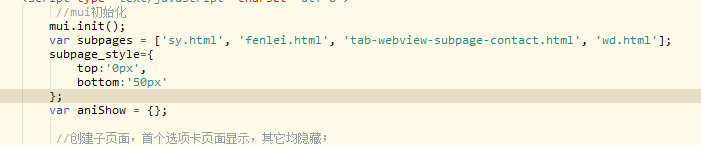
比如我点了div 然后让他bottom的值为0px 再点一下 就为50px;
1.我把这个数值在本地存储存了其他 点div 的时候我让他重新设置为0 再点的时候就为设置为50;
- 但是本地存储的值变的 这个距离底部还是为50px;
- 用了好几个方法 都是值是改了 但是底部还是在

麻烦求大神帮忙怎么动态修改 或者直接怎么修改
这个值是不是app一打开就会被定死的????
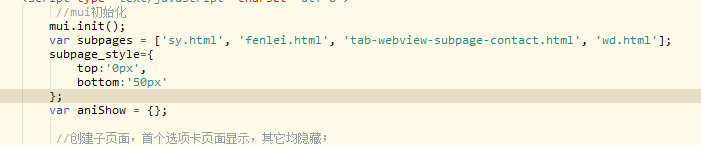
比如我点了div 然后让他bottom的值为0px 再点一下 就为50px;
1.我把这个数值在本地存储存了其他 点div 的时候我让他重新设置为0 再点的时候就为设置为50;