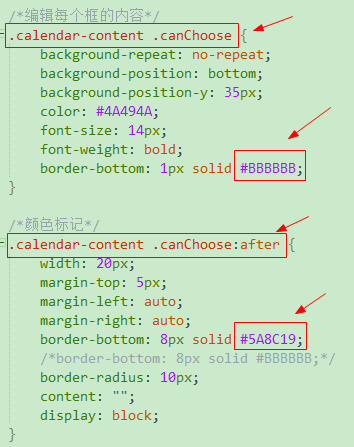
当我用JS代码这样设置subContent.style.borderBottomColor = "red";改变的是上面的颜色,我想改变下面:after内的border-bottom颜色,该怎么通过JS代码去更改?
for(var i = 1; i <= monDaynum; i++) {
var subContent = document.createElement("div");
subContent.className = "canChoose";
if(nowDay === i) {
subContent.style.borderBottomColor = "red";//这样改变的是上面的CSS颜色
} else {
}
if(i == nowDay) {
subContent.classList.add("today");
}
subContent.innerHTML = i; //每天的数字
el.appendChild(subContent);
}




Salazar (作者)
你这个例子好像没什么问题.但是我这个canChoose是通过JS代码创建的.如果是我这样的JS代码应该怎么改呢?
for(var i = 1; i <= monDaynum; i++) {
var subContent = document.createElement("div");
subContent.className = "canChoose";
if(nowDay === i) {
//subContent.style.borderBottomColor = "red";
} else {}
if(i == nowDay) {
subContent.classList.add("today");
}
subContent.innerHTML = i;
el.appendChild(subContent);
}
2017-08-07 16:06