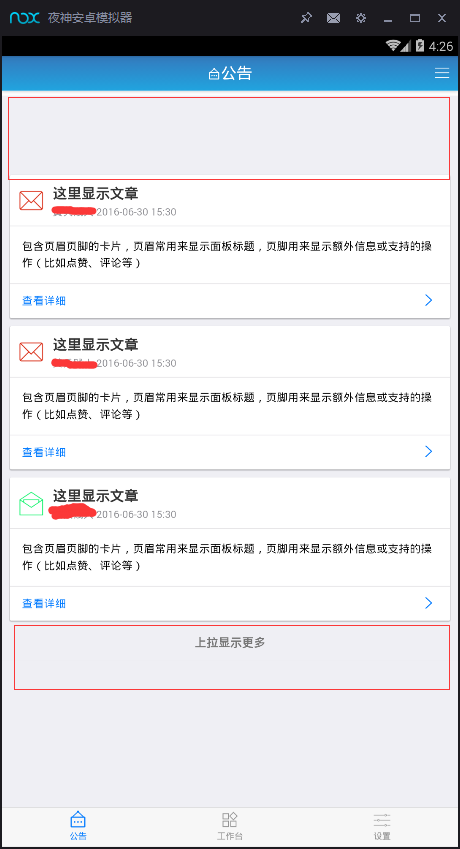
按照列子写了上拉加载和下拉刷新的功能,可是一直有问题,对了好久的代码也没看出来,下拉刷新没有文字提示,debug调试发现是文字提示区域没有加载,还有就是上拉加载提示文字不自动隐藏,不操作也一直在那显示,下拉和下拉写在子页面中

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title></title>
<link href="css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="css/iconfont.css" />
<style>
#topPopover {
position: fixed;
top: 10px;
right: 6px;
}
#topPopover .mui-popover-arrow {
left: auto;
right: 4px;
}
.mui-popover {
height: 70px;
width: 110px;
font-size: 14px;
}
.mui-table-view-cell{
line-height: 30px;
height: 30px;
padding: 5px 15px;
}
.card-logo{
margin: 6px 0;
}
.mui-pull-top-pocket{
display: block;
position: inherit;
}
</style>
</head>
<body>
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="images/img-wd.png" class="card-logo"/>
<div class="mui-media-body">
<h4>这里显示文章</h4>
<p> 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">
<a href="#" class="details_left">查看详细</a>
<a href="#" class="details_right"><i class="mui-icon mui-icon-arrowright"></i></a>
</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="images/img-wd.png" class="card-logo"/>
<div class="mui-media-body">
<h4>这里显示文章</h4>
<p> 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">
<a href="#" class="details_left">查看详细</a>
<a href="#" class="details_right"><i class="mui-icon mui-icon-arrowright"></i></a>
</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="images/img-yd.png" class="card-logo"/>
<div class="mui-media-body">
<h4>这里显示文章</h4>
<p> 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">
<a href="#" class="details_left">查看详细</a>
<a href="#" class="details_right"><i class="mui-icon mui-icon-arrowright"></i></a>
</div>
</div>
</div>
</div>
<!--弹出层-->
<div id="topPopover" class="mui-popover">
<div class="mui-popover-arrow"></div>
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a href="#" class="serach_box">
<i class="iconfont icon-fangdajing"></i>
<span>搜索</span>
</a>
</li>
<li class="mui-table-view-cell">
<a href="#" class="serach_box">
<i class="iconfont icon-saoyisao"></i>
<span>扫一扫</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="js/mui.min.js" ></script>
<script type="text/javascript">
mui.init({
pullRefresh: {
container: '#pullrefresh',
down:{
callback:pulldownRefresh
},
up: {
callback: pullupRefresh
}
}
});
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
}, 1500);
}
var count = 0;
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > 2)); //参数为true代表没有更多数据了。
}, 1500);
}
if (mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
//mui('#pullrefresh').pullRefresh().setStopped(false);
}, 1500);
});
} else {
mui.ready(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}
</script>
</body>
</html>我把hello mui中的页面放到子页面中好像也不行 贴一下我父页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title></title>
<link href="css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="css/notice.css" />
<link rel="stylesheet" href="css/iconfont.css" />
<style>
.mui-bar>.mui-icon{
color: #FFFFFF;
font-size: 20px;
margin: 2px 0;
}
.mui-title{
color: #FFFFFF;
font-size: 20px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" id="grad">
<!--<a class="mui-icon iconfont mui-icon-notice mui-pull-left"></a>-->
<h1 class="mui-title"><i class="iconfont mui-icon-notice" ></i>公告</h1>
<a id="menu" class="mui-action-menu mui-icon mui-icon-bars mui-pull-right" href="#topPopover"></a>
<!--<span class="mui-bar_left">
<i class="iconfont mui-icon-notice" ></i>
公告
</span>
<span class="mui-bar_right">
<a href="#" class="serach_box">
<i class="iconfont icon-fangdajing"></i>
<span>搜索</span>
</a>
<i class="iconfont scan"> </i>
</span>-->
</header>
<nav class="mui-bar mui-bar-tab">
<a id="defaultTab" class="mui-tab-item mui-active" href="pullrefresh_sub.html">
<span class="mui-icon iconfont mui-icon-notice"></span>
<span class="mui-tab-label">公告</span>
</a>
<a class="mui-tab-item" href="password.html">
<span class="mui-icon iconfont mui-icon-work"></span>
<span class="mui-tab-label">工作台</span>
</a>
<a class="mui-tab-item" href="setting.html">
<span class="mui-icon mui-icon-settings"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script src="js/app.js"></script>
<script type="text/javascript">
(function($, doc) {
$.init({
statusBarBackground:'#fff'
});
var subpages = ['pullrefresh_sub.html', 'password.html', 'setting.html'];
var subpage_style = {
top: '45px',
bottom: '51px'
};
var aniShow = {};
$.plusReady(function() {
var self = plus.webview.currentWebview();
for (var i = 0; i < 3; i++) {
var temp = {};
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {
sub.hide();
}else{
temp[subpages[i]] = "true";
mui.extend(aniShow,temp);
}
self.append(sub);
}
var activeTab = subpages[0];
$('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
//title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios||aniShow[targetTab]){
plus.webview.show(targetTab);
}else{
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow,temp);
plus.webview.show(targetTab,"fade-in",300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
document.getElementById('menu').addEventListener('tap',function(){
plus.webview.getWebviewById(activeTab).evalJS('mui("#topPopover").popover("toggle")');
});
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});
$.oldBack = mui.back;
var backButtonPress = 0;
$.back = function(event) {
backButtonPress++;
if (backButtonPress > 1) {
plus.runtime.quit();
} else {
plus.nativeUI.toast('再按一次退出应用');
}
setTimeout(function() {
backButtonPress = 0;
}, 1000);
return false;
};
});
}(mui, document));
</script>
</body>
</html>



