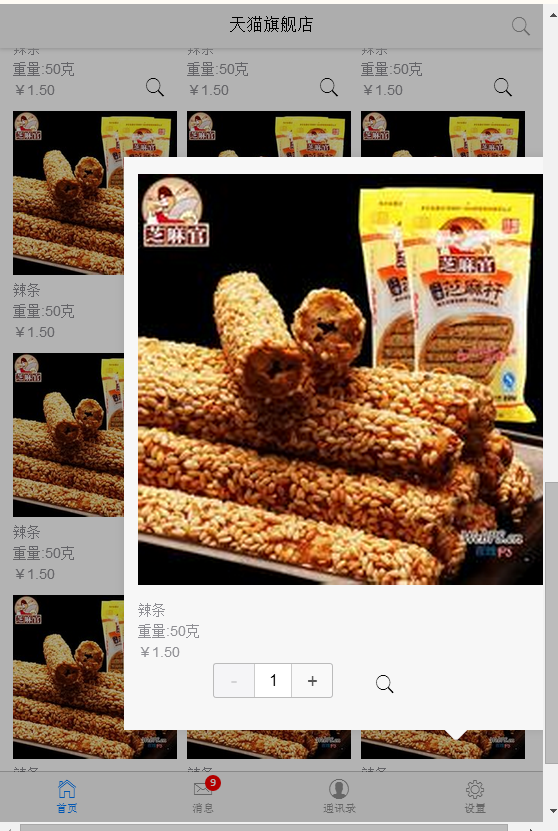
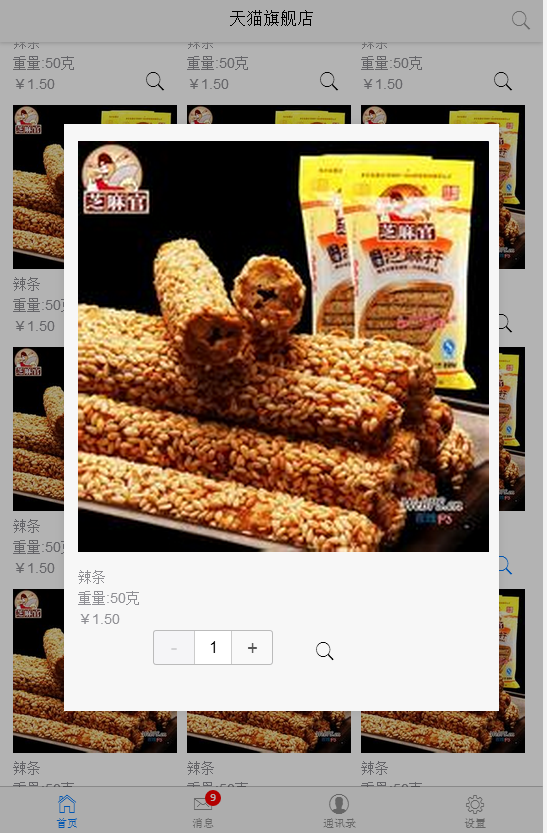
一列的食品图标,点击图标弹出食品详情,我需要菜单在中间屏幕显示,修改了弹出层的样式.toppopover {width:80%;height: 70%;top:15%;left: 10%;border-radius: 0;},现在是点击中间屏幕的图标没问题,但点击边边上的图标弹出的菜单就会出现偏移,还有怎么去掉小三角,想要附件中第二张图的效果
- 发布:2016-07-09 09:11
- 更新:2016-07-12 14:00
- 阅读:7326


赵梦欢 - 专注前端,乐于分享!
1.那个箭头去掉的办法:
.mui-popover-arrow{
display: none;
}- 弹出层的控制:
样式:.mui-popover{ position: fixed; width: 80%; height: 70%; border-radius: 0; left: 50%; top: 50%; margin: 0 auto; z-index: 9999; background-color: #fff; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); }js:
var pop = document.getElementById("pop"); var mask = mui.createMask(function(){ pop.classList.remove('mui-active'); });
// 显示
mui('#openPopover')[0].addEventListener('tap',function(){
mask.show();//显示遮罩
pop.classList.add('mui-active');
})
完整demo:
```javascript
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.mui-popover{
position: fixed;
width: 80%;
height: 70%;
border-radius: 0;
left: 50%;
top: 50%;
margin: 0 auto;
z-index: 9999;
background-color: #fff;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
.mui-popover-arrow{
display: none;
}
</style>
</head>
<body>
<div id="pop" class="mui-popover" >
<ul class="mui-table-view">
<li class="mui-table-view-cell"><a href="#">Item1</a></li>
<li class="mui-table-view-cell"><a href="#">Item2</a></li>
<li class="mui-table-view-cell"><a href="#">Item3</a></li>
<li class="mui-table-view-cell"><a href="#">Item4</a></li>
<li class="mui-table-view-cell"><a href="#">Item5</a></li>
</ul>
</div>
<a id="openPopover" class="mui-btn mui-btn-primary">打开弹出菜单</a>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
var pop = document.getElementById("pop");
var mask = mui.createMask(function(){
pop.classList.remove('mui-active');
});
// 显示
mui('#openPopover')[0].addEventListener('tap',function(){
mask.show();//显示遮罩
pop.classList.add('mui-active');
})
</script>
</body>
</html>a***@qq.com (作者)
我还想问一下,我想把弹出层弄成模板,然后在弹出的时候给它传数据,动态的显示内容,官方有没有推荐的做法,还是要自己写js函数



