源代码:
const shadow: ComputedRef<StyleValue> = computed(
(): StyleValue => ({ "box-shadow" : `0 2px 6px 0 ${theme.value?.colorShadowBase}`} as StyleValue)
);代码提示报错:
APP-ANDROID] 函数签名 '() => StyleValue' 无法兼容函数签名 'ComputedGetter<StyleValue>'。
期望的函数有 1 个参数, 但是匹配到了有 0 个参数的函数。
[APP-IOS] 函数签名 '() => StyleValue' 无法兼容函数签名 'ComputedGetter<StyleValue>'。
期望的函数有 1 个参数, 但是匹配到了有 0 个参数的函数。
[WEB] 函数签名 '() => StyleValue' 无法兼容函数签名 'ComputedGetter<StyleValue>'。
期望的函数有 1 个参数, 但是匹配到了有 0 个参数的函数。
搞不懂, 这错误提示就离谱, vscode都没有报错; 也不明白这个错误有啥意义, 是不支持computed吗
就算我直接写一个最简单的案例也是如此
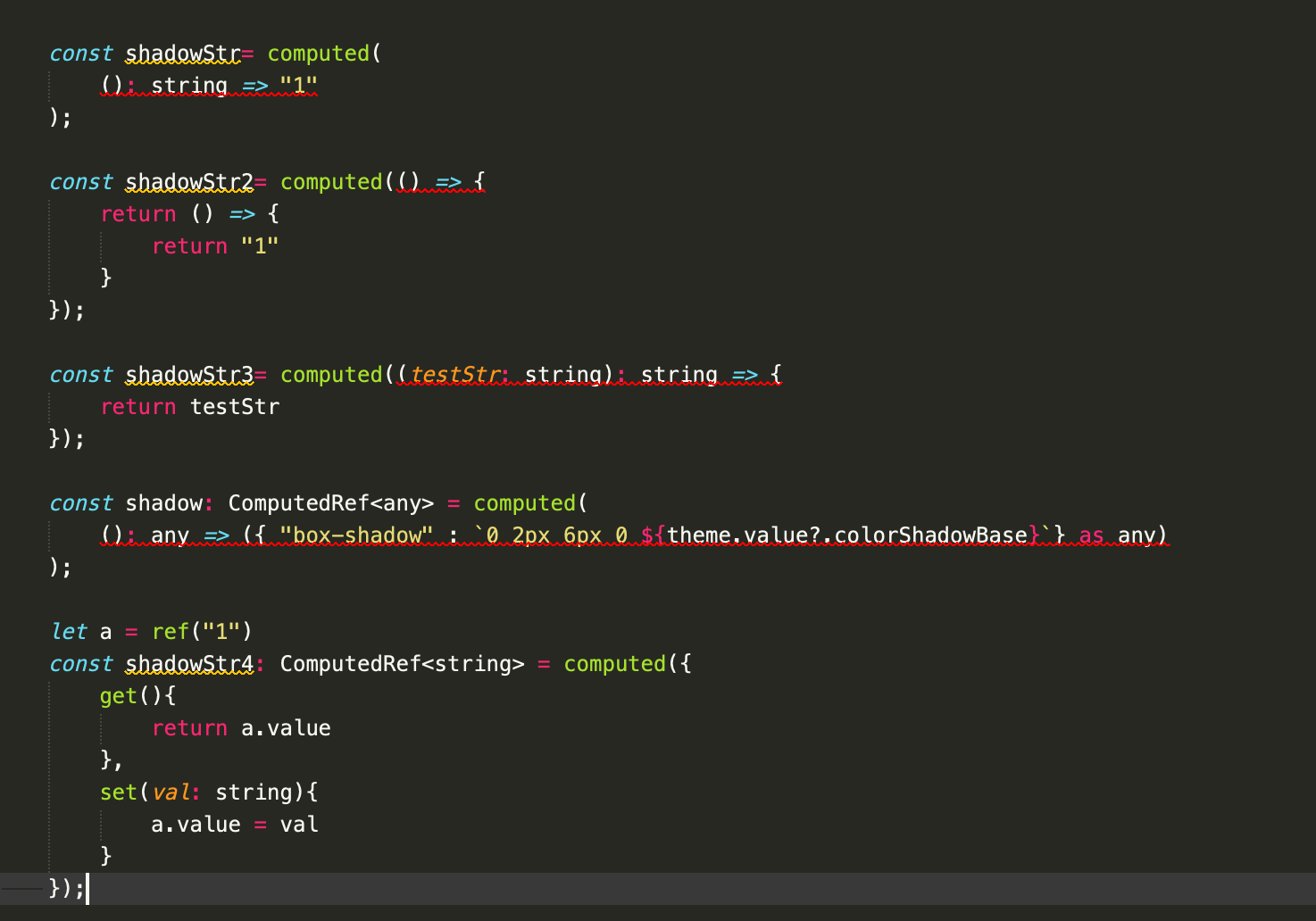
const shadowStr: ComputedRef<string> = computed( (): string => "1"); // 着居然也报错
const shadowStr2 = computed<string>((): string => { // 着居然也报错
return "1"
});好像仅支持以下写法才不报错
let a = ref("1")
const shadowStr4: ComputedRef<string> = computed({
get(){
return a.value
},
set(val: string){
a.value = val
}
});