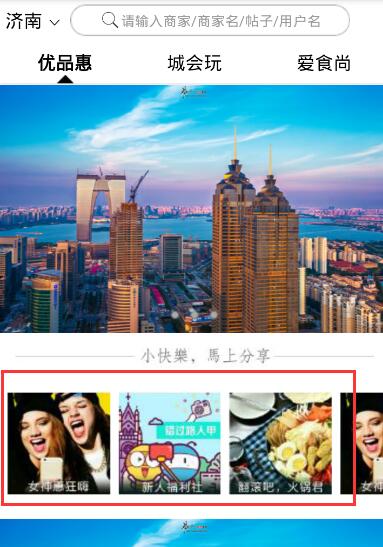
如图所示,红框中的那部分,在左右滑动时没反应,如果去掉下拉刷新,就可以左右滑动,
请问有办法解决吗,谢谢!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="css/mui.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="css/common.css" />
<style type="text/css">
.mui-fullscreen{
height: 105px;
padding: 5px;
}
.mui-segmented-control.mui-scroll-wrapper {
height: 105px;
}
.mui-segmented-control.mui-scroll-wrapper .mui-control-item{
padding: 2px;
}
.mui-segmented-control.mui-scroll-wrapper .mui-control-item img{
width: 95px;
}
.mui-table-view-cell{
padding: 10px 0;
}
.mui-table-view-cell>a:not(.mui-btn){
margin: 0;
}
.mui-scroll-wrapper{
overflow: scroll;
}
.mui-table-view:before, .mui-table-view-cell:after{
height: 0px;
}
</style>
</head>
<body>
<div id="youpin" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<div id="slider" class="mui-slider" >
<div class="mui-slider-group mui-slider-loop" id="sliderImg">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<div class="img">
<img src="images/load.gif" class="loadImg">
<img src="" class="sliderImg slider0">
</div>
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<div class="img">
<img src="images/load.gif" class="loadImg">
<img src="" class="sliderImg slider0">
</div>
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<div class="img">
<img src="images/load.gif" class="loadImg">
<img src="" class="sliderImg slider0">
</div>
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<div class="img">
<img src="images/load.gif" class="loadImg">
<img src="" class="sliderImg slider0">
</div>
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<div class="img">
<img src="images/load.gif" class="loadImg">
<img src="" class="sliderImg slider0">
</div>
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<div class="img">
<img src="images/load.gif" class="loadImg">
<img src="" class="sliderImg slider0">
</div>
</a>
</div>
</div>
<div class="mui-slider-indicator" id="sliderIndex">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<img src="images/hr1.jpg" width="100%" />
<div style="position: relative;height: 105px;">
<div class="mui-slider mui-fullscreen">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item" href="">
<img src="images/1.jpg" />
</a>
<a class="mui-control-item" href="">
<img src="images/2.jpg" />
</a>
<a class="mui-control-item" href="">
<img src="images/3.jpg" />
</a>
<a class="mui-control-item" href="">
<img src="images/1.jpg" />
</a>
<a class="mui-control-item" href="">
<img src="images/2.jpg" />
</a>
<a class="mui-control-item" href="">
<img src="images/3.jpg" />
</a>
</div>
</div>
</div>
</div>
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a href="">
<img src="images/cbd.jpg" style="width: 100%;" />
<div style="padding-left: 10px;">
<h4 class="mui-h4">惊艳!生活中的玻璃竟如此之美!</h4>
<span class="mui-h6">彩色岩石杯</span>
<div class="mui-h5" style="color: #FF5053;">¥12.9/只</div>
</div>
</a>
<a href="" style="color: #AAA; position: absolute; bottom: 20px; right: 20px;">
<span class="mui-icon mui-icon-chat" style="font-size: 18px;"></span>
<span>26338</span>
</a>
<hr class="cus-hr"/>
</li>
</ul>
</div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript" src="js/jquery-2.1.0.js" ></script>
<script type="text/javascript">
mui.init({
swipeBack:true, //启用右滑关闭功能
pullRefresh : {
container:"#youpin",
down : {
contentdown : "下拉可以刷新",
contentover : "释放立即刷新",
contentrefresh : "正在刷新...",
callback :downLoadList
}
}
});
var slider = mui("#slider");
slider.slider({
interval: 5000
});
mui.plusReady(function(){
});
//下拉刷新
function downLoadList(){
mui('#youpin').pullRefresh().endPulldownToRefresh();
}
</script>
</body>
</html>




biubiuo (作者)
谢谢,不过问题还是没有解决,我用isScroll实现了左右滑动,这样上拉刷新就不影响了
2016-05-10 13:54