
//显示时间控件,并回填所选时间
function showTimeWidget(inputTarget) {
mui('#refreshContainer').pullRefresh().setStopped(true);//暂时禁止滚动
var options = {};
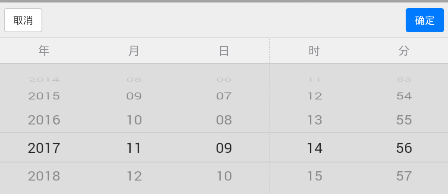
var picker = new mui.DtPicker(options);
picker.show(function(rs) {
inputTarget.value = rs.text;
picker.dispose();
});
}
因为在拉动时间向下的时候会触发下拉刷新,所以在选择时间的时候把滚动禁止,试过在回填之后开起滚动有效果。如果是点的取消或者区域外,选择器自动消失的时候怎么开启滚动呢



