textarea组件点击获取焦点的时候不能在弹起的键盘的上边,被键盘遮住
- 发布:2023-06-11 00:25
- 更新:2023-07-31 10:05
- 阅读:197
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: Alpha
HBuilderX版本号: 3.8.4
手机系统: Android
手机系统版本号: Android 12
手机厂商: 小米
手机机型: 红米K30
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
textarea组件点击获取焦点的时候能在弹起的键盘的上边
textarea组件点击获取焦点的时候能在弹起的键盘的上边
实际结果:
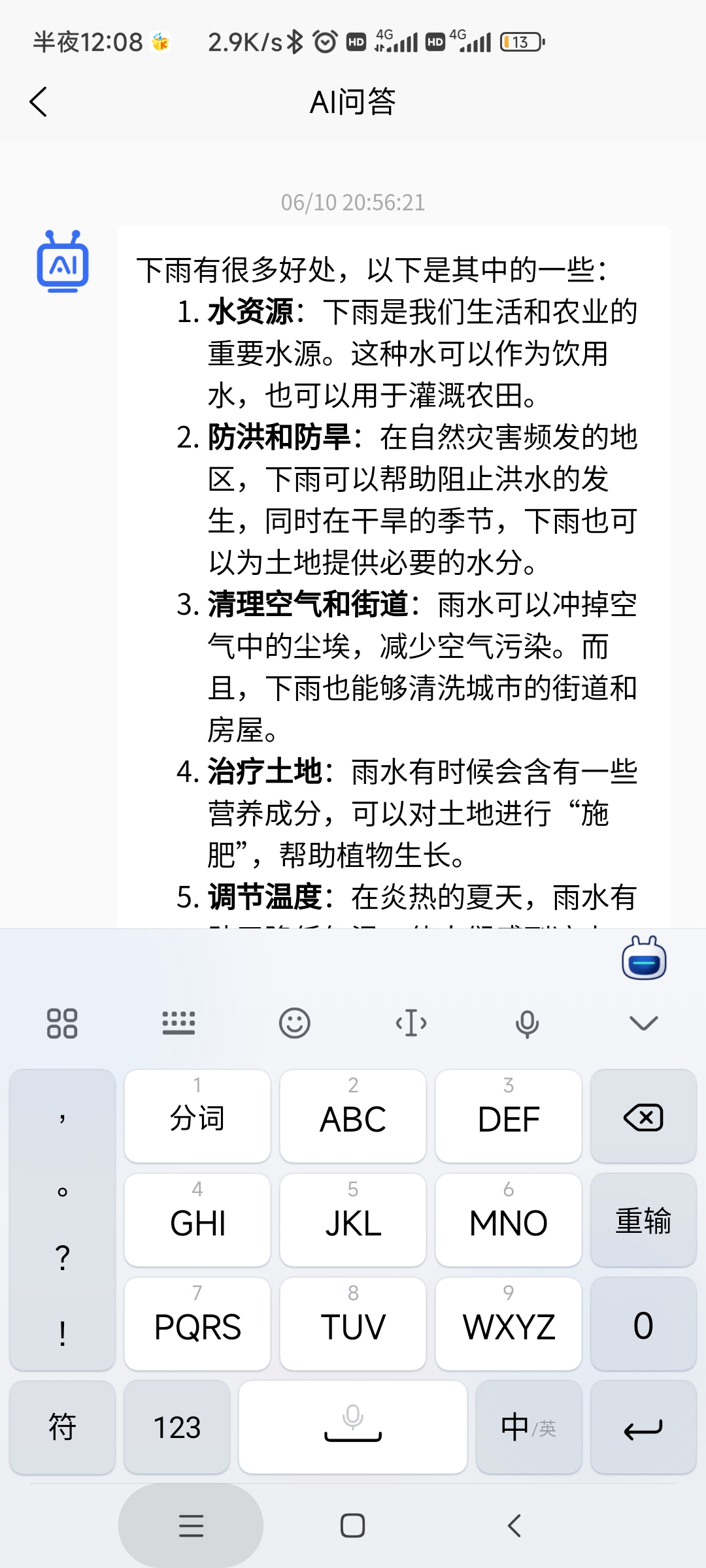
textarea组件点击获取焦点的时候不能在弹起的键盘的上边,被键盘遮住
textarea组件点击获取焦点的时候不能在弹起的键盘的上边,被键盘遮住
bug描述:
<view class="box"><textarea auto-height="true" :cursor-spacing="spacing" v-model="textMsg"
show-confirm-bar="false" @focus="textareaFocus" /></view>
//下面是属性
data() {
return {
spacing: 15,
}