<template>
<div class="page">
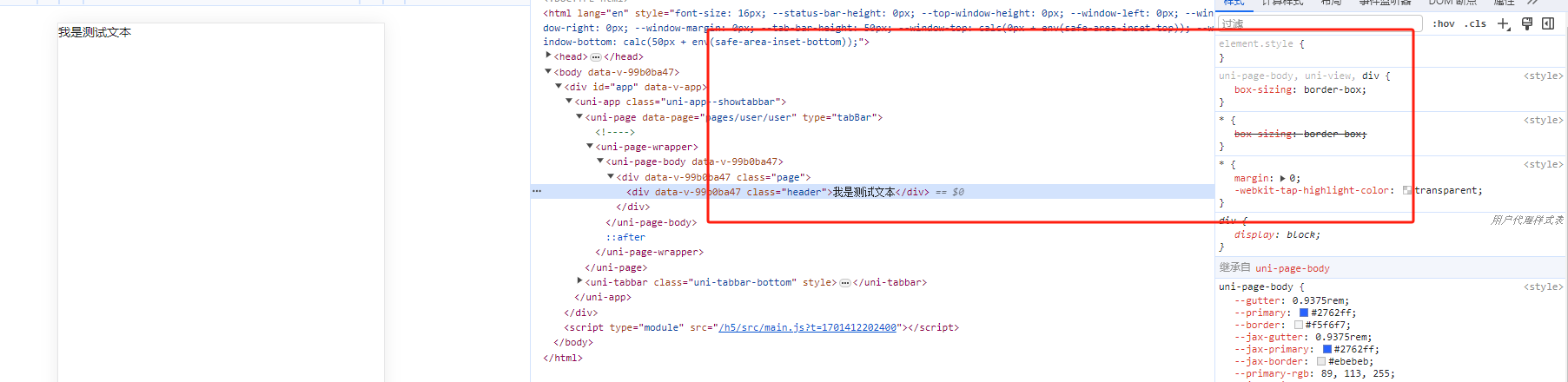
<div class="header">我是测试文本</div>
</div>
</template>
<script setup></script>
<style lang="scss">
/* #ifdef APP-PLUS */
page {
background-color: #f5f7fa;
}
/* #endif */
</style>
<style lang="scss" scoped>
page {
background-color: #f5f7fa;
}
.header {
color: red;
padding: 12px;
}
</style>- 发布:2023-12-01 14:34
- 更新:2023-12-01 18:29
- 阅读:140
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
浏览器平台: Chrome
浏览器版本: 119.0.6045.160
项目创建方式: CLI
CLI版本号: 3.0.0-3090820231124001
示例代码:
操作步骤:
修改header的color值
.header {
color: red;
}
做任意修改
.header {
color: blue;
}
请看附件第二张图,样式没了
修改header的color值
.header {
color: red;
}做任意修改
.header {
color: blue;
}请看附件第二张图,样式没了
预期结果:
样式生效
样式生效
实际结果:
修改style后样式丢失,需要保存反复编译才可以生效
修改style后样式丢失,需要保存反复编译才可以生效
bug描述:
在style中进行条件编译导致样式丢失,需要多次保存,去掉后正常
/* #ifdef APP-PLUS */
page {
background-color: #f5f7fa;
}
/* #endif */