详细问题描述
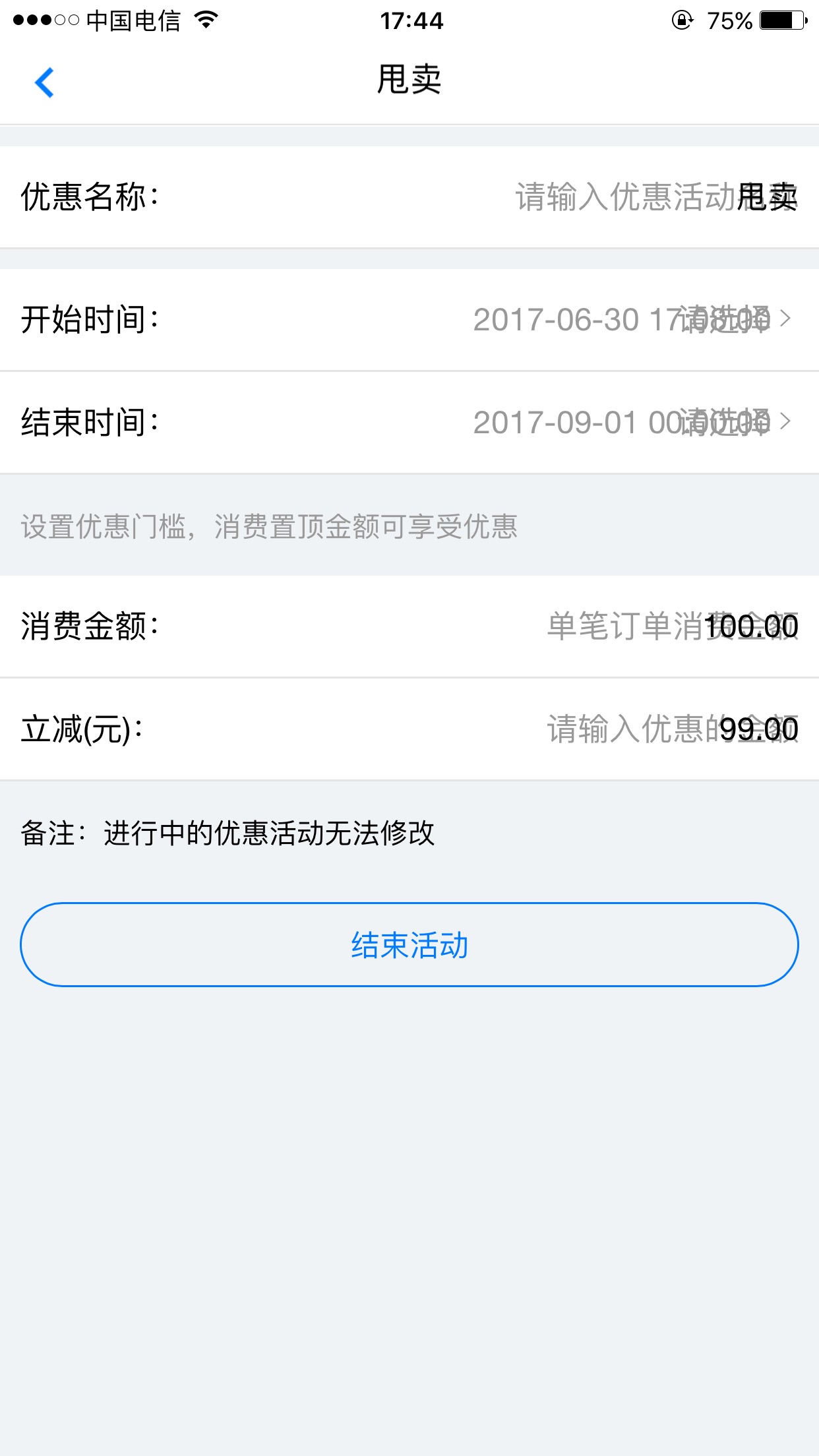
[内容] IOS下打开一个openWindow页面,页面是用vue写的,在vue的mounted里面进行数据填充,v-model绑定到页面输入框上面。会出现输入框原有的placeholder和填充的value重合。
非必现,APP用一段时间会出现。
重现步骤
[步骤] IOS下打开一个openWindow页面,页面是用vue写的,在vue的mounted里面进行数据填充,v-model绑定到页面输入框上面。会出现输入框原有的placeholder和填充的value重合。
[结果] placeholder和填充的value重合
[期望] 只显示value
运行环境
[系统版本] IOS10.3.1
[浏览器版本]
[IDE版本] VSCODE
[mui版本] v3.4.0
附件
[代码片段]
html部分
<div class="promotion-detail-item panel-flex">
<span class="panel-left noright">消费金额:</span>
<span class="panel-right alight-right">
<input type="number" v-model="PromotionInfo.MinOrderAmount" :readonly="pageType != 'NotBegin' && 'readonly'" maxlength="8" name="consume" placeholder="单笔订单消费金额"/>
</span>
</div>
<div class="promotion-detail-item panel-flex">
<span class="panel-left noright">立减(元):</span>
<span class="panel-right alight-right">
<input type="number" v-model="PromotionInfo.Amount" :readonly="pageType != 'NotBegin' && 'readonly'" maxlength="8" name="discount" placeholder="请输入优惠的金额"/>
</span>
</div>javascript部分
// 修改和删除时需要获取数据 我们自己基于MUI的ajax封装。
$mc.member.lookPromotion({
params: {
PromotionId: PromotionID
},
success: function (data) {
_this.PromotionInfo.MinOrderAmount = data.MinOrderAmount.toFixed(2);
_this.PromotionInfo.Amount = data.Amount.toFixed(2);
},
complete: function () {
// 获取当前页面对象
var currentWebview = $.currentWebview;
//关闭等待框
plus.nativeUI.closeWaiting();
//显示当前页面
currentWebview.show();
}
});[安装包]
联系方式
[QQ]
[电话]





九零年
我的ios10.2也不行
2019-02-21 16:06