function uploadCards(){
var cmr = plus.camera.getCamera();
cmr.captureImage(
function(path){
plus.io.resolveLocalFileSystemURL(path, function(entry) {
var src = entry.toLocalURL();
console.log(src)
var rdeg = getImgOrientation(src);
plus.zip.compressImage({
src : src,
dst : "_doc/sss/via.jpg",
width : "100%",
format : 'jpg',
quality:"20",
overwrite:true,
rotate:rdeg
},function(e){
// console.log(e.target);
// console.log(e.size);
uploadImg.src = e.target;
console.log(uploadImg.src)
},function(error){
console.log(error.message)
})
}, function(e) {
});
},
function(){
},
{filename:"_doc/sss/aaa/"}
);
}
})
```图片展现之前我用zip.compressImage压缩图片,指定dst输出的图片格式和图片名,如dst:'sss/via.jpg',
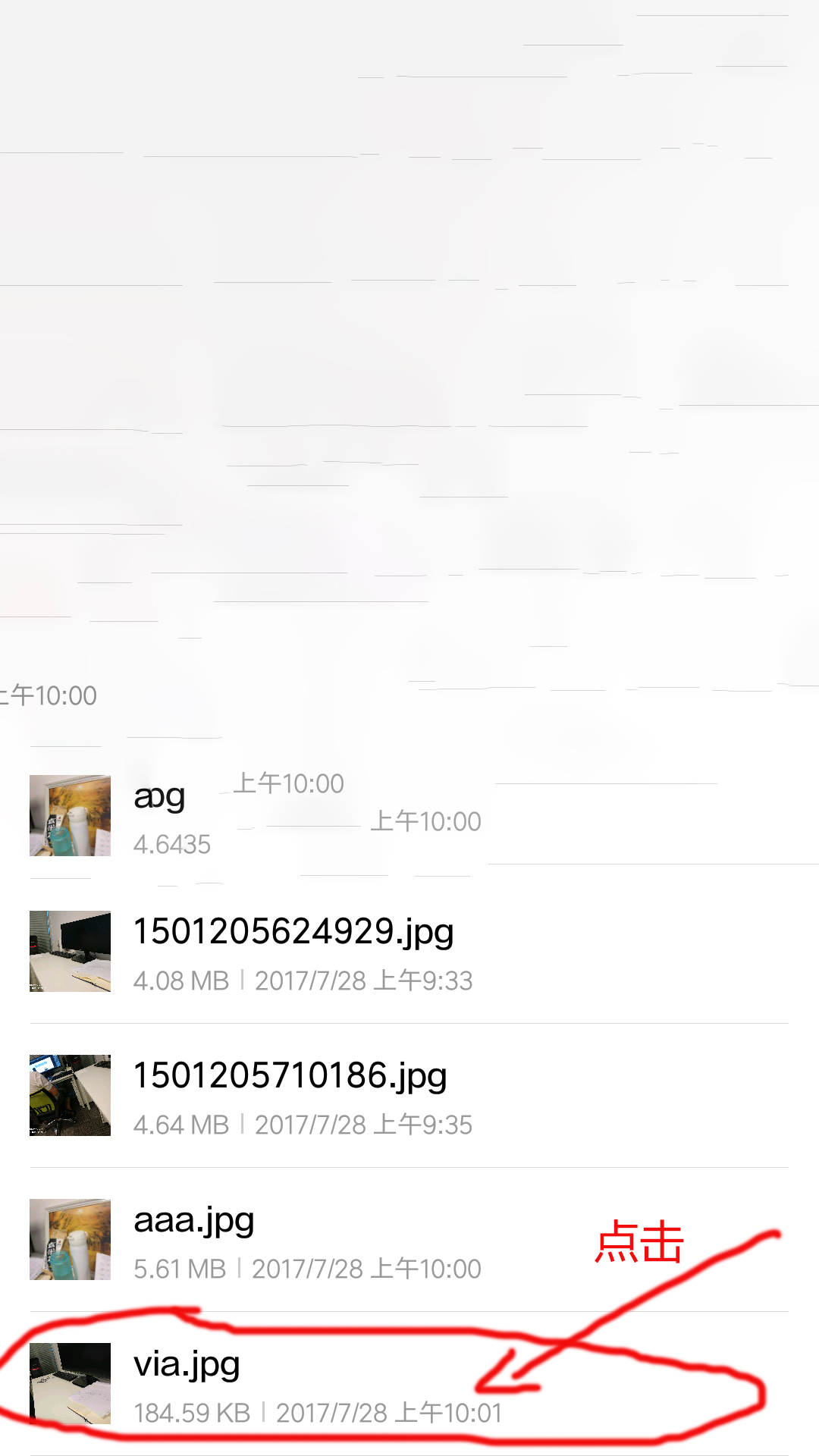
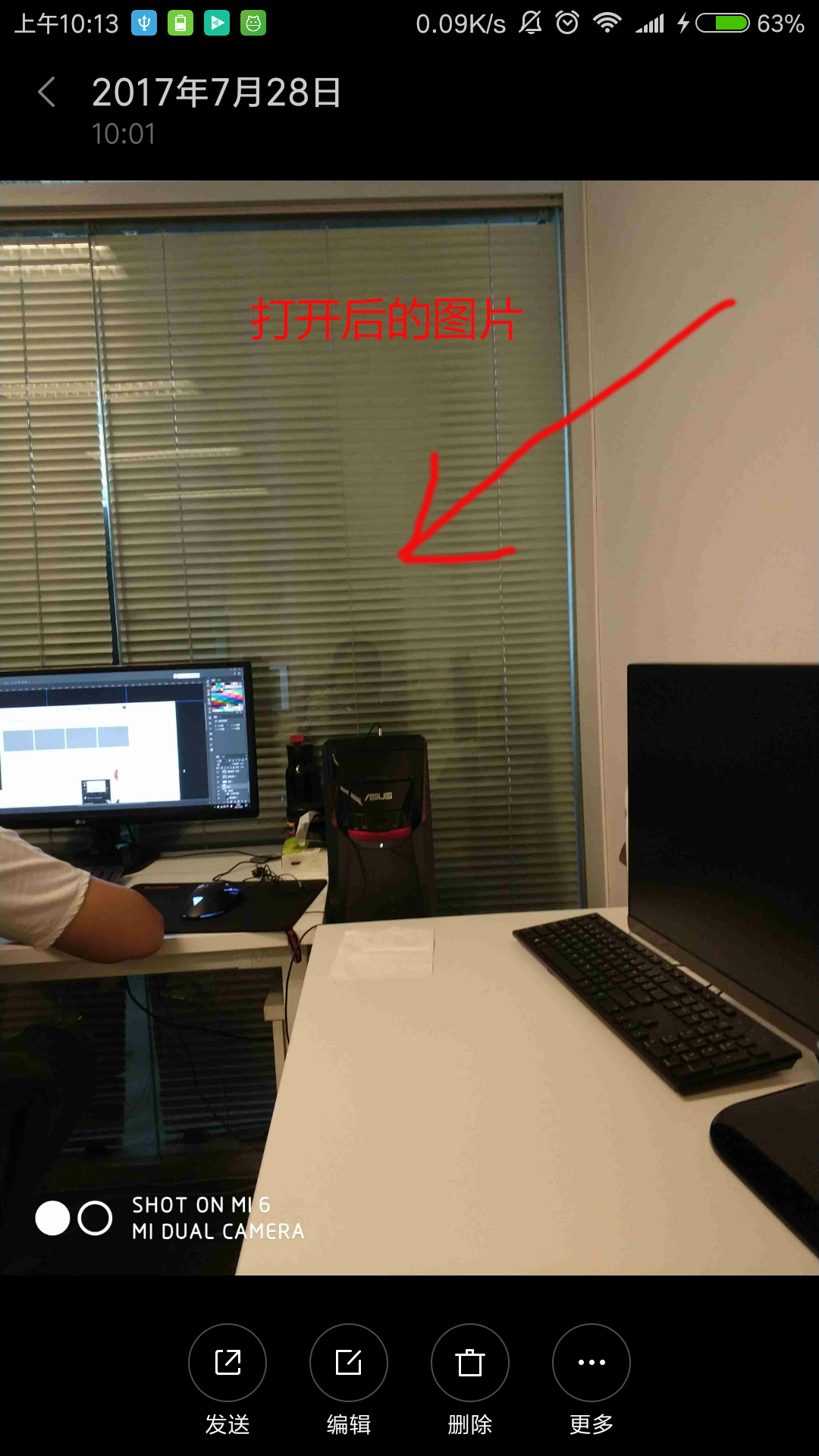
第一次拍照展现在页面上的好的,然后再次拍摄,展现的还是第一次拍照的图片,在本地的文件管理中查到该图片,在手机上的缩略图(是手机文件管理中的)是第一次拍照的图片,然而用手机相册打开该图片竟然是第二次拍照的图片,这是bug还是不能指定dst的路径是一定 的?我设置了overwrite:true;
1***@qq.com
- 发布:2017-07-28 10:24
- 更新:2017-07-28 10:24
- 阅读:1552