参考社区中大神分享的使用HTML5的video标签
<video style="transform: rotate(0deg);" id="v1" controls="controls" onmouseover="this.play()" height="600" width="800">
<source src="rtsp://218.204.223.237:554/live/1/67A7572844E51A64/f68g2mj7wjua3la7.sdp">
html5 video
</video>
在手机浏览器中可以运行,但是打包到app中无法使用
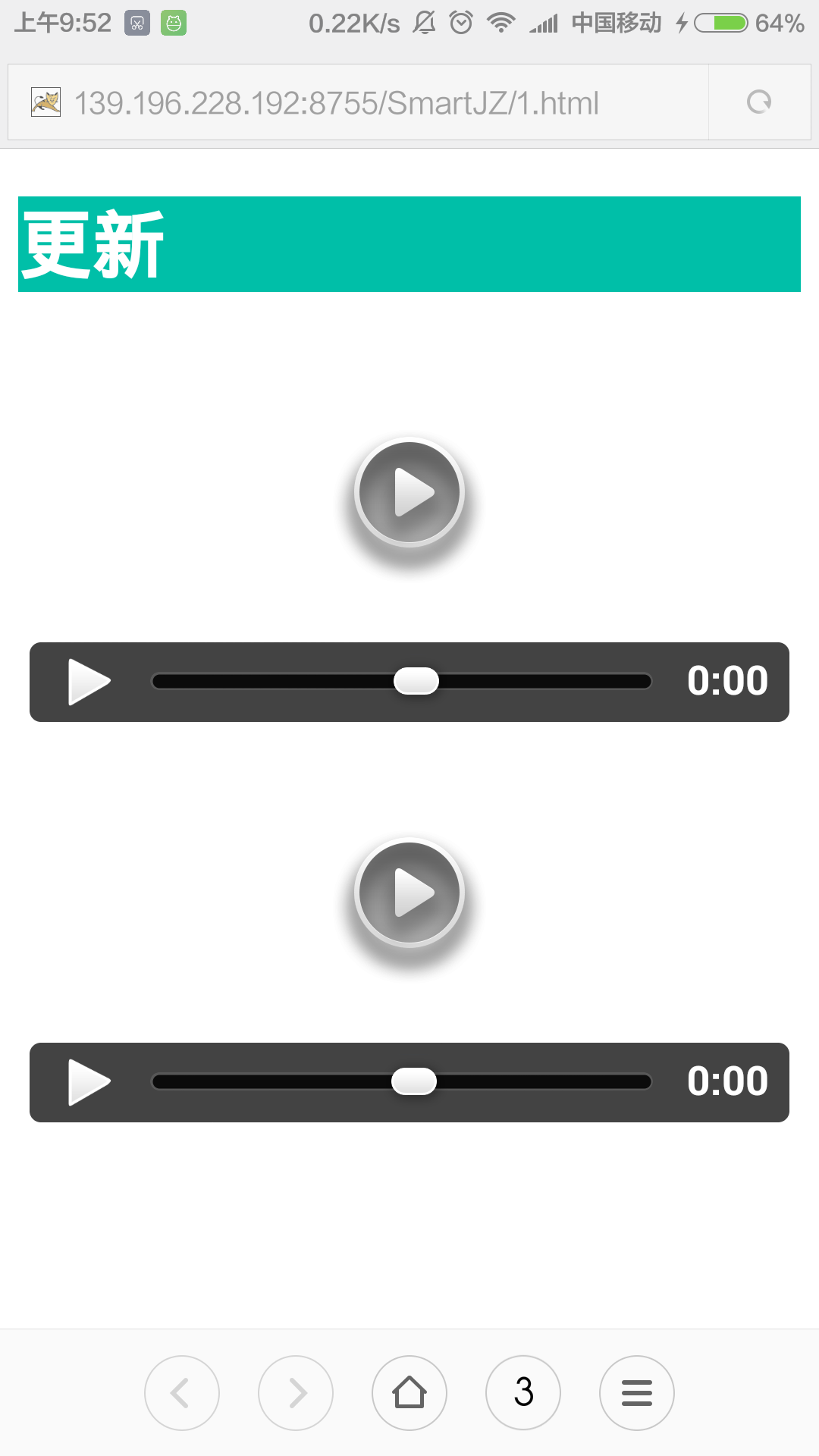
手机浏览器的效果如下,点击可以播放:
http://139.196.228.192:8755/SmartJZ/1.html

app中运行效果如下,点击无反应
对于调用android底层组件播放也试过,
var Intent = plus.android.importClass("android.content.Intent");
var Uri = plus.android.importClass("android.net.Uri");
var main = plus.android.runtimeMainActivity();
var intent = new Intent(Intent.ACTION_VIEW);
var uri = Uri.parse("rtsp://218.204.223.237:554/live/1/67A7572844E51A64/f68g2mj7wjua3la7.sdp");
intent.setDataAndType(uri, "video/");
main.startActivity(intent);
但是后台会报错Uncaught android.content.ActivityNotFoundException: No Activity found to handle Intent { act=android.intent.action.VIEW dat=rtsp://218.204.223.237:554/live/1/67A7572844E51A64/f68g2mj7wjua3la7.sdp typ=video/ };at io.dcloud.PandoraEntryActivity.startActivity
求大神指点下,在打包的app中如何播放rtsp视频流




