内容如下:
代码:mui.init({
subpages: [{
url: 'erp_nodeOptionlist.html',
id: 'erp_nodeOptionlist.html',
styles: {
top: '0px',
bottom: '49px' //默认为0px,可不定义;
},
}]
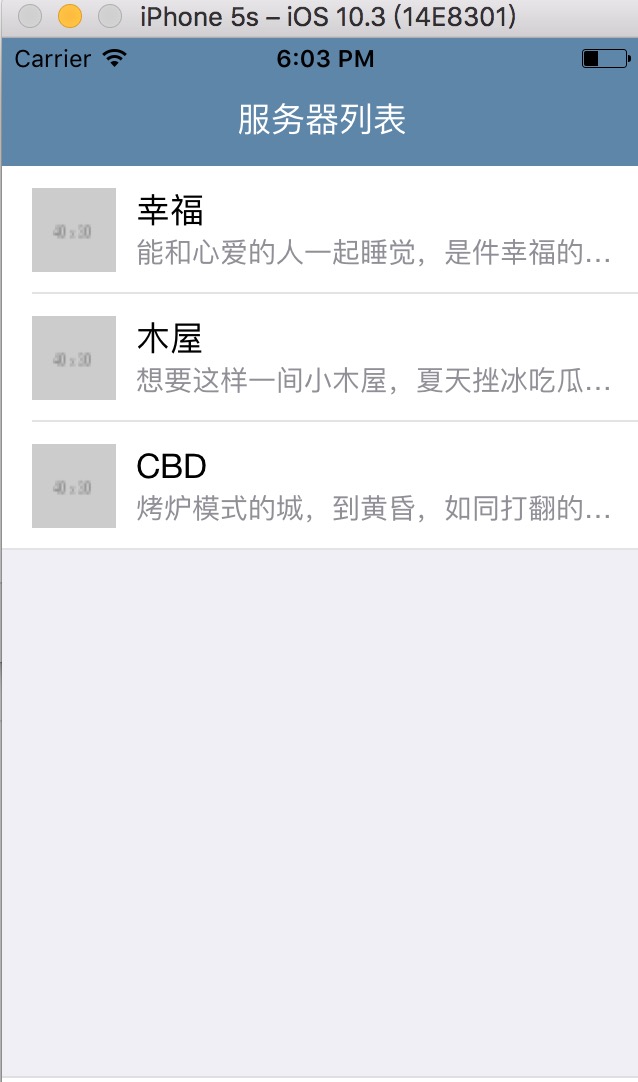
}); iOS
安卓
附上Demo地址:https://github.com/China-ZWS/DemoHbuilder
大神们,望带我解脱
本人QQ :252009406






2***@qq.com (作者)
https://github.com/China-ZWS/DemoHbuilder 这是 DEMO 地址,望大神 指教
2017-08-19 10:36
2***@qq.com (作者)
这个页面是 首页 ,标题头是manifest.json 里面设置的
2017-08-19 10:39