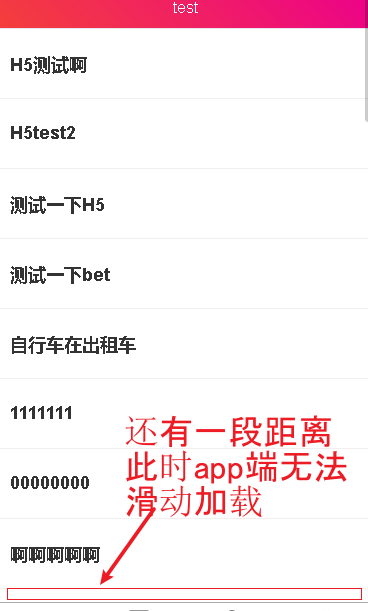
如题 就是一个页面需要用到长列表 默认一页分10个 触底加载下一页,但是在有些手机比较长 10个数据显示完他还是没有到底部(还有一段距离)此时在H5页面下拉是可以继续刷新的 但是在app端就无法下拉 此时只需要改变一下每个高度 使得这10个元素可以撑满手机的高度就可以达到直接下拉加载的效果; 如下图所示 ;
app端部分页面使用的是nvue 就用的那个list标签套cell标签;
但是vue页面就不知道用哪个标签了 看了一些例子 有的用scroll-view 有的用swiper
网上搜 uniapp滚动页面基本用的是:scroll-view
但是官网说他:可滚动视图区域。用于区域滚动。区域滚动的性能不及页面滚动。貌似性能不太像。
然后又看了下官方新闻列表那个例子用的是swiper包裹的:但是swiper不是那种轮播图的 应用在长列表性能会不会也不太好
云里雾里不知道到低改用那个标签去包裹 求解到低应该用哪个