详细问题描述
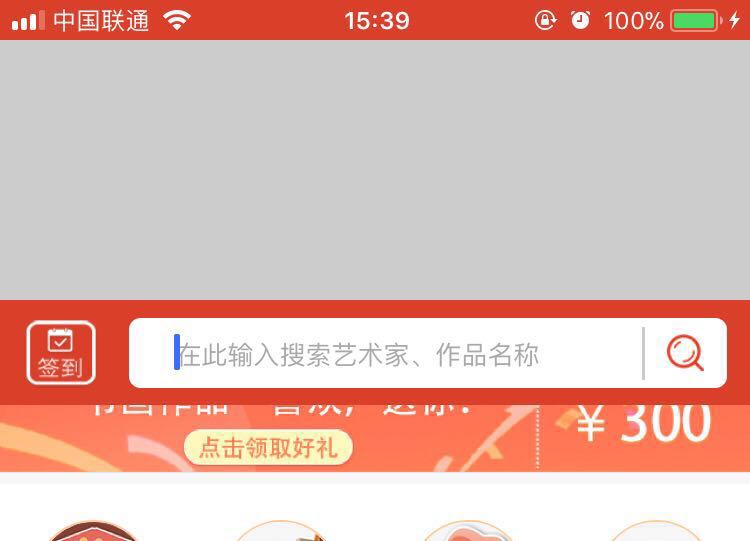
[内容]ios中,页面顶部有一个固定定位position:fixed;的输入框,当页面滚动条高度不为0时,输入框获得焦点时,会导致输入框top位置发生偏移。失去焦点时输入框位置恢复正常。
重现步骤
[步骤]
1.打开app
- 向上滚动页面,使页面滚动条高度>0
- 点击输入框是其获得交单
[结果]
输入框位置发生变化,会向下偏移一定搞懂
[期望]
输入框在有纵向滚动条高度时获取焦点,其位置不应该发生变化。
运行环境
ios
[系统版本]
ios11,1,2
[浏览器版本]
无
[IDE版本]
无
[mui版本]
未使用
附件
[代码片段]
[安装包]
联系方式
[QQ]
844412622
[电话]






w***@163.com (作者)
试了一下,没效果啊。这是一个css吧
2017-11-27 17:02
回梦無痕
回复 w***@163.com:不是css
2017-11-27 17:07
w***@163.com (作者)
plus.webview.currentWebview().setStyle({
softinputMode: "adjustResize"
});这样是好使的,但是会有点抖动,您有办法解决么?
2017-11-27 17:53