- 发布:2015-01-15 09:06
- 更新:2020-02-10 00:19
- 阅读:34216
[20180607已更新] 使用NJS控制Android通知栏,不用个推实现本地消息推送(Local Notification)
最佳回复
ItsPaster (作者)
@DCloud_App_Array 這個示例代码分享給大家
這個問題就自行回答了 :P
HTML5+ API 的推送,請參考 Push模块管理推送消息功能
Dcloud也集成了個推的功能,請參考 推送插件配置 、 推送插件开发指南
而原生的文檔,請參考谷歌的 Notification 、 Notification.Builder 、NotificationManager
代碼如下,效果比較接近5+ 的Push
var NotifyID = 1;
var Context = plus.android.importClass("android.content.Context");
var main = plus.android.runtimeMainActivity();
var Noti = plus.android.importClass("android.app.Notification");
var NotificationManager = plus.android.importClass("android.app.NotificationManager");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE)
var Notification = plus.android.importClass("android.app.Notification");
var mNotification = new Notification.Builder(main);
mNotification.setOngoing(true);
mNotification.setContentTitle("Hbuilder")
mNotification.setContentText("MUI & 5+ 大好!")
mNotification.setSmallIcon(17301620)
mNotification.setTicker("PadInfo")
mNotification.setNumber(10)
var mNb = mNotification.build()
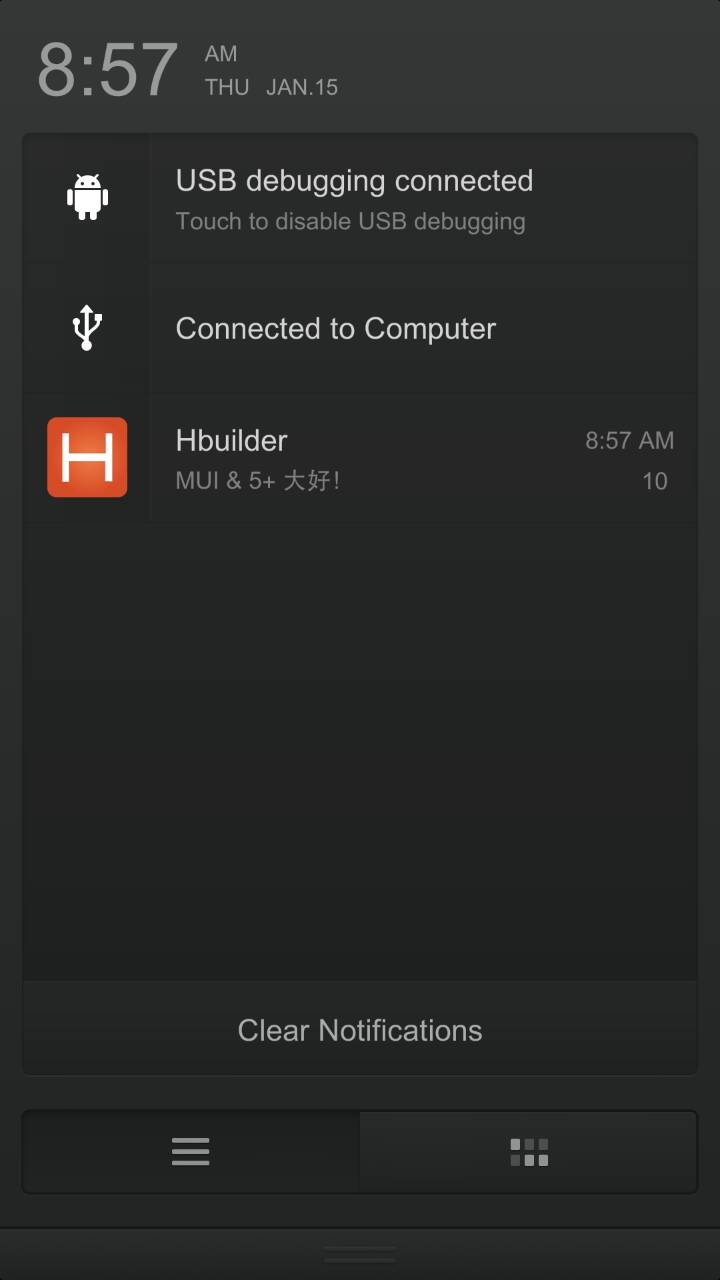
nm.notify(NotifyID , mNb);實際效果:
這個可以直接實現本地推送,固定在通知栏。
如果要可以从通知栏刪掉的,請去除掉 mNotification.setOngoing(true) 這行代碼即可
ItsPaster (作者)
引用 @810726685@qq.com 提供之代码,可以实现点击后回到应用当前页
另外,setSmallIcon的部分提供android.R.drawable使用,可查询其API可以得到相关常数。
默认图标请在manifest.json 配置后进行打包就行!
var NotifyID = 1;
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
var Noti = plus.android.importClass("android.app.Notification");
var NotificationManager = plus.android.importClass("android.app.NotificationManager");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE)
var Notification = plus.android.importClass("android.app.Notification");
var mNotification = new Notification.Builder(main);
// 新增 810726685@qq.com 的代码
var Intent = plus.android.importClass("android.content.Intent");
var PendingIntent = plus.android.importClass("android.app.PendingIntent");
var intent = new Intent(main, main.getClass());
var pendingIntent = PendingIntent.getActivity(main, 0, intent, PendingIntent.FLAG_CANCEL_CURRENT);
// 新增代码
var r = plus.android.importClass("android.R");
mNotification.setOngoing(true);
mNotification.setContentTitle("Hbuilder")
mNotification.setContentText("MUI & 5+ 好!")
// 新增代码
mNotification.setSmallIcon(r.drawable.ic_notification_overlay)
mNotification.setTicker("PadInfo")
// 新增 810726685@qq.com 的代码
mNotification.setContentIntent(pendingIntent);
mNotification.setNumber(10)
var mNb = mNotification.build()
nm.notify(NotifyID, mNb);s***@gmail.com - www.7di.net
無他,對代碼進行了一下精簡整理而已
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass('android.content.Context');
var Notification = plus.android.importClass('android.app.Notification');
var MyNTF = new Notification.Builder(main);
var Intent = plus.android.importClass('android.content.Intent');
var PendingIntent = plus.android.importClass('android.app.PendingIntent');
var android_R = plus.android.importClass('android.R');
//MyNTF.setOngoing(true); //是否允許滑動關閉?
MyNTF.setContentTitle('Hbuilder')
MyNTF.setContentText('不用个推实现本地消息推送!')
MyNTF.setSmallIcon(android_R.drawable.ic_notification_overlay)
MyNTF.setTicker('PadInfo')
MyNTF.setContentIntent(PendingIntent.getActivity(main,0,new Intent(main, main.getClass()),PendingIntent.FLAG_CANCEL_CURRENT));
MyNTF.setNumber(10)
main.getSystemService(Context.NOTIFICATION_SERVICE).notify(1,MyNTF.build());Danny - QQ125904483
顺便完善下,提供一整套功能呗:
- 利用NJS实现一个Android客户端后台轮询服务,该服务远程获取需呀推送的消息;
- 客户端可设置服务轮询周期;
- 客户端可设置是否接收推送消息(推送前添加个获取本地配置的判断);
- 轮询时获取到需要推送消息是就调用现在你分享的通知栏消息推送。
先行拜谢!
我写了个IOS的原生创建本地通知,可以正常运行,程序中的日志都能正常打印,但就是一点反应都没有,通知没有显示出来,帮忙看下是什么问题,代码如下:
/**
* IOS原生方法
* @param {Object} contentTitle
* @param {Object} contentText
* @param {Object} smallIcon
*/
function createLocalMessageForIOS(contentTitle, contentText, smallIcon){
console.log('ios begin.');
var UILocalNotification = plus.ios.importClass("UILocalNotification");
// 创建UILocalNotification类的实例对象
var localNotification = new UILocalNotification();
//设置调用时间
var NSDate = plus.ios.importClass('NSDate');
var myNSDate = new NSDate();
myNSDate.dateWithTimeIntervalSinceNow = 1; //1秒后触发
localNotification.fireDate = myNSDate;
localNotification.alertBody = contentText;
localNotification.applicationIconBadgeNumber = 3;
localNotification.alertAction = '打开应用!';
localNotification.alertLaunchImage = 'Default';
localNotification.soundName = UILocalNotification.DefaultSoundName;
var UIApplication = plus.ios.importClass("UIApplication");
var myUIApplication = new UIApplication();
myUIApplication.scheduleLocalNotification = localNotification;
//销毁对象实例
plus.ios.deleteObject( localNotification );
plus.ios.deleteObject( myUIApplication );
plus.ios.deleteObject( myNSDate );
console.log('ios end.');
}这种方式跟plus.push.createMessage本地创建一条推送消息,有什么区别?我想知道如果程序退出,还能不能创建?我想做一个,程序退出照样可以接收推送消息,跟微信一样,除了使用个推的方式意外,还有其他方式吗??我的想法是在程序安装的时候或程序启动的时候,开始两个不同的进程,一个就是本程序的运行,另一个类似于一个服务进程,去负责跟服务器建立连接,这个进程一直在运行,不会因为本程序的结束或退出而结束运行,就跟qq微信似的就有好几个进程。请问这样怎么代码实现。求、、
我加了一些代码可以实现点击后回到应用当前页,你们是试一下,嘿嘿
NotifyID = NotifyID+1;
var Context = plus.android.importClass("android.content.Context");
var main = plus.android.runtimeMainActivity();
var Intent = plus.android.importClass('android.content.Intent');
var Noti = plus.android.importClass("android.app.Notification");
var NotificationManager = plus.android.importClass("android.app.NotificationManager");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE)
var PendingIntent = plus.android.importClass('android.app.PendingIntent');
var Notification = plus.android.importClass("android.app.Notification");
var mNotification = new Notification.Builder(main);
var intent = new Intent(main, main.getClass());
var pendingIntent = PendingIntent.getActivity(main, 0, intent, PendingIntent.FLAG_CANCEL_CURRENT);
mNotification.setOngoing(false);
mNotification.setContentTitle("我是标题")
mNotification.setContentText("我是内容1. ")
mNotification.setSmallIcon(17301620)
mNotification.setTicker("PadInfo")
mNotification.setContentIntent(pendingIntent);
mNotification.setNumber(10)
var mNb = mNotification.build()
nm.notify(NotifyID, mNb);;
plus.device.vibrate(1000);




ItsPaster (作者)
目前setongoing()已經正常了,可以固定在通知欄上了!
2015-02-11 16:36
撒网要见鱼
mNotification.build() 只有api 版本大于16才能使用吧! 我 4.0.4的机子不能使用.回报错:
Object android.app.Notification$Builder@41edcbc0 has no method 'build'
2016-01-06 10:06
ItsPaster (作者)
@124332 您可以在找找原生代码看看!
2016-01-10 11:20
撒网要见鱼
额,我已经自行通过原生代码解决了。以下是我得代码,也分享出来
地址:http://ask.dcloud.net.cn/article/503
2016-01-10 17:09
ItsPaster (作者)
太好了,谢谢您分享
2016-01-10 17:11
成都H5
看你这个只有安卓 ios没有
2017-07-27 15:00
ItsPaster (作者)
@105144 对,我这个只实现安卓
2017-07-27 17:48