详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]uniapp什么时候能解决slot-scope的问题
重现步骤
[步骤]
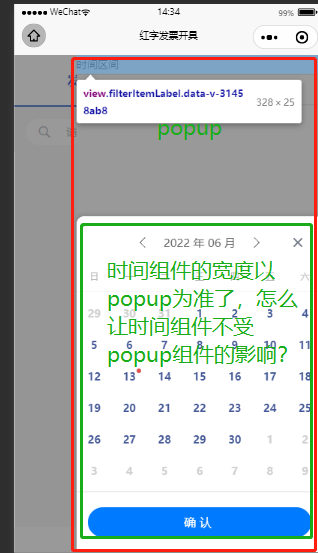
uni-popup中嵌套uni-datetime-picker时,uni-datetime-picker的宽度只有popup的宽度大小,怎样让时间组件不受popup的影响?
[结果]
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]

uni-app运行环境说明
[运行端是小程序]
[运行端版本号]
[HBuilderX创建的]
[可重现代码片段]
<uni-popup ref="filterPopup" background-color="#fff" type="right">
<view class="popup-content popupHeight">
<view class="filterItem">
<view class="filterItemLabel">时间区间</view>
<view>
<uni-datetime-picker v-model="rangeDate" type="daterange"
@change="(dateStrings) => handleChangeDate(dateStrings)" />
</view>
</view>
</view>
</uni-popup>



