- 发布:2022-04-26 02:02
- 更新:2022-04-26 02:05
- 阅读:586
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows 10 专业版
HBuilderX类型: 正式
HBuilderX版本号: 3.4.7
手机系统: 全部
手机厂商: 苹果
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
App下载地址或H5⽹址: 暂未上架
测试过的手机:
示例代码:
这是送出所创建的binding动画
createGiftAnimation: function(seat, image) {
let gift = this.getEl(this.$refs.giftAnimation);
let y = this.giftTop - 50;
let gift_binding = Binding.bind({
eventType: 'timing',
exitExpression: 't>800',
props: [{
element: gift,
property: 'transform.translateY',
expression: "easeOutQuint(t,0," + y + ",800)"
}, {
element: gift,
property: 'transform.scale',
expression: "easeOutQuint(t,0.2,0.8,800)"
}, {
element: gift,
property: 'opacity',
expression: "t>800?easeOutQuint(t,1,0-1,800):1"
}]
}, (res) => {
if (res.state === 'exit' && res.t < 2000) {
Binding.unbind({
token: gift_binding.token,
eventType: 'timing'
})
}
});
}
这是我模拟uni-popup做的送礼物面板从底部弹出的动画 是因为uni-popup也会有这种问题 我才自己写一个试了试
后来我发现是页面所有animation都会失效
open(){
animation.transition(this.$refs.box, {
styles: {
transform: "translateY(0)"
},
duration: 0,
}, () => {
animation.transition(this.$refs.layer, {
styles: {
opacity: "1",
},
duration: 300,
})
animation.transition(this.$refs.main, {
styles: {
transform: "translateY(0)"
},
duration: 300,
})
})
},
这是送出所创建的binding动画
createGiftAnimation: function(seat, image) {
let gift = this.getEl(this.$refs.giftAnimation);
let y = this.giftTop - 50;
let gift_binding = Binding.bind({
eventType: 'timing',
exitExpression: 't>800',
props: [{
element: gift,
property: 'transform.translateY',
expression: "easeOutQuint(t,0," + y + ",800)"
}, {
element: gift,
property: 'transform.scale',
expression: "easeOutQuint(t,0.2,0.8,800)"
}, {
element: gift,
property: 'opacity',
expression: "t>800?easeOutQuint(t,1,0-1,800):1"
}]
}, (res) => {
if (res.state === 'exit' && res.t < 2000) {
Binding.unbind({
token: gift_binding.token,
eventType: 'timing'
})
}
});
}
这是我模拟uni-popup做的送礼物面板从底部弹出的动画 是因为uni-popup也会有这种问题 我才自己写一个试了试
后来我发现是页面所有animation都会失效
open(){
animation.transition(this.$refs.box, {
styles: {
transform: "translateY(0)"
},
duration: 0,
}, () => {
animation.transition(this.$refs.layer, {
styles: {
opacity: "1",
},
duration: 300,
})
animation.transition(this.$refs.main, {
styles: {
transform: "translateY(0)"
},
duration: 300,
})
})
},操作步骤:
先用uni-popup弹出一个内容 或用animation改变一个元素的位置 随后对页面当中任意一个元素执行 Binding动画 都会导致animation失效
先用uni-popup弹出一个内容 或用animation改变一个元素的位置 随后对页面当中任意一个元素执行 Binding动画 都会导致animation失效
预期结果:
uni-popup弹出的窗口 不会因为页面执行了另外一个binding动画,而发生异常的改变
uni-popup弹出的窗口 不会因为页面执行了另外一个binding动画,而发生异常的改变
实际结果:
页面执行binding动画会导致uni-popup组件弹出层 异常改变 animation所改变过的元素也会随之复位
页面执行binding动画会导致uni-popup组件弹出层 异常改变 animation所改变过的元素也会随之复位
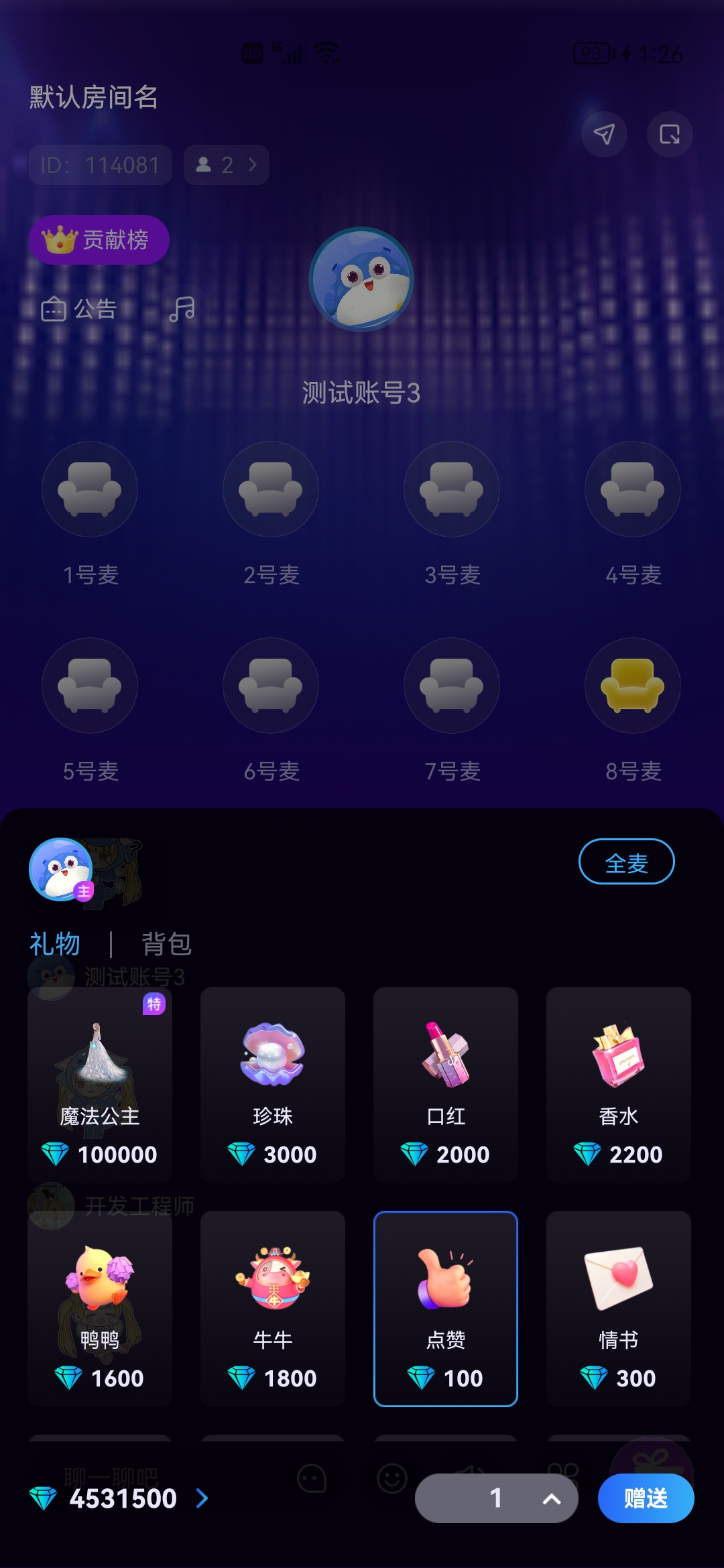
bug描述:
送礼物的面板是 uni-popup弹出来的 当送出礼物会执行Bindingx动画 当执行Bindingx动画的时候 所有popup弹窗的mask遮蔽层将会消失 弹窗的内容会往屏幕下方移动一段距离 mask-click关闭弹窗事件不可用 准确的说就是 当使用了animation动画 改变视图元素的位置过后,再用Bindingx对另外一个view执行动画,所有用animation动画改变过的原生的位置都会发生改变 ,uni-popup组件会失去mask遮蔽层往屏幕下方移动一段大约100px距离,其他用animation执行过动画的元素将会自动复原