详细问题描述
[内容]
近期公司上线视频播放功能,经学习:
http://ask.dcloud.net.cn/article/55【Android硬件加速详解,解决花屏、闪屏、不流畅】
http://ask.dcloud.net.cn/article/600【video、视频播放开发注意】
http://ask.dcloud.net.cn/article/569 【分享:Html5 Video 实现方案】
http://ask.dcloud.net.cn/question/614【Native.js调用原生播放video视频的样例】
最终安卓采取 native.js调用原生播放video视频的方式实施
if(window.plus && plus.os.name == 'Android') {
//plus下的android才用到
var Intent = plus.android.importClass('android.content.Intent');
var Uri = plus.android.importClass('android.net.Uri');
var main = plus.android.runtimeMainActivity();
var intent = new Intent(Intent.ACTION_VIEW);
var uri = Uri.parse(url);
intent.setDataAndType(uri, 'video/*');
main.startActivity(intent);
} else {
//some code
}以上代码,在安卓4.4.2/5.0.2/6.0.1测试通过,然而在安卓4.4.4版本中出现重大bug
重现步骤
[步骤]构建一个包含mui-scroll结构的list.html页面,包含一个button按钮,为此button绑定tap事件,openwindow打开show.html,其中show.html中仅包含<video>标签(此页面有无mui-scroll无影响),点击video之后通过native.js 调用原生播放器,已知视频url完好可用,测试机播放器工作正常。
[结果]视频开始播放,按back键退出播放,返回APP界面,此时APP失去任何响应,间隔数秒后闪退;
按HOME键回到桌面,然后再开APP,APP界面卡死,始终处于“后台运行”状态,无法响应任何操作
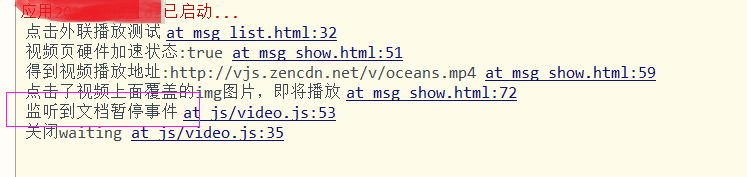
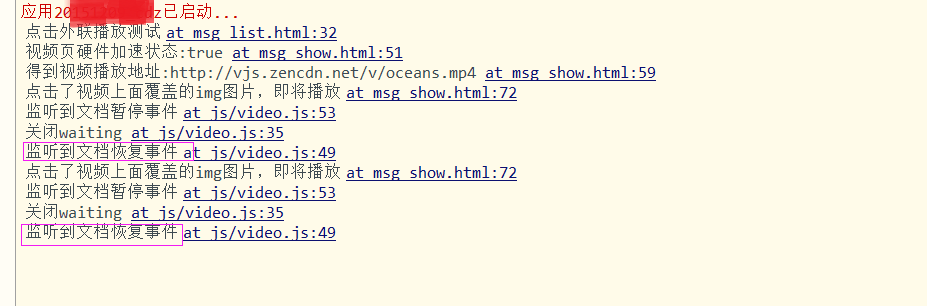
[尝试]为当前页面绑定resume和pause监听,通过console.log分析,得出结论:在安卓4.4.4KTU84P(小米3 MIUI8.2 稳定版中存在此bug
//resume
document.addEventListener("resume", function() {
console.log('监听到文档恢复事件');
});
//pause
document.addEventListener("pause", function() {
console.log('监听到文档暂停事件');
});
[期望]官方尽快修复
运行环境
[系统版本]WINDOWS 7(x32)/10(x64)
[浏览器版本]IE11,CHROME 56.0.2924.87
[IDE版本]HBuilder 8.0.2.201703061842
[mui版本]Mui.min.js v3.6.0 mui.min.css v2.4.0
附件
[代码片段]
list.html:
<div class="mui-content">
<!--<div class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">-->
<!--此处包含mui-scroll结构则会导致APP卡死,注释可正常运行,然而此处需要该控件-->
<div class="mui-text-center" style="padding: 70% 0;">
<button id="openVideoWv" type="button" class="mui-btn">外联播放测试</button>
</div>
<!--</div>-->
</div>
<script src="js/mui.min.js"></script>
<script>
mui.init();
//mui('.mui-scroll-wrapper').scroll();//无论此处注释与否,但凡html中包含scroll组件,bug必重现
//some code
</script>[安装包]
联系方式
[QQ]23380891
[电话]13793821901