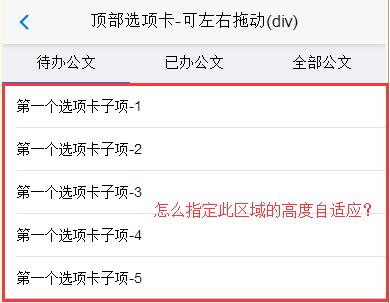
在mui的选项卡中,怎样控制tab-with-viewpagerindicator示例mui-control-content的高度自适应,不是给他指定一个高度,而是随着内容的增加而增高?
- 发布:2015-12-25 17:34
- 更新:2017-04-22 17:37
- 阅读:10141
mui.plusReady(function(){
mui('.mui-scroll-wrapper').scroll({
indicators: true //是否显示滚动条
});
var resolutionHeight = window.innerHeight;
resolutionHeight = resolutionHeight-100;
document.getElementById("item1mobile").setAttribute("style","min-height:"+resolutionHeight+"px;");
document.getElementById("item2mobile").setAttribute("style","min-height:"+resolutionHeight+"px;");
})获取屏幕宽度把上面的减了用js设置
我把<div id="scroll" class="mui-scroll-wrapper"></div>这个层删除,就可以用了。
其实内容部分,保留下面的图层,就能用了,其他的没用上。
<div id="item1" class="mui-control-content mui-active">内容1</div>
<div id="item2" class="mui-control-content">内容2</div>
<div id="item3" class="mui-control-content">内容3</div>
赵梦欢 - 专注前端,乐于分享!
这个问题在于没有理解区域滚动的原理,mui中scroll控件中区域滚动通过绝对定位实现,所以高度需要手动控制,如本例子中可以设置:
.mui-control-content{
position: absolute;
top: 100px;
bottom: 0px;
left: 0px;
right: 0px;
}另外mui中封装了一个类常用于这种方式:
.mui-fullscreen {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}所以添加mui-fullscreen类,然后修改一下top值就可以了。
-

-

.mui-slider .mui-slider-group .mui-slider-item {
font-size: 14px;
position: relative;
display: inline-block;
width: 100%;
height: 100%;
vertical-align: top;
white-space: normal;
}
.mui-control-content:nth-child(3) {
background-color: palegreen;
/ min-height: 568px; /
}
.mui-control-content.mui-active {
display: block;
}
.mui-fullscreen {
/ position: absolute;/
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.mui-control-content {
background-color: white;
min-height: 215px;
}
这个min-height:215px;一直在这怎么去掉2017-04-18 17:02