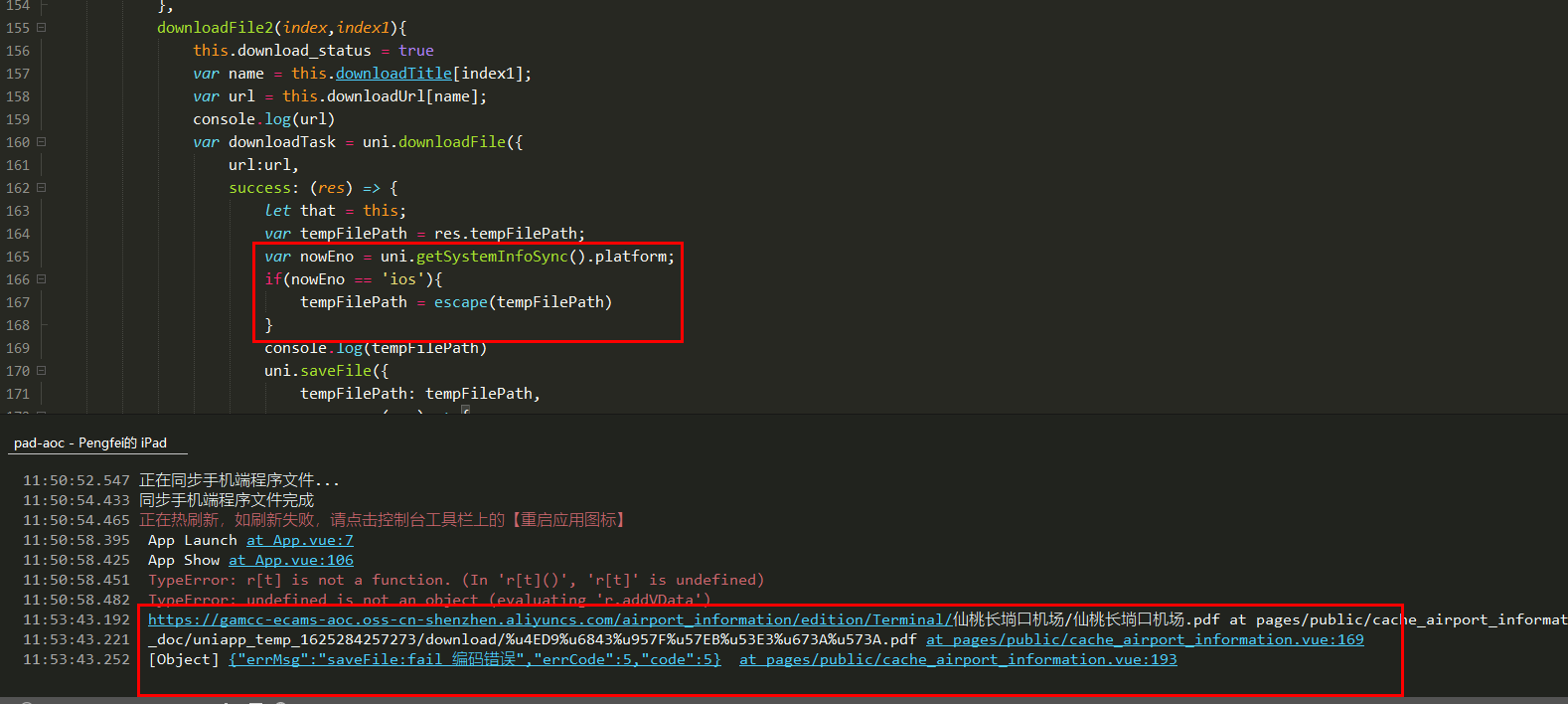
var downloadTask = uni.downloadFile({
url:url,
success: (res) => {
let that = this;
var tempFilePath = res.tempFilePath;
var nowEno = uni.getSystemInfoSync().platform;
if(nowEno == 'ios'){
tempFilePath = escape(tempFilePath)
}
console.log(tempFilePath)
uni.saveFile({
tempFilePath: tempFilePath,
success: (res) => {
cons ole.log(res.savedFilePath)
},
fail: (res) => {
console.log(res)
}
})
},
fail: (res) => {
console.log(res)
}
- 发布:2021-07-03 12:38
- 更新:2021-12-07 09:58
- 阅读:1668
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: 正式
HBuilderX版本号: 3.1.21
手机系统: iOS
手机系统版本号: IOS 14
手机厂商: 苹果
手机机型: iphone6
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
var downloadTask = uni.downloadFile({
url:url,
success: (res) => {
let that = this;
var tempFilePath = res.tempFilePath;
var nowEno = uni.getSystemInfoSync().platform;
if(nowEno == 'ios'){
tempFilePath = escape(tempFilePath)
}
console.log(tempFilePath)
uni.saveFile({
tempFilePath: tempFilePath,
success: (res) => {
cons ole.log(res.savedFilePath)
},
fail: (res) => {
console.log(res)
}
})
},
fail: (res) => {
console.log(res)
}
var downloadTask = uni.downloadFile({
url:url,
success: (res) => {
let that = this;
var tempFilePath = res.tempFilePath;
var nowEno = uni.getSystemInfoSync().platform;
if(nowEno == 'ios'){
tempFilePath = escape(tempFilePath)
}
console.log(tempFilePath)
uni.saveFile({
tempFilePath: tempFilePath,
success: (res) => {
cons ole.log(res.savedFilePath)
},
fail: (res) => {
console.log(res)
}
})
},
fail: (res) => {
console.log(res)
}
预期结果:
能够正常获取到保存后的值
能够正常获取到保存后的值
实际结果:
无法保存,报错
无法保存,报错
bug描述:
下载的文件有中文,在安卓系统下载正常,ios系统上如果没有编码提示文件找不到,编码后提示编码错误。

丫丫amy (作者) - 90
已解决,ios状态下执行h5+,代码如下:
plus.io.resolveLocalFileSystemURL(tempFilePath,(srcEntry)=>{
plus.io.resolveLocalFileSystemURL("_doc",(dstEntry)=>{
dstEntry.getDirectory("uniapp_save",{create:true,exclusive:false},(saveEntry)=>{
//console.log("srcEntry.toURL",srcEntry.toURL())
//console.log("dstEntry.toURL",dstEntry.toURL())
//console.log("saveEntry.toURL",saveEntry.toURL())
let fnames = srcEntry.name.split(".");
let fileName = Buffer.from(fnames[0]).toString('hex')+(fnames[1]?('.'+fnames[1]):'');
//console.log("fileName",fileName)
srcEntry.moveTo(saveEntry,fileName,(res)=>{
const savedFilePath = res.toURL()
console.log("savedFilePath",savedFilePath)
uni.setStorage({
key: key,
data: savedFilePath
})
complete && complete(savedFilePath)
});
})
},(err)=>{
console.error(err);
})
});



