查找不到原因!
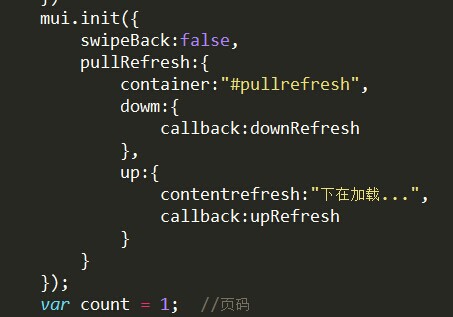
主页面写的ICON和文字,,,子页面,刷新代码可用,但不显示ICON和文字,,上一个版本是可以的!!现在这个版本调式了半天,找不到原因
唐糖
- 发布:2014-12-17 10:42
- 更新:2014-12-17 12:25
- 阅读:2931


我也遇到了这个问题,已经解决了。
解决方法如下:
在父窗口里面添加一个mui-loading的class就可以了,代码如下:
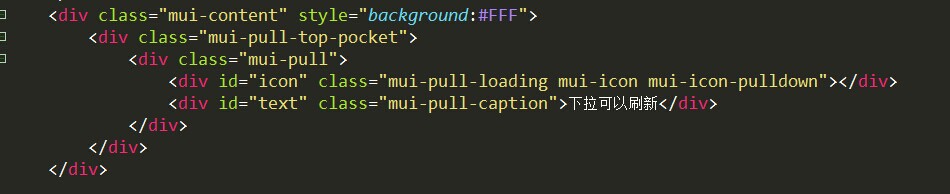
<div class="mui-content">
<div class="mui-loading"></div>
</div>
mui 0.8.0版本,在父页面中需要如下代码:
<div class="mui-content"></div>mui 0.9.0应该就不需要了,父页面除了标题外,不需要写其它内容;



