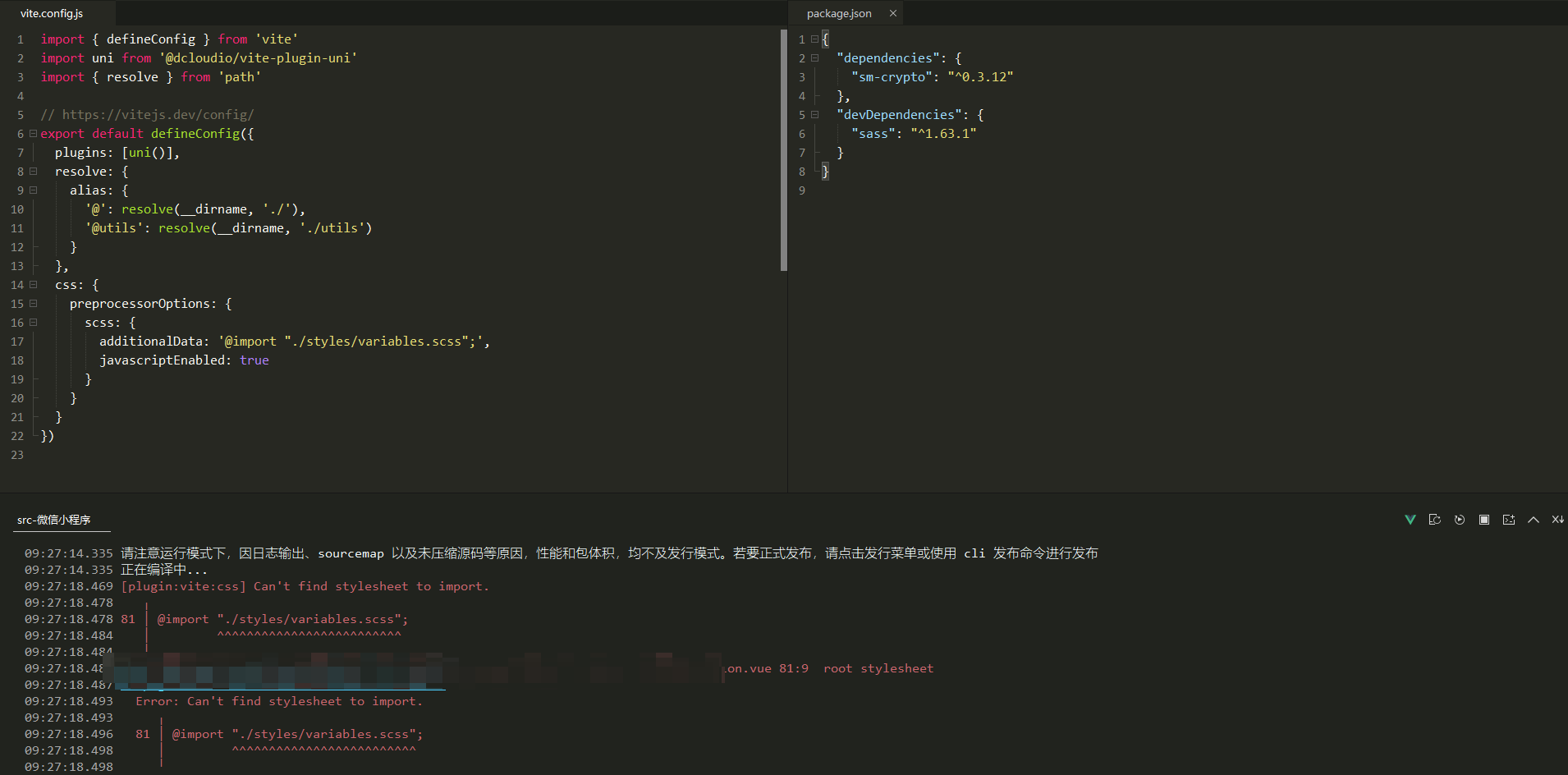
如附件所示。变量没有写在 uni.scss,想写在自己定义的文件里。
- HBuilderX 版本 3.8.4
- 包管理器:yarn 1.22.19
'@import "./styles/variables.scss";'这个路径是没有问题的,一开始没有加 sass 包,以为因为这个导致不支持 @import,但是加了之后还是报错;
在 cli 模式下,导入变量文件和编译使用是没问题,故怀疑是 HBuilderX 一些特殊设置/配置有关?
import uni from '@dcloudio/vite-plugin-uni'
import { resolve } from 'path'
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni()],
resolve: {
alias: {
'@': resolve(__dirname, './src'),
'@utils': resolve(__dirname, './src/utils')
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "./src/styles/variables.scss";',
javascriptEnabled: true
}
}
}
})