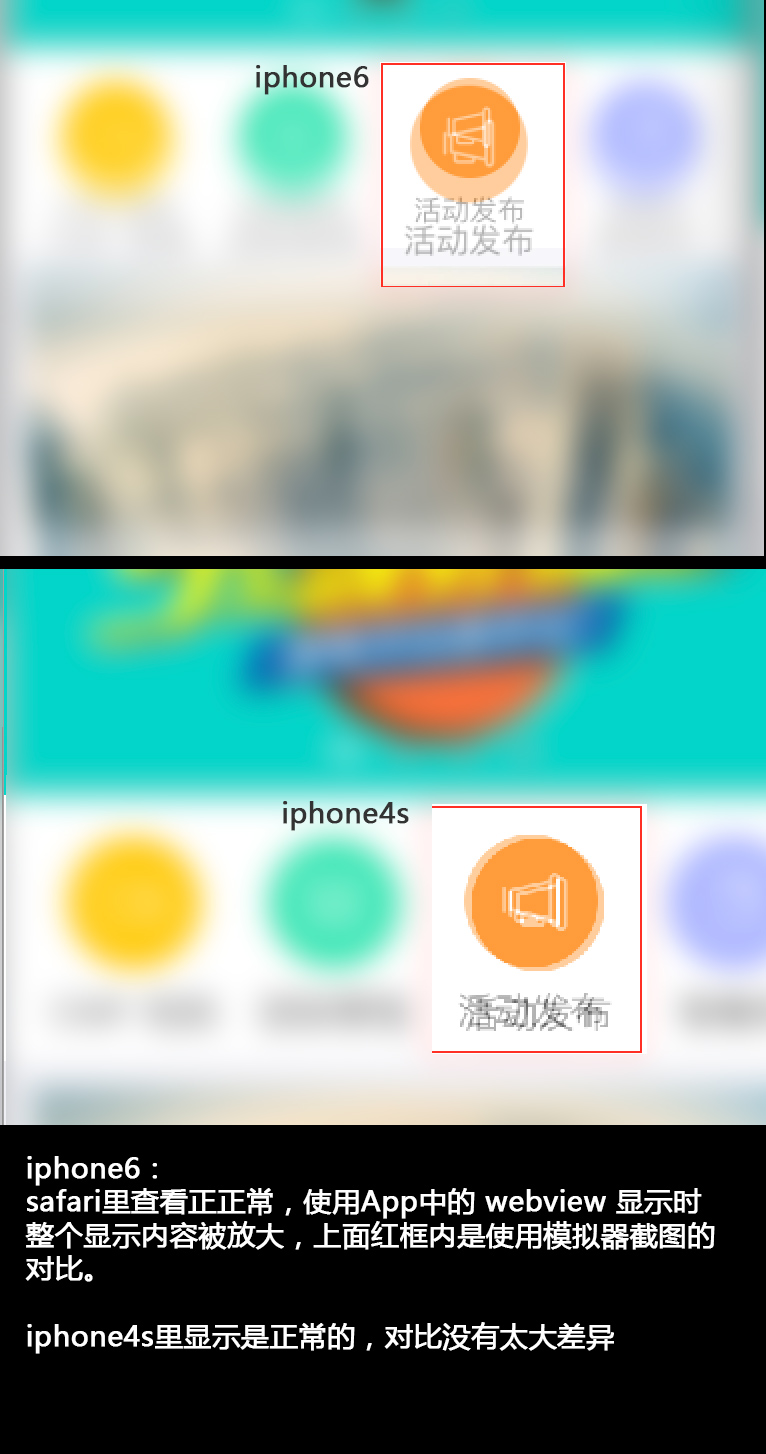
iphone6:
safari里查看正正常,使用App中的 webview 显示时
整个显示内容被放大(字体也被放大了),看下图是分别用safari和webview显示的截图叠加在一起。
iphone4s里显示是正常的,对比没有太大差异。
怎么才能让iphone6 中的字体不放大?
下面是meta定义
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">