<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" previous-margin="20rpx" next-margin="20rpx">
<swiper-item v-for="(item,index) in initialData.banner" :key="index">
<view class="swiper-item">
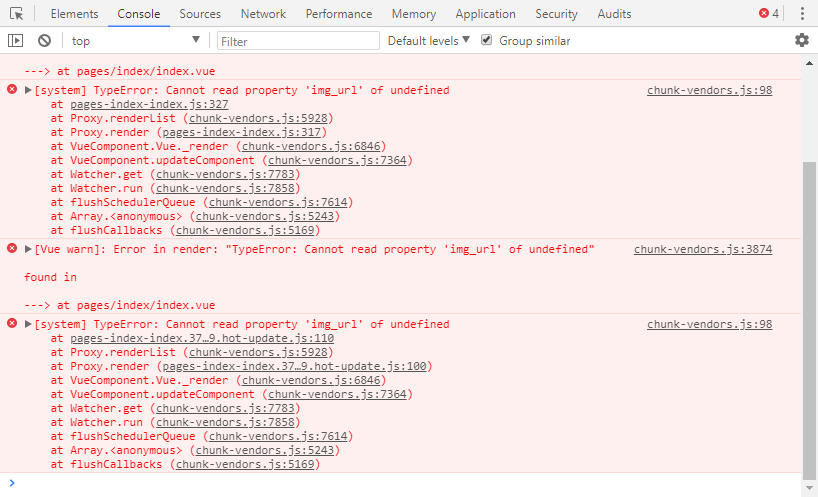
<image :src="item[index].img_url" mode="widthFix"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
import {getMainInitailData} from '../../api/index.js'
export default {
data() {
return {
initialData:{}
}
},