<template>
<view>
<button type="default" @click="onAddRoom">新增标签</button>
<!-- 新建标签弹窗 -->
<uni-popup ref="popup" type="bottom" @change="onPupupChange">
<view class="pupup-content">
<view class="header">
<view class="btn" @click.stop="onCancelLabel">取消</view>
<text class="text">新增标签</text>
<view class="btn confirm" @click.stop="onConfirmLabel">确定</view>
</view>
<view class="body">
<input class="input-field" v-model="labelName" :maxlength="8" :adjust-position="false" @keyboardheightchange="onKeyboardChange"
@input="onInputLabel" @confirm="onConfirmLabel"
placeholder="输入自定义标签,比如“客厅”" />
</view>
</view>
</uni-popup>
</view>
</template>
<script>
import uniNavBar from '@/components/uni-ui/uni-nav-bar/uni-nav-bar.vue';
import uniPopup from '@/components/uni-ui/uni-popup/uni-popup.vue'
export default {
components: {
uniNavBar,
uniPopup
},
data() {
return {
labelName: ''
}
},
onLoad() {
},
mounted() {
},
methods: {
// 键盘高度变化
onKeyboardChange(e) {
this.$refs.popup.transClass.bottom = e.detail.height + 'px'
},
onPupupChange(e) {
if (!e.show) {
this.$refs.popup.transClass.bottom = '0px'
}
},
// 显示新增房间弹窗
onAddRoom() {
this.labelName = ''
this.$nextTick(() => {
this.$refs.popup.open()
})
},
// 输入标签
onInputLabel(e) {
this.labelName = e.detail.value
},
// 确认标签
onConfirmLabel(e) {
let labelName = this.labelName.replace(/\s*/g, "")
if (!labelName) {
this.$toast('请输入自定义标签')
return
}
},
// 取消标签
onCancelLabel() {
this.labelName = ''
this.$refs.popup.close()
},
}
}
</script>
<style>
page {
background: #f7f7f7;
}
</style>
<style lang="stylus" scoped>
.pupup-content {
background: #fff;
.header {
display: flex;
padding-top: 56rpx;
.btn {
background: #fff;
color: #333;
font-size: 30rpx;
line-height: 36rpx;
padding: 0 52rpx;
&.confirm {
color: #0091ff;
}
}
.text {
font-size: 46rpx;
line-height: 56rpx;
color: #333;
flex: 1;
text-align: center;
font-weight: bold;
}
}
.body {
padding: 104rpx 74rpx;
.input-field {
background: #f6f6f6;
border: 1rpx solid #aeaeae;
border-radius: 8rpx;
height: 96rpx;
box-sizing: border-box;
padding: 0 36rpx;
display: flex;
align-items: center;
text-align: left;
font-size: 30rpx;
}
}
}
</style>
- 发布:2022-02-15 14:13
- 更新:2022-02-15 15:45
- 阅读:461
【报Bug】联想Z6 Pro(android9)和Realme X2(android10)uni-popup组件type="bottom"中input聚焦后uni-popup弹层位置不对
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10.0.18363
HBuilderX类型: 正式
HBuilderX版本号: 3.3.11
手机系统: Android
手机系统版本号: Android 9.0
手机厂商: 联想
手机机型: 联想Z6 Pro
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
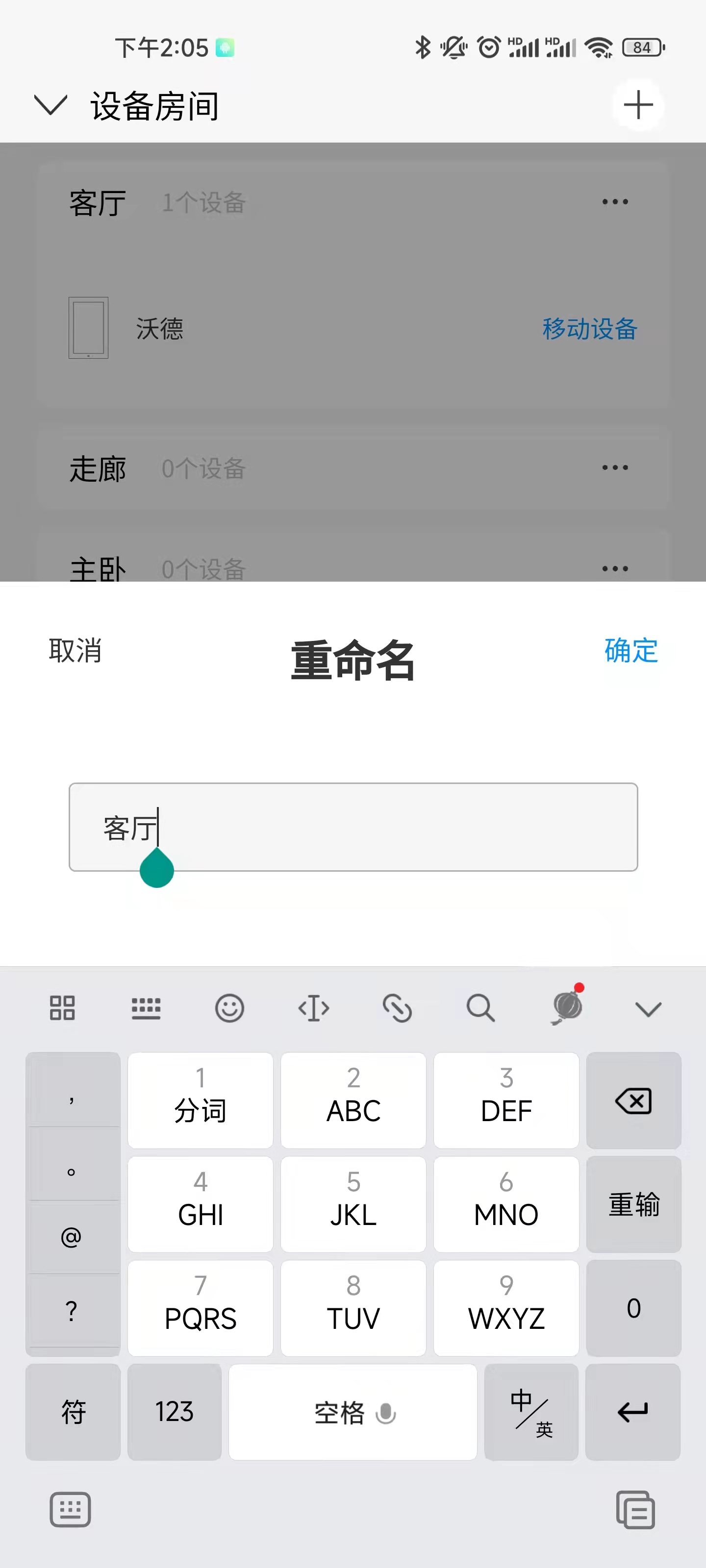
联想Z6 Pro(android9)和Realme X2(android10)input框聚焦后uni-popup弹出层位置不对
联想Z6 Pro(android9)和Realme X2(android10)input框聚焦后uni-popup弹出层位置不对
预期结果:
联想Z6 Pro(android9)和Realme X2(android10)input框聚焦后uni-popup弹出层位置在底部
联想Z6 Pro(android9)和Realme X2(android10)input框聚焦后uni-popup弹出层位置在底部
实际结果:
联想Z6 Pro(android9)和Realme X2(android10)input框聚焦后uni-popup弹出层位置不对
联想Z6 Pro(android9)和Realme X2(android10)input框聚焦后uni-popup弹出层位置不对
bug描述:
联想Z6 Pro(android9)和Realme X2(android10)uni-popup组件type="bottom"中input聚焦后uni-popup弹层位置不对