详细问题描述
[内容]
将 plus.webview.startAnimation 写在启动页上是可以成功回调的。但是在 启动页上 做一个打开窗口(create show),然后在使用文档中的例子(startAnimation) 回调就不行了。 详细请看示例程序。如重现或解决请回复。
重现步骤
[步骤]
- 两个页面
- 第一个打开第二个
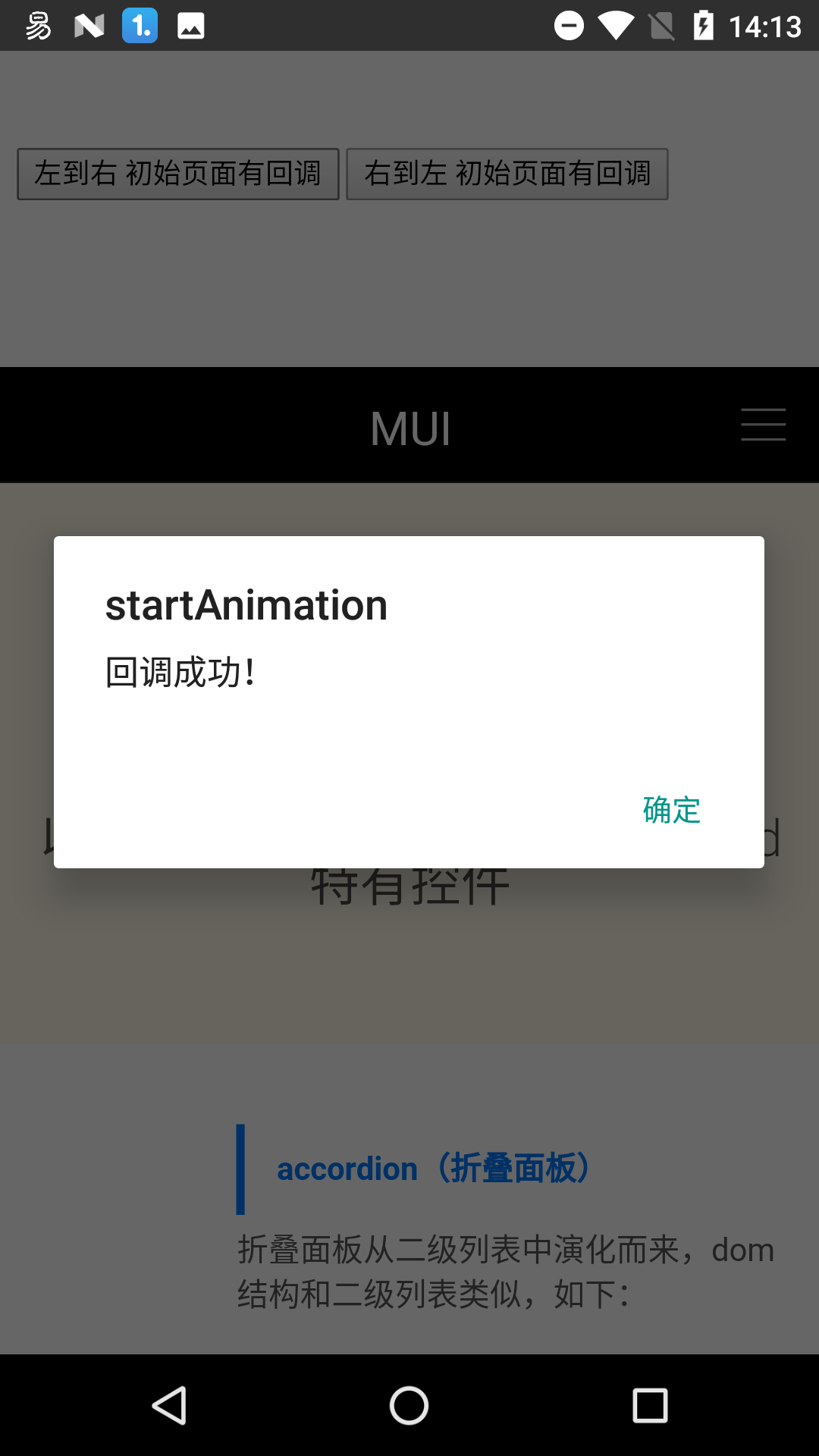
- 第二个页面 执行动画,回调失败
[结果]
[期望]
在二级页面可以可以成功回调 (包括 drag 和 startAnimation)
运行环境
[系统版本] android 4.2.2
[浏览器版本]
[IDE版本] 8.02
[mui版本] 3.6
附件
[代码片段]
wnleft = plus.webview.create("http://dev.dcloud.net.cn/mui/window/", "newdragleft", {
render: 'always',
top: 150
});wnright = plus.webview.create("http://m.weibo.cn/u/3196963860", "newdragright", {
left: '100%',
render: 'always',
top: 150
});function leftToRrightAnimation() {
plus.webview.startAnimation({
view: wnleft,
styles: {
fromLeft: '0%',
toLeft: '-100%'
},
action: 'none'
}, {
view: wnright,
styles: {
fromLeft: '100%',
toLeft: '0%'
},
action: 'none'
},
function(e) {
console.log('动画 完成: ' + JSON.stringify(e));
});
}[安装包]
请见最小测试工程
联系方式
[QQ] 245002754
[电话]