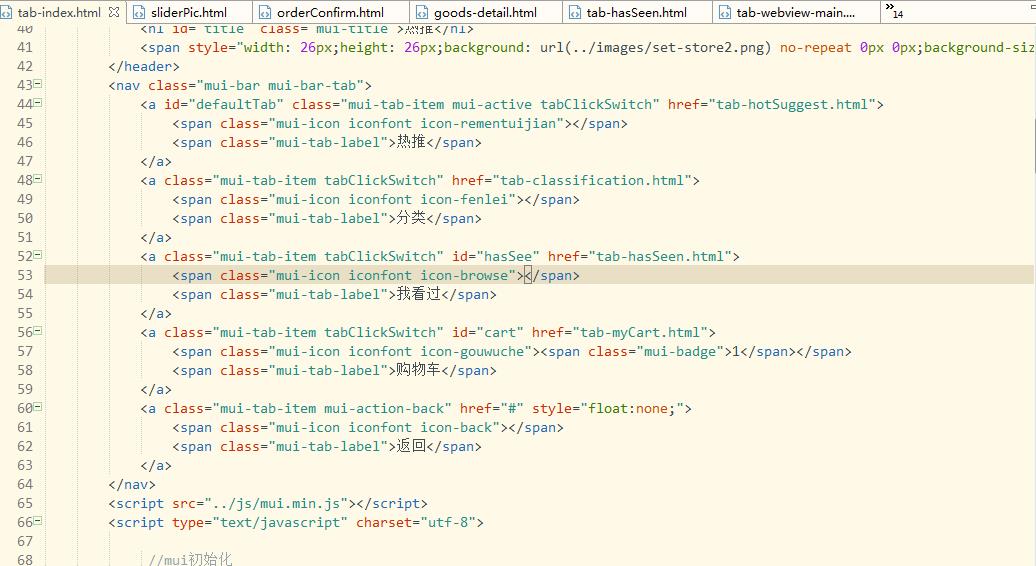
项目中有个 tab-webview的主页,有首页,购物车,列表页等tab,在商品详情页,如何跳转到主页面的时候,打开购物车的tab,而不是默认的首页tab
l***@yeah.net
- 发布:2017-09-19 17:17
- 更新:2017-09-19 17:44
- 阅读:3280


回梦無痕 - 暂停服务
tab-webview的父页面:
document.addEventListener("showTab", function(e) {
var tab=e.detail.tab;
if(tab=='showCart')
{
//这里写切换tab代码逻辑
//.....
//还能演变出根据传值跳转不同的tab子页
}
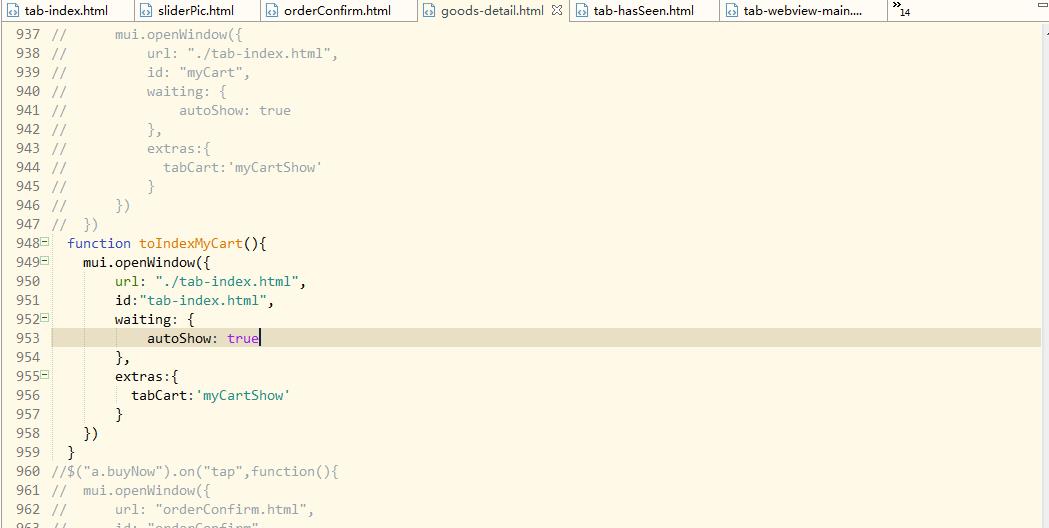
});商品详情页,跳转到主页面的时
mui.fire('tab-webview的父页面', 'showTab', {
tab:'showCart'
});


