大家有遇到 resume 后 plusready 不加载的问题吗?
- 发布:2016-09-30 08:47
- 更新:2016-09-30 11:37
- 阅读:1114
Trust - 少说废话
-

html61 (作者)
麻烦看下。var fn = function(){
try{
var getTopWebview = plus.webview.getTopWebview();
getTopWebview.evalJS('location.reload();');
}catch(e){
//console.log(e);
}
};
// 从后台切换到前台
document.addEventListener('resume', function(){
fn();
}, false);2016-09-30 11:42
html61 (作者)
var fn = function(){
try{
var getTopWebview = plus.webview.getTopWebview();
getTopWebview.evalJS('location.reload();');
}catch(e){
//console.log(e);
}
};
// 从后台切换到前台
document.addEventListener('resume', function(){
fn();
}, false);管理麻烦看下,这边的逻辑是这样的,是获取顶层view 执行 reload





html61 (作者)
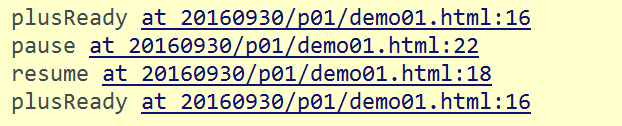
resume 后 对当前窗口 执行了 location.reload(), reload后 plusready 不会执行
2016-09-30 11:30