详细问题描述
[内容]
ios底部固定栏 position:fixed , input输入切换聚焦的时候,页面剧烈闪动, 并且滚动条自动滚动!
重现步骤
[步骤]
iOS内核- > WKWebview, 出现上述问题
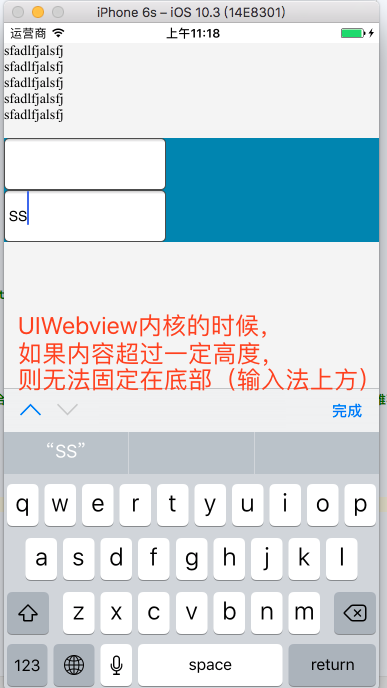
如果是默认的UIWebview内核, 没有上述情况, 但是如果body内容高度超过一定的时候, 底部Positiong:fixed无法固定在底部
[结果]
从第1个input, 切换到第2个input的时候, 页面闪动非常明显, 并且页面滚动条自动滚动,内容往上跑!
[期望]
input 输入完, 切换到下一个的时候, 正常平稳过渡。
运行环境
[系统版本]
iOS 10.3 模拟器(真机情况也是一样的)
[浏览器版本]
[IDE版本]
8.8.0.201706142254
[mui版本]
v3.7.0
附件
[代码片段]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>测试代码</title>
<link rel="stylesheet" href="../css/global.css" />
<script src="../js/mui.min.js"></script>
<style>
.footer {
position: fixed;
bottom: 0;
width: 100%;
left:0;
z-index: 9;
background-color: #0086B3;
}
.footer input{height: 50px;line-height: 50px;-webkit-user-select: text;}
</style>
</head>
<body>
<div style="height: 10000px;">
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
sfadlfjalsfj<br />
</div>
<footer class="footer">
<input type="text" /> <br />
<input type="text" />
</footer>
<script>
mui.init();
mui.plusReady(function() {
});
</script>
</body>
</html>[安装包]
联系方式
[QQ]
[电话]