非常感谢 【赵梦欢】大神的提示!!我已经弄出来了。的确是可以实现的!!
不知道经历了多少个日日夜夜,好多次都打算放弃了,可总觉得不甘心,总认为是有可能的。在得到 【赵梦欢】大神的提示后,我大概研究了一下FrameLayout布局,然后从官方提供的 demo 里面(HBuilder-Integrate-AS)的widgt集成代码里发现,居然也用的是 FrameLayout 布局,然后在网上搜索了动态添加控件的方法。就这样,解决了!(但愿iOS也能够实现)
以下是关键部分的代码,贴出来,希望能帮助有需要的伙伴。(希望可以让大家少熬点夜)
这是官方widget集成的demo里的,具体位置:HBuilder-Integrate-AS\app\src\main\java\com\HBuilder\integrate\SDK_WebApp.java
【java代码】
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
if (mEntryProxy == null) {
FrameLayout f = new FrameLayout(this); // 这里是重点,要圈起来,后面要用,删除f前面的FrameLayout 并在类中预定义:private FrameLayout f = null;
// 创建5+内核运行事件监听
WebappModeListener wm = new WebappModeListener(this, f);
// 初始化5+内核
mEntryProxy = EntryProxy.init(this, wm);
// 启动5+内核
mEntryProxy.onCreate(this, savedInstanceState, SDK.IntegratedMode.WEBAPP, null);
setContentView(f);
}
}
下面就是我在 SDK_WebApp 类里面添加的一个方法,用于生成高德地图视图,同时打开它。
【java代码】
// w为从html页面的js中传来的希望地图显示的宽度(单位:px),h当然就是高度了
public String myMap(int w,int h) {
MapView mapView = new MapView(this); // 创建地图控件
mapView.onCreate(map_savedInstanceState);// 此方法必须重写
mapView.setLayoutParams(new FrameLayout.LayoutParams(w,h)); //设置地图控件的尺寸
if(f == null) return "主体为空";
else f.addView(mapView);
return "地图打卡成功了吧?";
}
在 AndroidManifest.xml 中把主 activity 设置为 SDK_WebApp 即 widget 集成方式
<activity
android:name="com.HBuilder.integrate.SDK_WebApp"
android:configChanges="orientation|keyboardHidden|screenSize|keyboard|navigation|mcc|mnc|fontScale"
android:screenOrientation="user"
android:theme="@android:style/Theme.Translucent" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
html网页中用于打开地图的JS函数代码:
【javascript代码】
function myMap()
{
var main = plus.android.runtimeMainActivity(); // 获得主 Activity 对象,也就是上述 SDK_WebApp 类对象
// 获取地图控件显示区域尺寸,这主要是为了看看地图能否在屏幕的局部打开,同时测试html的其它部分能否触发点击、滑动等事件。(经测试,答案是肯定的)
var w = $('#map').width();
var h = $('#map').height();
var cs = main.myMap(w,h/2); // 执行 java 中 SDK_WebApp 类对象的方法
alert(cs); // 用于测试 java的执行情况的
}
就这样了,但愿能帮助大家!接下来开始攻克 iOS 上的地图显示问题,希望不会让人失望!
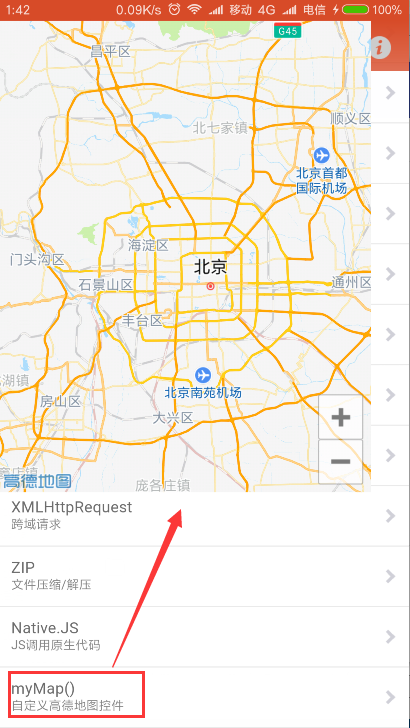
打开地图的效果:
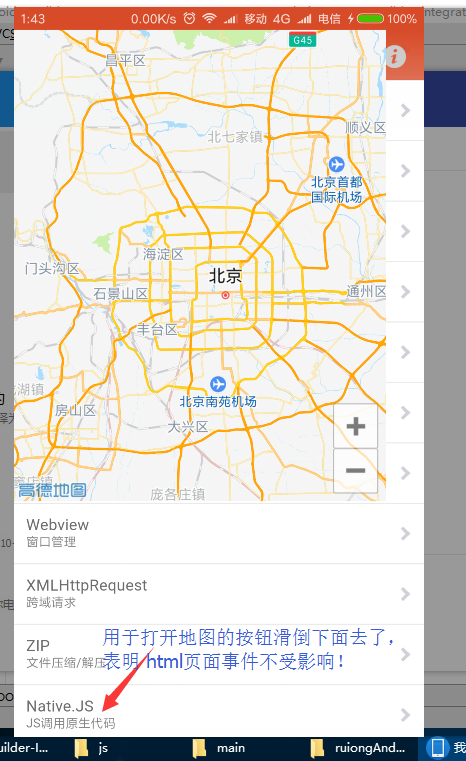
打开地图后,html页面仍然能够上下滑动:






戴着枷锁舞蹈 (作者)
非常感谢您的提示,我已经弄出来了。的确是可以实现的!!
2017-10-28 00:55
赵梦欢
@chendalinsky@qq.com: iOS 做起来应该更容易,直接创建一个View视图添加到UIWindow上就可以。
2017-10-28 14:37
戴着枷锁舞蹈 (作者)
回复 赵梦欢:好的,感谢提示!
2017-10-30 00:35