我是在js添加完数据后,再调用一次 mui('#contentL0').scroll();,结果发现滚动无效,浏览器原生的滚动也没有用。
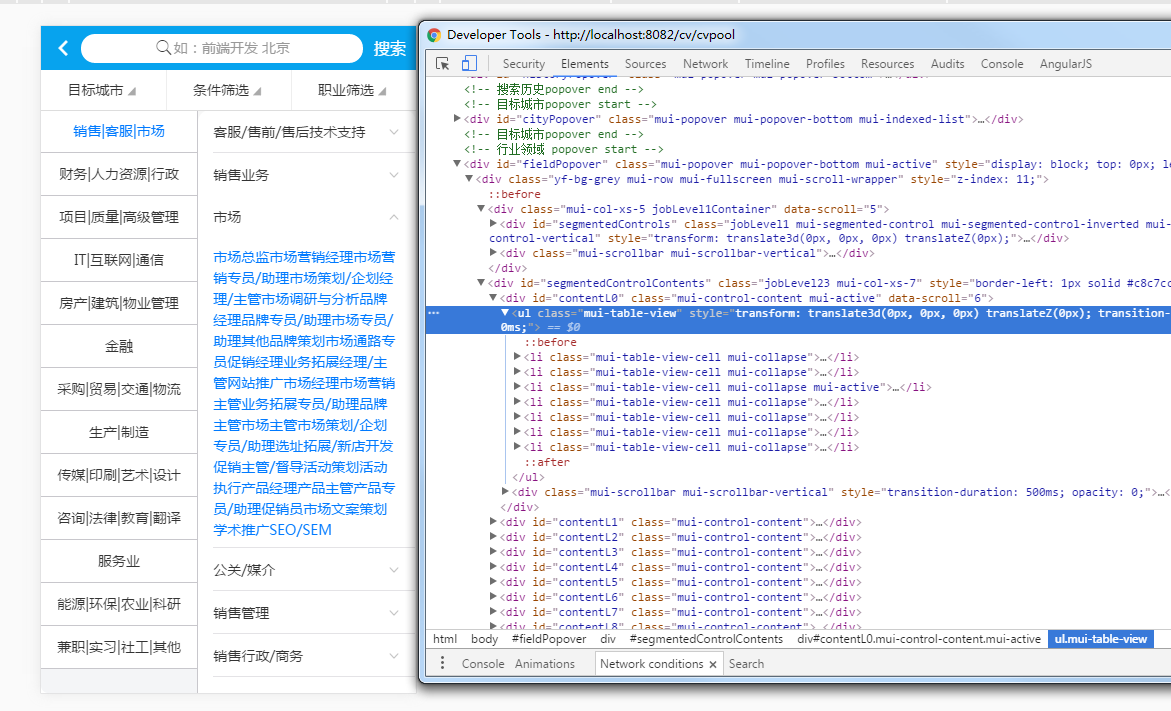
我是用选项卡+折叠面板,附件图片左边添加了mui('.jobLevel1Container').scroll();后,可以滚动,右边的添加了 mui('#contentL0').scroll();也不行的。但我查看HTML,却又是生成了滚动条对应的节点。
我是在js添加完数据后,再调用一次 mui('#contentL0').scroll();,结果发现滚动无效,浏览器原生的滚动也没有用。
我是用选项卡+折叠面板,附件图片左边添加了mui('.jobLevel1Container').scroll();后,可以滚动,右边的添加了 mui('#contentL0').scroll();也不行的。但我查看HTML,却又是生成了滚动条对应的节点。