Uncaught TypeError: Cannot read property 'text' of undefined at js/util.js:107
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="misapplication-tap-highlight" content="no"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="MobileOptimized" content="320"/>
<title>Hello H5+</title>
<script src="js/mui.min.js"></script>
<script type="text/javascript" src="js/update.js"></script>
<script type="text/javascript" charset="utf-8">
//取消浏览器的所有事件,使得active的样式在手机上正常生效
document.addEventListener('touchstart',function(){
return false;
},true);
// 禁止选择
document.oncontextmenu=function(){
return false;
};
// H5 plus事件处理
var as='pop-in';// 默认窗口动画
function plusReady(){
// 隐藏滚动条
plus.webview.currentWebview().setStyle({scrollIndicator:'none'});
// Android处理返回键
plus.key.addEventListener('backbutton',function(){
('iOS'==plus.os.name)?plus.nativeUI.confirm('确认退出?', function(e){
if(e.index>0){
plus.runtime.quit();
}
}, 'HelloH5', ['取消','确定']):(confirm('确认退出?')&&plus.runtime.quit());
},false);
compatibleAdjust();
}
if(window.plus){
plusReady();
}else{
document.addEventListener('plusready',plusReady,false);
}
// DOMContentLoaded事件处理
var _domReady=false;
document.addEventListener('DOMContentLoaded',function(){
_domReady=true;
compatibleAdjust();
},false);
// 兼容性样式调整
var _adjust=false;
function compatibleAdjust(){
if(_adjust||!window.plus||!_domReady){
return;
}
_adjust=true;
// iOS平台特效
if('iOS'==plus.os.name){
document.getElementById('content').className='scontent'; // 使用div的滚动条
if(navigator.userAgent.indexOf('StreamApp')>=0){ // 在流应用模式下显示返回按钮
document.getElementById('back').style.visibility='visible';
}
}
// 预创建二级窗口
// preateWebviews();
// 关闭启动界面
plus.navigator.setStatusBarBackground('#D74B28');
setTimeout(function(){
plus.navigator.closeSplashscreen();
},200);
}
// 处理点击事件
var _openw=null;
/**
* 点击打开新窗口
* @param {Object} id 加载的页面地址,也用作窗口标识
* @param {Object} a 页面动画内心,默认使用全局as设置的值
* @param {Object} s 是否不显示窗口
*/
function clicked(id,a,s){
if(_openw){return;}
a||(a=as);
_openw=preate[id];
if(_openw){
_openw.showded=true;
_openw.show(a,null,function(){
_openw=null;//避免快速点击打开多个页面
});
}else{
// var wa=plus.nativeUI.showWaiting();
// _openw=plus.webview.create(id,id,{scrollIndicator:'none',scalable:false,popGesture:'hide'},{preate:true});//复用二级页面
_openw=plus.webview.create(id,id,{scrollIndicator:'none',scalable:false,popGesture:'close'});
preate[id]=_openw;
_openw.addEventListener('loaded',function(){//叶面加载完成后才显示
// setTimeout(function(){//延后显示可避免低端机上动画时白屏
// wa.close();
_openw.showded=true;
s||_openw.show(a,null,function(){
_openw=null;//避免快速点击打开多个页面
});
s&&(_openw=null);//避免s模式下变量无法重置
// },10);
},false);
_openw.addEventListener('hide',function(){
_openw&&(_openw.showded=true);
_openw=null;
},false);
_openw.addEventListener('close',function(){//页面关闭后可再次打开
_openw=null;
preate[id]&&(preate[id]=null);//兼容窗口的关闭
},false);
}
}
// 预创建二级页面
var preate={};
function preateWebviews(){
preateWebivew('plus/webview.html');
var plist=document.getElementById('plist').children;
// 由于启动是预创建过多Webview窗口会消耗较长的时间,所以这里限制仅创建5个
for( var i=0;i<plist.length&&i<2;i++){
var id=plist[i].id;
id&&(id.length>0)&&preateWebivew(id);
}
}
function preateWebivew(id){
if(!preate[id]){
var w=plus.webview.create(id,id,{scrollIndicator:'none',scalable:false,popGesture:'hide'},{preate:true});
preate[id]=w;
w.addEventListener('close',function(){//页面关闭后可再次打开
_openw=null;
preate[id]&&(preate[id]=null);//兼容窗口的关闭
},false);
}
}
// 清除预创建页面(仅)
function preateClear(){
for(var p in preate){
var w=preate[p];
if(w&&w.showded&&!w.isVisible()){
w.close();
preate[p]=null;
}
}
}
</script>
<link rel="stylesheet" href="css/common.css" type="text/css" charset="utf-8"/>
<style type="text/css">
li {
padding:0.8em;
border-bottom:1px solid #eaeaea;
}
li:active {
background:#f4f4f4;
}
.iabout {
background:no-repeat center center url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABYCAYAAAADWlKCAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAK6wAACusBgosNWgAAABZ0RVh0Q3JlYXRpb24gVGltZQAwOS8xMi8xM5w+I3MAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzVxteM2AAADkUlEQVR4nO2b63HTQBRGTxj+EyrAVBAzWwBKBYQO0kHcAU4HTgehApwKUArYwa4ApwJwBeGHNuAY2URaSfczuWcmk3jH+xid7N596ej+/h5HhxfWDXAe40LEcCFiuBAxXIgYLkQMFyKGCxHDhYjhQsRwIWK4EDFciBguRAwXIoYLEcOFiOFCxHAhYrgQMVyIGC5EDBcihgsRw4WI4ULEeGndgKbEGEdAkX7GwMmOry6BBVAC8xDCz/5bl8/RodztjTEWwAT40LKIG2AWQii7alMfyAuJMY6BGfC+oyJvgamqGGkhMcYZcNFT8VchhElPZbdGUkiM8Zhq7N8VH7piCRRK8UVulpWGqJL+ZZDqWKQ6JZDqIalnLIA3GcUs0+8mQmV6iloPKWkv4zPwOoQwDiGMgVNg/cS8J6luc2R6SGYAvw0hFDVlzmk2TTYP9BI9JK0xcmZTsx3pq4blXFjHEwkhwLSncs9a5NkldxDMh6zUO75mFvMoKKfJwTXtV/WnVgtHhb2sLsbsE2AVY1ykz7mr+glGQd60h6T/5B9mDdjP2xDCauhKrWNImzF+KAqLSq2FFMb176OwqNRaSFdTzDvgkmqYOaJaFOZiMv21Duq5+1VrYBJCuN5MDCGUMcbMogfZS/sL6x6SwyUw2pYBvycLB8khCllTrROmwPGOh18M2qIOOUQh58AorTm+Uz/WF0M2qEusY0gbvmx+2LGiLgZpSQ8cYg/Z5HY7IQ1hJgG5C6yFLP/9lb0satKKzDIfyG1bK6yF1D3QJpQ1aV2t/nPb1gprIWUP+YvMMveV3TuHLGS5fQaebjXmnMdvMu+onEaYCkm7qTcts5c1aaONv6+oztnbcGN14cG6h0D7E7qyJm1F2tOiOoVsux9ldmpofmIIEGMsaX6otPO8Ip2Lz2k3fNVemBgKlYXhBPjWJEOdjLQGmQCfMtoyzcibjUQPgVbXgD6GEOYp7zHVlsqEvKBufg1IRghA2p966ip7zZ+1Qhc345fpgp0pCkF9k4Knr5BfUYnoQsYdIvtfUkLSVPOc6gENxRI4U7jXC2JD1gPP+XUESSEPPMcXdqSGrG3SAzulZps9g1vgnaIMEO8hm/hLn6Kk+HJGs9eiS4tbiG04OCH/O9Ix5DniQsRwIWK4EDFciBguRAwXIoYLEcOFiOFCxHAhYrgQMVyIGC5EDBcihgsRw4WI4ULEcCFiuBAxfgHyQw1G9FJgWwAAAABJRU5ErkJggg==);
background-size:50px 44px;
}
.item {
display:block;
background:no-repeat right center url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAsCAYAAAB/nHhDAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAKwwAACsMBNCkkqwAAABZ0RVh0Q3JlYXRpb24gVGltZQAwNC8yOC8xMqLz6JEAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzVxteM2AAABJ0lEQVRYhe3Wv6rCMBQG8C/VN1AEd3HSzuYO3jr4knkY0UE62xTBcp9A8A0uHhc72CZp/lQQyZmT7xfSJKeMiPDOSt6aHoEIRKAbkLKioqiCrroWkLKi+51ARAhBlEAdXlcI0gLK8u8lPBRpAYvFjCUJUw72QZRbtFzOe0O0H7kvxHhM83yfhiJdF+2c5/utCTmdLnS93rQQs2mZQogN59lOdbrqmk7HmExGrZVYAU9kzXl2cEWsgSfys1r9Hk1TmogTAABFcTFOaQJOr6mUlVO4E9B8n2zCrQHfcAAYmoKFEAPOs39dOGMMaTpXX5J6jGlTTSu3CQcsGk5IuBboK1wJ6BqOT7gS0DUcn3AlALR7gW84YHGKiOAd3gn0UV/+6xiBCHwG8AByzMrOPKV7sAAAAABJRU5ErkJggg==);
background-size:12px 22px;
-ms-touch-action:auto;
}
.chs {
font-size:0.8em;
color:#838383;
}
</style>
</head>
<body onselectstart="return false;">
<header id="header">
<div id="back" style="visibility:hidden" class="nvbt iback" onclick="plus.runtime.quit()"></div>
<div class="nvtt">代理后台</div>
<div class="nvbt iabout" onclick="clicked('about.html','zoom-fade-out',true)"></div>
</header>
<div id="content" class="content">
<ul id="plist" style="list-style:none;margin:0;padding:0;text-align:left;">
<li id="plus/member.html" onclick="clicked(this.id)">
<span class="item">基本信息
<div class="chs">本人的信息</div>
</span>
</li>
<li id="plus/accelerometer.html" onclick="clicked(this.id)">
<span class="item">Accelerometer
<div class="chs">加速度传感器12</div>
</span>
</li>
<li id="plus/audio.html" onclick="clicked(this.id)">
<span class="item">Audio
<div class="chs">音频录制/播放</div>
</span>
</li>
<li id="plus/barcode.html" onclick="clicked(this.id)">
<span class="item">Barcode
<div class="chs">二维码扫描</div>
</span>
</li>
<li id="plus/camera.html" onclick="clicked(this.id)">
<span class="item">Camera
<div class="chs">摄像头拍照/录像</div>
</span>
</li>
<li id="plus/device.html" onclick="clicked(this.id)">
<span class="item">Device
<div class="chs">设备信息</div>
</span>
</li>
<li id="plus/downloader.html" onclick="clicked(this.id)">
<span class="item">Downloader
<div class="chs">下载管理</div>
</span>
</li>
<li id="plus/events.html" onclick="clicked(this.id)">
<span class="item">Events
<div class="chs">系统事件</div>
</span>
</li>
<li id="plus/file.html" onclick="clicked(this.id)">
<span class="item">File System
<div class="chs">文件系统</div>
</span>
</li>
<li id="plus/gallery.html" onclick="clicked(this.id)">
<span class="item">Gallery
<div class="chs">系统相册</div>
</span>
</li>
<li id="plus/geolocation.html" onclick="clicked(this.id)">
<span class="item">Geolocation
<div class="chs">地理定位</div>
</span>
</li>
<li id="plus/maps.html" onclick="clicked(this.id)">
<span class="item">Maps
<div class="chs">地图</div>
</span>
</li>
<li id="plus/message.html" onclick="clicked(this.id)">
<span class="item">Messaging
<div class="chs">消息通讯</div>
</span>
</li>
<li id="plus/nativeobj.html" onclick="clicked(this.id)">
<span class="item">NativeObj
<div class="chs">原生对象</div>
</span>
</li>
<li id="plus/nativeui.html" onclick="clicked(this.id)">
<span class="item">NativeUI
<div class="chs">原生界面</div>
</span>
</li>
<li id="plus/navigator.html" onclick="clicked(this.id)">
<span class="item">Navigator
<div class="chs">浏览器环境</div>
</span>
</li>
<li id="plus/oauth.html" onclick="clicked(this.id)">
<span class="item">OAuth
<div class="chs">授权登录认证</div>
</span>
</li>
<li id="plus/orientation.html" onclick="clicked(this.id)">
<span class="item">Orientation
<div class="chs">方向传感器</div>
</span>
</li>
<li id="plus/payment.html" onclick="clicked(this.id)">
<span class="item">Payment
<div class="chs">支付</div>
</span>
</li>
<li id="plus/proximity.html" onclick="clicked(this.id)">
<span class="item">Proximity
<div class="chs">距离传感器</div>
</span>
</li>
<li id="plus/push.html" onclick="clicked(this.id)">
<span class="item">Push
<div class="chs">消息推送</div>
</span>
</li>
<li id="plus/runtime.html" onclick="clicked(this.id)">
<span class="item">Runtime
<div class="chs">运行环境</div>
</span>
</li>
<li id="plus/share.html" onclick="clicked(this.id)">
<span class="item">Share
<div class="chs">分享</div>
</span>
</li>
<li id="plus/speech.html" onclick="clicked(this.id)">
<span class="item">Speech
<div class="chs">语音识别</div>
</span>
</li>
<li id="plus/statistic.html" onclick="clicked(this.id)">
<span class="item">Statistic
<div class="chs">统计管理</div>
</span>
</li>
<li id="plus/storage.html" onclick="clicked(this.id)">
<span class="item">Storage
<div class="chs">本地数据存储</div>
</span>
</li>
<li id="plus/uploader.html" onclick="clicked(this.id)">
<span class="item">Uploader
<div class="chs">上传管理</div>
</span>
</li>
<li id="plus/webview.html" onclick="clicked(this.id)">
<span class="item">Webview
<div class="chs">窗口管理</div>
</span>
</li>
<li id="plus/xhr.html" onclick="clicked(this.id)">
<span class="item">XMLHttpRequest
<div class="chs">跨域请求</div>
</span>
</li>
<li id="plus/zip.html" onclick="clicked(this.id)">
<span class="item">ZIP
<div class="chs">文件压缩/解压</div>
</span>
</li>
<li id="plus/njs.html" onclick="clicked(this.id)">
<span class="item">Native.JS
<div class="chs">JS调用原生代码</div>
</span>
</li>
</ul>
</div>
</body>
<script type="text/javascript" src="js/immersed.js" ></script>
<script type="text/javascript" src="js/shortcut.js" ></script>
<script src="js/util.js"></script>
<script type="text/javascript">
(function() {
mui.init({
swipeBack: true //启用右滑关闭功能
});
mui.plusReady(function() {
var self = plus.webview.currentWebview(),
leftPos = Math.ceil((window.innerWidth - 60) / 2); // 设置凸起大图标为水平居中
/**
* drawNativeIcon 绘制带边框的半圆,
* 实现原理:
* id为bg的tag 创建带边框的圆
* id为bg2的tag 创建白色矩形遮住圆下半部分,只显示凸起带边框部分
* id为iconBg的红色背景图
* id为icon的字体图标
* 注意创建先后顺序,创建越晚的层级越高
*/
var drawNativeIcon = util.drawNative('icon', {
bottom: '5px',
left: leftPos + 'px',
width: '60px',
height: '60px'
}, [{
tag: 'rect',
id: 'bg',
position: {
top: '1px',
left: '0px',
width: '100%',
height: '100%'
},
rectStyles: {
color: '#fff',
radius: '50%',
borderColor: '#ccc',
borderWidth: '1px'
}
}, {
tag: 'rect',
id: 'bg2',
position: {
bottom: '-0.5px',
left: '0px',
width: '100%',
height: '45px'
},
rectStyles: {
color: '#fff'
}
}, {
tag: 'rect',
id: 'iconBg',
position: {
top: '5px',
left: '5px',
width: '50px',
height: '50px'
},
rectStyles: {
color: '#d74b28',
radius: '50%'
}
}, {
tag: 'font',
id: 'icon',
text: '\ue600', //此为字体图标Unicode码'\e600'转换为'\ue600'
position: {
top: '0px',
left: '5px',
width: '50px',
height: '100%'
},
textStyles: {
fontSrc: '_www/fonts/iconfont.ttf',
align: 'center',
color: '#fff',
size: '30px'
}
}]);
// append 到父webview中
self.append(drawNativeIcon);
//自定义监听图标点击事件
var active_color = '#fff';
drawNativeIcon.addEventListener('click', function(e) {
mui.alert('你点击了图标,你在此可以打开摄像头或者新窗口等自定义点击事件。', '悬浮球点击事件');
// 重绘字体颜色
if(active_color == '#fff') {
drawNativeIcon.drawText('\ue600', {}, {
fontSrc: '_www/fonts/iconfont.ttf',
align: 'center',
color: '#000',
size: '30px'
}, 'icon');
active_color = '#000';
} else {
drawNativeIcon.drawText('\ue600', {}, {
fontSrc: '_www/fonts/iconfont.ttf',
align: 'center',
color: '#fff',
size: '30px'
}, 'icon');
active_color = '#fff';
}
});
// 中间凸起图标绘制及监听点击完毕
// 创建子webview窗口 并初始化
var aniShow = {};
util.initSubpage(aniShow);
var nview = plus.nativeObj.View.getViewById('tabBar'),
activePage = plus.webview.currentWebview(),
targetPage,
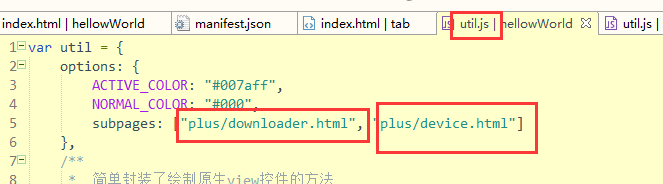
subpages = util.options.subpages,
pageW = window.innerWidth,
currIndex = 0;
/**
* 根据判断view控件点击位置判断切换的tab
*/
nview.addEventListener('click', function(e) {
var clientX = e.clientX;
if(clientX > 0 && clientX <= parseInt(pageW * 0.25)) {
currIndex = 0;
} else if(clientX > parseInt(pageW * 0.25) && clientX <= parseInt(pageW * 0.45)) {
currIndex = 1;
} else if(clientX > parseInt(pageW * 0.45) && clientX <= parseInt(pageW * 0.8)) {
currIndex = 2;
} else {
currIndex = 3;
}
// 匹配对应tab窗口
if(currIndex > 0) {
targetPage = plus.webview.getWebviewById(subpages[currIndex - 1]);
} else {
targetPage = plus.webview.currentWebview();
}
if(targetPage == activePage) {
return;
}
if(currIndex !== 3) {
//底部选项卡切换
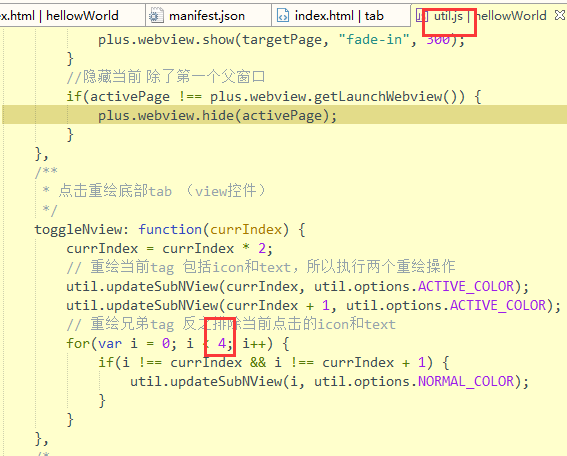
util.toggleNview(currIndex);
// 子页面切换
util.changeSubpage(targetPage, activePage, aniShow);
//更新当前活跃的页面
activePage = targetPage;
} else {
//第四个tab 打开新窗口
plus.webview.open('html/new-webview.html', 'new', {}, 'slide-in-right', 200);
}
});
});
})();
;(function () {
'use strict';
/**
* @preserve FastClick: polyfill to remove click delays on browsers with touch UIs.
*
* @codingstandard ftlabs-jsv2
* @copyright The Financial Times Limited [All Rights Reserved]
* @license MIT License (see LICENSE.txt)
*/
/*jslint browser:true, node:true*/
/*global define, Event, Node*/
/**
* Instantiate fast-clicking listeners on the specified layer.
*
* @constructor
* @param {Element} layer The layer to listen on
* @param {Object} [options={}] The options to override the defaults
*/
function FastClick(layer, options) {
var oldOnClick;
options = options || {};
/**
* Whether a click is currently being tracked.
*
* @type boolean
*/
this.trackingClick = false;
/**
* Timestamp for when click tracking started.
*
* @type number
*/
this.trackingClickStart = 0;
/**
* The element being tracked for a click.
*
* @type EventTarget
*/
this.targetElement = null;
/**
* X-coordinate of touch start event.
*
* @type number
*/
this.touchStartX = 0;
/**
* Y-coordinate of touch start event.
*
* @type number
*/
this.touchStartY = 0;
/**
* ID of the last touch, retrieved from Touch.identifier.
*
* @type number
*/
this.lastTouchIdentifier = 0;
/**
* Touchmove boundary, beyond which a click will be cancelled.
*
* @type number
*/
this.touchBoundary = options.touchBoundary || 10;
/**
* The FastClick layer.
*
* @type Element
*/
this.layer = layer;
/**
* The minimum time between tap(touchstart and touchend) events
*
* @type number
*/
this.tapDelay = options.tapDelay || 200;
/**
* The maximum time for a tap
*
* @type number
*/
this.tapTimeout = options.tapTimeout || 700;
if (FastClick.notNeeded(layer)) {
return;
}
// Some old versions of Android don't have Function.prototype.bind
function bind(method, context) {
return function() { return method.apply(context, arguments); };
}
var methods = ['onMouse', 'onClick', 'onTouchStart', 'onTouchMove', 'onTouchEnd', 'onTouchCancel'];
var context = this;
for (var i = 0, l = methods.length; i < l; i++) {
context[methods[i]] = bind(context[methods[i]], context);
}
// Set up event handlers as required
if (deviceIsAndroid) {
layer.addEventListener('mouseover', this.onMouse, true);
layer.addEventListener('mousedown', this.onMouse, true);
layer.addEventListener('mouseup', this.onMouse, true);
}
layer.addEventListener('click', this.onClick, true);
layer.addEventListener('touchstart', this.onTouchStart, false);
layer.addEventListener('touchmove', this.onTouchMove, false);
layer.addEventListener('touchend', this.onTouchEnd, false);
layer.addEventListener('touchcancel', this.onTouchCancel, false);
// Hack is required for browsers that don't support Event#stopImmediatePropagation (e.g. Android 2)
// which is how FastClick normally stops click events bubbling to callbacks registered on the FastClick
// layer when they are cancelled.
if (!Event.prototype.stopImmediatePropagation) {
layer.removeEventListener = function(type, callback, capture) {
var rmv = Node.prototype.removeEventListener;
if (type === 'click') {
rmv.call(layer, type, callback.hijacked || callback, capture);
} else {
rmv.call(layer, type, callback, capture);
}
};
layer.addEventListener = function(type, callback, capture) {
var adv = Node.prototype.addEventListener;
if (type === 'click') {
adv.call(layer, type, callback.hijacked || (callback.hijacked = function(event) {
if (!event.propagationStopped) {
callback(event);
}
}), capture);
} else {
adv.call(layer, type, callback, capture);
}
};
}
// If a handler is already declared in the element's onclick attribute, it will be fired before
// FastClick's onClick handler. Fix this by pulling out the user-defined handler function and
// adding it as listener.
if (typeof layer.onclick === 'function') {
// Android browser on at least 3.2 requires a new reference to the function in layer.onclick
// - the old one won't work if passed to addEventListener directly.
oldOnClick = layer.onclick;
layer.addEventListener('click', function(event) {
oldOnClick(event);
}, false);
layer.onclick = null;
}
}
/**
* Windows Phone 8.1 fakes user agent string to look like Android and iPhone.
*
* @type boolean
*/
var deviceIsWindowsPhone = navigator.userAgent.indexOf("Windows Phone") >= 0;
/**
* Android requires exceptions.
*
* @type boolean
*/
var deviceIsAndroid = navigator.userAgent.indexOf('Android') > 0 && !deviceIsWindowsPhone;
/**
* iOS requires exceptions.
*
* @type boolean
*/
var deviceIsIOS = /iP(ad|hone|od)/.test(navigator.userAgent) && !deviceIsWindowsPhone;
/**
* iOS 4 requires an exception for select elements.
*
* @type boolean
*/
var deviceIsIOS4 = deviceIsIOS && (/OS 4_\d(_\d)?/).test(navigator.userAgent);
/**
* iOS 6.0-7.* requires the target element to be manually derived
*
* @type boolean
*/
var deviceIsIOSWithBadTarget = deviceIsIOS && (/OS [6-7]_\d/).test(navigator.userAgent);
/**
* BlackBerry requires exceptions.
*
* @type boolean
*/
var deviceIsBlackBerry10 = navigator.userAgent.indexOf('BB10') > 0;
/**
* Determine whether a given element requires a native click.
*
* @param {EventTarget|Element} target Target DOM element
* @returns {boolean} Returns true if the element needs a native click
*/
FastClick.prototype.needsClick = function(target) {
switch (target.nodeName.toLowerCase()) {
// Don't send a synthetic click to disabled inputs (issue #62)
case 'button':
case 'select':
case 'textarea':
if (target.disabled) {
return true;
}
break;
case 'input':
// File inputs need real clicks on iOS 6 due to a browser bug (issue #68)
if ((deviceIsIOS && target.type === 'file') || target.disabled) {
return true;
}
break;
case 'label':
case 'iframe': // iOS8 homescreen apps can prevent events bubbling into frames
case 'video':
return true;
}
return (/\bneedsclick\b/).test(target.className);
};
/**
* Determine whether a given element requires a call to focus to simulate click into element.
*
* @param {EventTarget|Element} target Target DOM element
* @returns {boolean} Returns true if the element requires a call to focus to simulate native click.
*/
FastClick.prototype.needsFocus = function(target) {
switch (target.nodeName.toLowerCase()) {
case 'textarea':
return true;
case 'select':
return !deviceIsAndroid;
case 'input':
switch (target.type) {
case 'button':
case 'checkbox':
case 'file':
case 'image':
case 'radio':
case 'submit':
return false;
}
// No point in attempting to focus disabled inputs
return !target.disabled && !target.readOnly;
default:
return (/\bneedsfocus\b/).test(target.className);
}
};
/**
* Send a click event to the specified element.
*
* @param {EventTarget|Element} targetElement
* @param {Event} event
*/
FastClick.prototype.sendClick = function(targetElement, event) {
var clickEvent, touch;
// On some Android devices activeElement needs to be blurred otherwise the synthetic click will have no effect (#24)
if (document.activeElement && document.activeElement !== targetElement) {
document.activeElement.blur();
}
touch = event.changedTouches[0];
// Synthesise a click event, with an extra attribute so it can be tracked
clickEvent = document.createEvent('MouseEvents');
clickEvent.initMouseEvent(this.determineEventType(targetElement), true, true, window, 1, touch.screenX, touch.screenY, touch.clientX, touch.clientY, false, false, false, false, 0, null);
clickEvent.forwardedTouchEvent = true;
targetElement.dispatchEvent(clickEvent);
};
FastClick.prototype.determineEventType = function(targetElement) {
//Issue #159: Android Chrome Select Box does not open with a synthetic click event
if (deviceIsAndroid && targetElement.tagName.toLowerCase() === 'select') {
return 'mousedown';
}
return 'click';
};
/**
* @param {EventTarget|Element} targetElement
*/
FastClick.prototype.focus = function(targetElement) {
var length;
// Issue #160: on iOS 7, some input elements (e.g. date datetime month) throw a vague TypeError on setSelectionRange. These elements don't have an integer value for the selectionStart and selectionEnd properties, but unfortunately that can't be used for detection because accessing the properties also throws a TypeError. Just check the type instead. Filed as Apple bug #15122724.
if (deviceIsIOS && targetElement.setSelectionRange && targetElement.type.indexOf('date') !== 0 && targetElement.type !== 'time' && targetElement.type !== 'month') {
length = targetElement.value.length;
targetElement.setSelectionRange(length, length);
} else {
targetElement.focus();
}
};
/**
* Check whether the given target element is a child of a scrollable layer and if so, set a flag on it.
*
* @param {EventTarget|Element} targetElement
*/
FastClick.prototype.updateScrollParent = function(targetElement) {
var scrollParent, parentElement;
scrollParent = targetElement.fastClickScrollParent;
// Attempt to discover whether the target element is contained within a scrollable layer. Re-check if the
// target element was moved to another parent.
if (!scrollParent || !scrollParent.contains(targetElement)) {
parentElement = targetElement;
do {
if (parentElement.scrollHeight > parentElement.offsetHeight) {
scrollParent = parentElement;
targetElement.fastClickScrollParent = parentElement;
break;
}
parentElement = parentElement.parentElement;
} while (parentElement);
}
// Always update the scroll top tracker if possible.
if (scrollParent) {
scrollParent.fastClickLastScrollTop = scrollParent.scrollTop;
}
};
/**
* @param {EventTarget} targetElement
* @returns {Element|EventTarget}
*/
FastClick.prototype.getTargetElementFromEventTarget = function(eventTarget) {
// On some older browsers (notably Safari on iOS 4.1 - see issue #56) the event target may be a text node.
if (eventTarget.nodeType === Node.TEXT_NODE) {
return eventTarget.parentNode;
}
return eventTarget;
};
/**
* On touch start, record the position and scroll offset.
*
* @param {Event} event
* @returns {boolean}
*/
FastClick.prototype.onTouchStart = function(event) {
var targetElement, touch, selection;
// Ignore multiple touches, otherwise pinch-to-zoom is prevented if both fingers are on the FastClick element (issue #111).
if (event.targetTouches.length > 1) {
return true;
}
targetElement = this.getTargetElementFromEventTarget(event.target);
touch = event.targetTouches[0];
if (deviceIsIOS) {
// Only trusted events will deselect text on iOS (issue #49)
selection = window.getSelection();
if (selection.rangeCount && !selection.isCollapsed) {
return true;
}
if (!deviceIsIOS4) {
// Weird things happen on iOS when an alert or confirm dialog is opened from a click event callback (issue #23):
// when the user next taps anywhere else on the page, new touchstart and touchend events are dispatched
// with the same identifier as the touch event that previously triggered the click that triggered the alert.
// Sadly, there is an issue on iOS 4 that causes some normal touch events to have the same identifier as an
// immediately preceeding touch event (issue #52), so this fix is unavailable on that platform.
// Issue 120: touch.identifier is 0 when Chrome dev tools 'Emulate touch events' is set with an iOS device UA string,
// which causes all touch events to be ignored. As this block only applies to iOS, and iOS identifiers are always long,
// random integers, it's safe to to continue if the identifier is 0 here.
if (touch.identifier && touch.identifier === this.lastTouchIdentifier) {
event.preventDefault();
return false;
}
this.lastTouchIdentifier = touch.identifier;
// If the target element is a child of a scrollable layer (using -webkit-overflow-scrolling: touch) and:
// 1) the user does a fling scroll on the scrollable layer
// 2) the user stops the fling scroll with another tap
// then the event.target of the last 'touchend' event will be the element that was under the user's finger
// when the fling scroll was started, causing FastClick to send a click event to that layer - unless a check
// is made to ensure that a parent layer was not scrolled before sending a synthetic click (issue #42).
this.updateScrollParent(targetElement);
}
}
this.trackingClick = true;
this.trackingClickStart = event.timeStamp;
this.targetElement = targetElement;
this.touchStartX = touch.pageX;
this.touchStartY = touch.pageY;
// Prevent phantom clicks on fast double-tap (issue #36)
if ((event.timeStamp - this.lastClickTime) < this.tapDelay) {
event.preventDefault();
}
return true;
};
/**
* Based on a touchmove event object, check whether the touch has moved past a boundary since it started.
*
* @param {Event} event
* @returns {boolean}
*/
FastClick.prototype.touchHasMoved = function(event) {
var touch = event.changedTouches[0], boundary = this.touchBoundary;
if (Math.abs(touch.pageX - this.touchStartX) > boundary || Math.abs(touch.pageY - this.touchStartY) > boundary) {
return true;
}
return false;
};
/**
* Update the last position.
*
* @param {Event} event
* @returns {boolean}
*/
FastClick.prototype.onTouchMove = function(event) {
if (!this.trackingClick) {
return true;
}
// If the touch has moved, cancel the click tracking
if (this.targetElement !== this.getTargetElementFromEventTarget(event.target) || this.touchHasMoved(event)) {
this.trackingClick = false;
this.targetElement = null;
}
return true;
};
/**
* Attempt to find the labelled control for the given label element.
*
* @param {EventTarget|HTMLLabelElement} labelElement
* @returns {Element|null}
*/
FastClick.prototype.findControl = function(labelElement) {
// Fast path for newer browsers supporting the HTML5 control attribute
if (labelElement.control !== undefined) {
return labelElement.control;
}
// All browsers under test that support touch events also support the HTML5 htmlFor attribute
if (labelElement.htmlFor) {
return document.getElementById(labelElement.htmlFor);
}
// If no for attribute exists, attempt to retrieve the first labellable descendant element
// the list of which is defined here: http://www.w3.org/TR/html5/forms.html#category-label
return labelElement.querySelector('button, input:not([type=hidden]), keygen, meter, output, progress, select, textarea');
};
/**
* On touch end, determine whether to send a click event at once.
*
* @param {Event} event
* @returns {boolean}
*/
FastClick.prototype.onTouchEnd = function(event) {
var forElement, trackingClickStart, targetTagName, scrollParent, touch, targetElement = this.targetElement;
if (!this.trackingClick) {
return true;
}
// Prevent phantom clicks on fast double-tap (issue #36)
if ((event.timeStamp - this.lastClickTime) < this.tapDelay) {
this.cancelNextClick = true;
return true;
}
if ((event.timeStamp - this.trackingClickStart) > this.tapTimeout) {
return true;
}
// Reset to prevent wrong click cancel on input (issue #156).
this.cancelNextClick = false;
this.lastClickTime = event.timeStamp;
trackingClickStart = this.trackingClickStart;
this.trackingClick = false;
this.trackingClickStart = 0;
// On some iOS devices, the targetElement supplied with the event is invalid if the layer
// is performing a transition or scroll, and has to be re-detected manually. Note that
// for this to function correctly, it must be called *after* the event target is checked!
// See issue #57; also filed as rdar://13048589 .
if (deviceIsIOSWithBadTarget) {
touch = event.changedTouches[0];
// In certain cases arguments of elementFromPoint can be negative, so prevent setting targetElement to null
targetElement = document.elementFromPoint(touch.pageX - window.pageXOffset, touch.pageY - window.pageYOffset) || targetElement;
targetElement.fastClickScrollParent = this.targetElement.fastClickScrollParent;
}
targetTagName = targetElement.tagName.toLowerCase();
if (targetTagName === 'label') {
forElement = this.findControl(targetElement);
if (forElement) {
this.focus(targetElement);
if (deviceIsAndroid) {
return false;
}
targetElement = forElement;
}
} else if (this.needsFocus(targetElement)) {
// Case 1: If the touch started a while ago (best guess is 100ms based on tests for issue #36) then focus will be triggered anyway. Return early and unset the target element reference so that the subsequent click will be allowed through.
// Case 2: Without this exception for input elements tapped when the document is contained in an iframe, then any inputted text won't be visible even though the value attribute is updated as the user types (issue #37).
if ((event.timeStamp - trackingClickStart) > 100 || (deviceIsIOS && window.top !== window && targetTagName === 'input')) {
this.targetElement = null;
return false;
}
this.focus(targetElement);
this.sendClick(targetElement, event);
// Select elements need the event to go through on iOS 4, otherwise the selector menu won't open.
// Also this breaks opening selects when VoiceOver is active on iOS6, iOS7 (and possibly others)
if (!deviceIsIOS || targetTagName !== 'select') {
this.targetElement = null;
event.preventDefault();
}
return false;
}
if (deviceIsIOS && !deviceIsIOS4) {
// Don't send a synthetic click event if the target element is contained within a parent layer that was scrolled
// and this tap is being used to stop the scrolling (usually initiated by a fling - issue #42).
scrollParent = targetElement.fastClickScrollParent;
if (scrollParent && scrollParent.fastClickLastScrollTop !== scrollParent.scrollTop) {
return true;
}
}
// Prevent the actual click from going though - unless the target node is marked as requiring
// real clicks or if it is in the whitelist in which case only non-programmatic clicks are permitted.
if (!this.needsClick(targetElement)) {
event.preventDefault();
this.sendClick(targetElement, event);
}
return false;
};
/**
* On touch cancel, stop tracking the click.
*
* @returns {void}
*/
FastClick.prototype.onTouchCancel = function() {
this.trackingClick = false;
this.targetElement = null;
};
/**
* Determine mouse events which should be permitted.
*
* @param {Event} event
* @returns {boolean}
*/
FastClick.prototype.onMouse = function(event) {
// If a target element was never set (because a touch event was never fired) allow the event
if (!this.targetElement) {
return true;
}
if (event.forwardedTouchEvent) {
return true;
}
// Programmatically generated events targeting a specific element should be permitted
if (!event.cancelable) {
return true;
}
// Derive and check the target element to see whether the mouse event needs to be permitted;
// unless explicitly enabled, prevent non-touch click events from triggering actions,
// to prevent ghost/doubleclicks.
if (!this.needsClick(this.targetElement) || this.cancelNextClick) {
// Prevent any user-added listeners declared on FastClick element from being fired.
if (event.stopImmediatePropagation) {
event.stopImmediatePropagation();
} else {
// Part of the hack for browsers that don't support Event#stopImmediatePropagation (e.g. Android 2)
event.propagationStopped = true;
}
// Cancel the event
event.stopPropagation();
event.preventDefault();
return false;
}
// If the mouse event is permitted, return true for the action to go through.
return true;
};
/**
* On actual clicks, determine whether this is a touch-generated click, a click action occurring
* naturally after a delay after a touch (which needs to be cancelled to avoid duplication), or
* an actual click which should be permitted.
*
* @param {Event} event
* @returns {boolean}
*/
FastClick.prototype.onClick = function(event) {
var permitted;
// It's possible for another FastClick-like library delivered with third-party code to fire a click event before FastClick does (issue #44). In that case, set the click-tracking flag back to false and return early. This will cause onTouchEnd to return early.
if (this.trackingClick) {
this.targetElement = null;
this.trackingClick = false;
return true;
}
// Very odd behaviour on iOS (issue #18): if a submit element is present inside a form and the user hits enter in the iOS simulator or clicks the Go button on the pop-up OS keyboard the a kind of 'fake' click event will be triggered with the submit-type input element as the target.
if (event.target.type === 'submit' && event.detail === 0) {
return true;
}
permitted = this.onMouse(event);
// Only unset targetElement if the click is not permitted. This will ensure that the check for !targetElement in onMouse fails and the browser's click doesn't go through.
if (!permitted) {
this.targetElement = null;
}
// If clicks are permitted, return true for the action to go through.
return permitted;
};
/**
* Remove all FastClick's event listeners.
*
* @returns {void}
*/
FastClick.prototype.destroy = function() {
var layer = this.layer;
if (deviceIsAndroid) {
layer.removeEventListener('mouseover', this.onMouse, true);
layer.removeEventListener('mousedown', this.onMouse, true);
layer.removeEventListener('mouseup', this.onMouse, true);
}
layer.removeEventListener('click', this.onClick, true);
layer.removeEventListener('touchstart', this.onTouchStart, false);
layer.removeEventListener('touchmove', this.onTouchMove, false);
layer.removeEventListener('touchend', this.onTouchEnd, false);
layer.removeEventListener('touchcancel', this.onTouchCancel, false);
};
/**
* Check whether FastClick is needed.
*
* @param {Element} layer The layer to listen on
*/
FastClick.notNeeded = function(layer) {
var metaViewport;
var chromeVersion;
var blackberryVersion;
var firefoxVersion;
// Devices that don't support touch don't need FastClick
if (typeof window.ontouchstart === 'undefined') {
return true;
}
// Chrome version - zero for other browsers
chromeVersion = +(/Chrome\/([0-9]+)/.exec(navigator.userAgent) || [,0])[1];
if (chromeVersion) {
if (deviceIsAndroid) {
metaViewport = document.querySelector('meta[name=viewport]');
if (metaViewport) {
// Chrome on Android with user-scalable="no" doesn't need FastClick (issue #89)
if (metaViewport.content.indexOf('user-scalable=no') !== -1) {
return true;
}
// Chrome 32 and above with width=device-width or less don't need FastClick
if (chromeVersion > 31 && document.documentElement.scrollWidth <= window.outerWidth) {
return true;
}
}
// Chrome desktop doesn't need FastClick (issue #15)
} else {
return true;
}
}
if (deviceIsBlackBerry10) {
blackberryVersion = navigator.userAgent.match(/Version\/([0-9]*)\.([0-9]*)/);
// BlackBerry 10.3+ does not require Fastclick library.
// https://github.com/ftlabs/fastclick/issues/251
if (blackberryVersion[1] >= 10 && blackberryVersion[2] >= 3) {
metaViewport = document.querySelector('meta[name=viewport]');
if (metaViewport) {
// user-scalable=no eliminates click delay.
if (metaViewport.content.indexOf('user-scalable=no') !== -1) {
return true;
}
// width=device-width (or less than device-width) eliminates click delay.
if (document.documentElement.scrollWidth <= window.outerWidth) {
return true;
}
}
}
}
// IE10 with -ms-touch-action: none or manipulation, which disables double-tap-to-zoom (issue #97)
if (layer.style.msTouchAction === 'none' || layer.style.touchAction === 'manipulation') {
return true;
}
// Firefox version - zero for other browsers
firefoxVersion = +(/Firefox\/([0-9]+)/.exec(navigator.userAgent) || [,0])[1];
if (firefoxVersion >= 27) {
// Firefox 27+ does not have tap delay if the content is not zoomable - https://bugzilla.mozilla.org/show_bug.cgi?id=922896
metaViewport = document.querySelector('meta[name=viewport]');
if (metaViewport && (metaViewport.content.indexOf('user-scalable=no') !== -1 || document.documentElement.scrollWidth <= window.outerWidth)) {
return true;
}
}
// IE11: prefixed -ms-touch-action is no longer supported and it's recomended to use non-prefixed version
// http://msdn.microsoft.com/en-us/library/windows/apps/Hh767313.aspx
if (layer.style.touchAction === 'none' || layer.style.touchAction === 'manipulation') {
return true;
}
return false;
};
/**
* Factory method for creating a FastClick object
*
* @param {Element} layer The layer to listen on
* @param {Object} [options={}] The options to override the defaults
*/
FastClick.attach = function(layer, options) {
return new FastClick(layer, options);
};
if (typeof define === 'function' && typeof define.amd === 'object' && define.amd) {
// AMD. Register as an anonymous module.
define(function() {
return FastClick;
});
} else if (typeof module !== 'undefined' && module.exports) {
module.exports = FastClick.attach;
module.exports.FastClick = FastClick;
} else {
window.FastClick = FastClick;
}
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}());
</script>
</html>







3***@qq.com (作者)
我是用在首页的,在manifest.json中也配置了,但是配置的是两个选项卡,怎么修改成适应于两个选项卡的情况呢?
2017-11-30 09:23