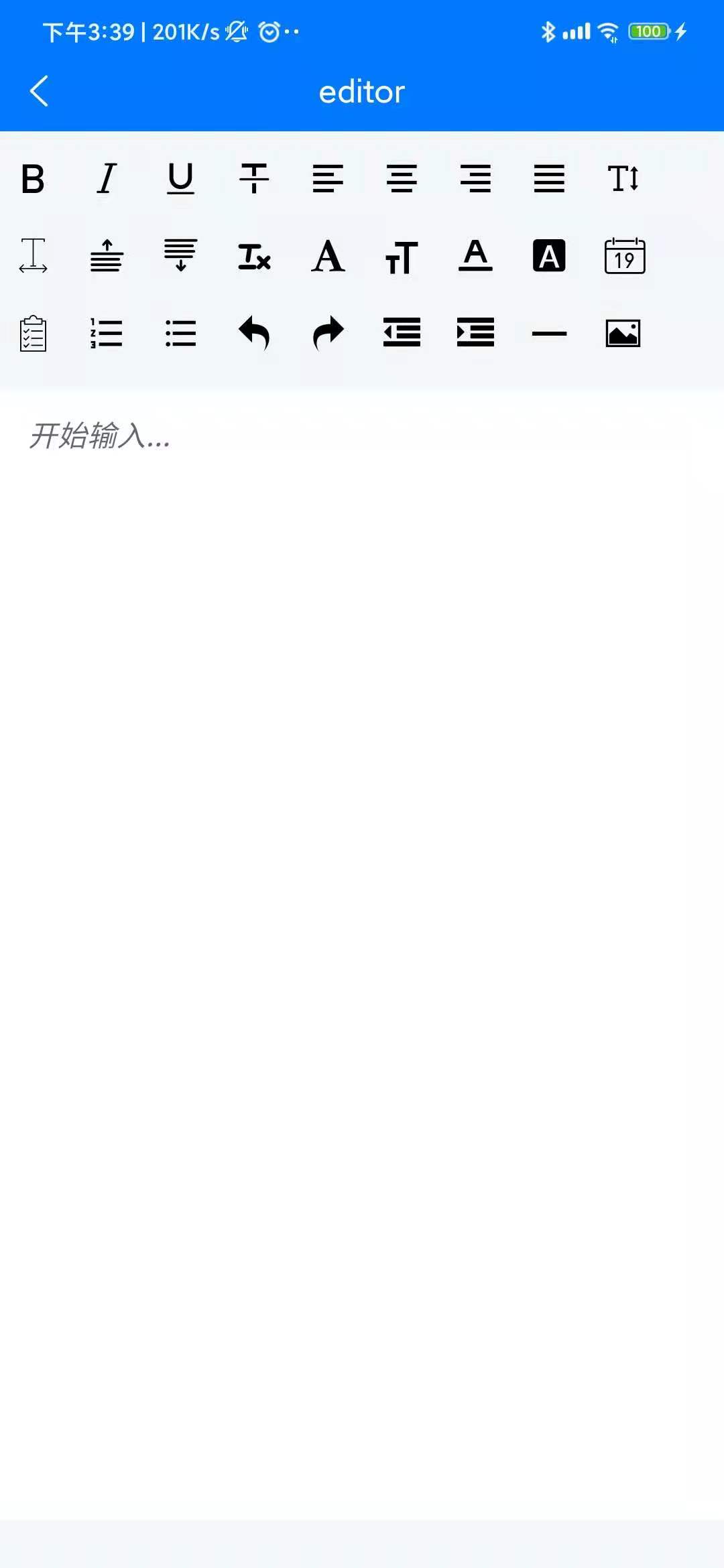
操作步骤:
预期结果:
不进行推顶
不进行推顶
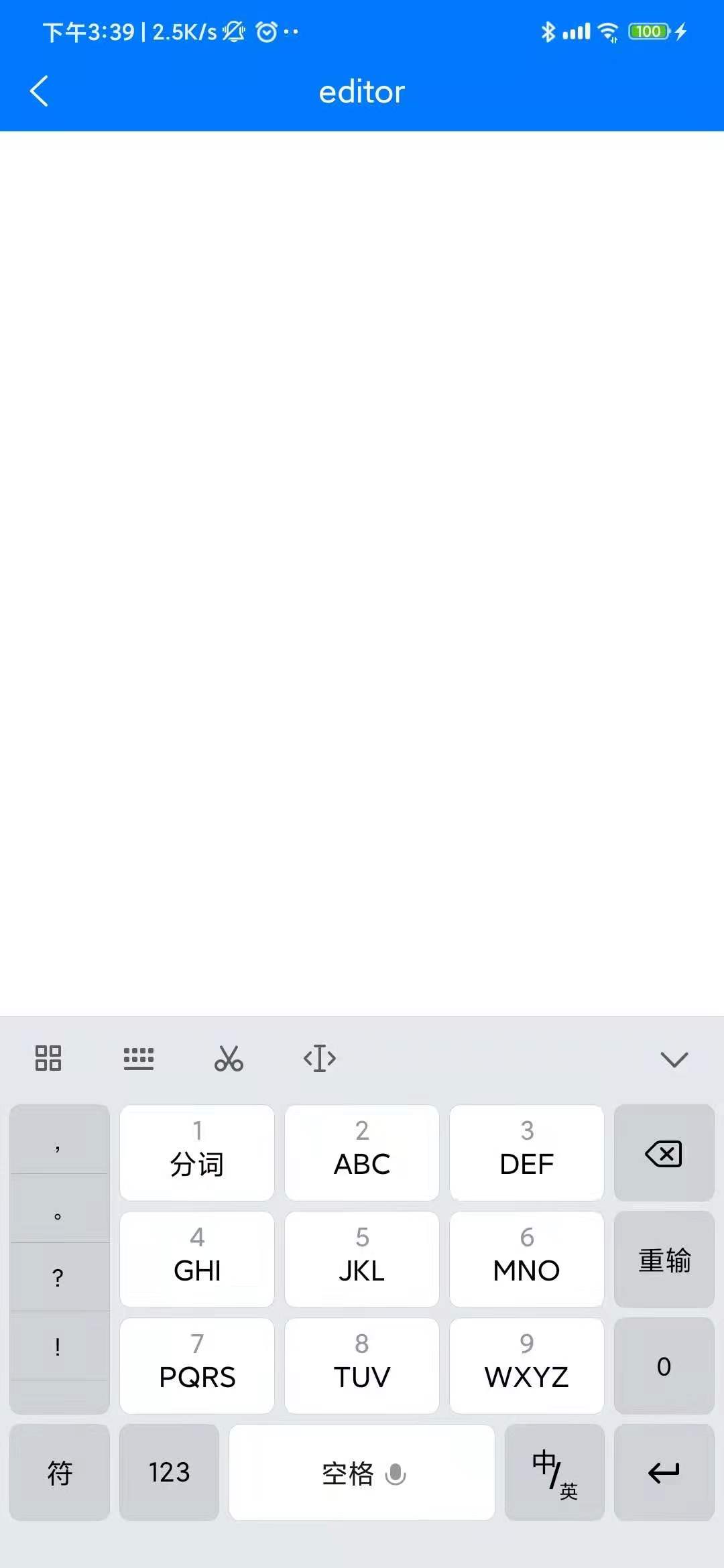
实际结果:
推顶导致页面错误
推顶导致页面错误






c***@163.com (作者)
没人管
2021-06-16 16:16