详细问题描述
[内容]
var StatusbarHeight = plus.navigator.getStatusbarHeight(); //获取系统状态栏高度
console.log(StatusbarHeight); 20px;
var headerH = document.querySelector('.mui-bar-nav').offsetHeight;
document.querySelector('.mui-bar-nav').style.height = (headerH + StatusbarHeight) + 'px';
document.querySelector('.mui-bar-nav').style.paddingTop = StatusbarHeight + 'px';
document.querySelector(".mui-content").style.paddingTop = (headerH + StatusbarHeight) + 'px';
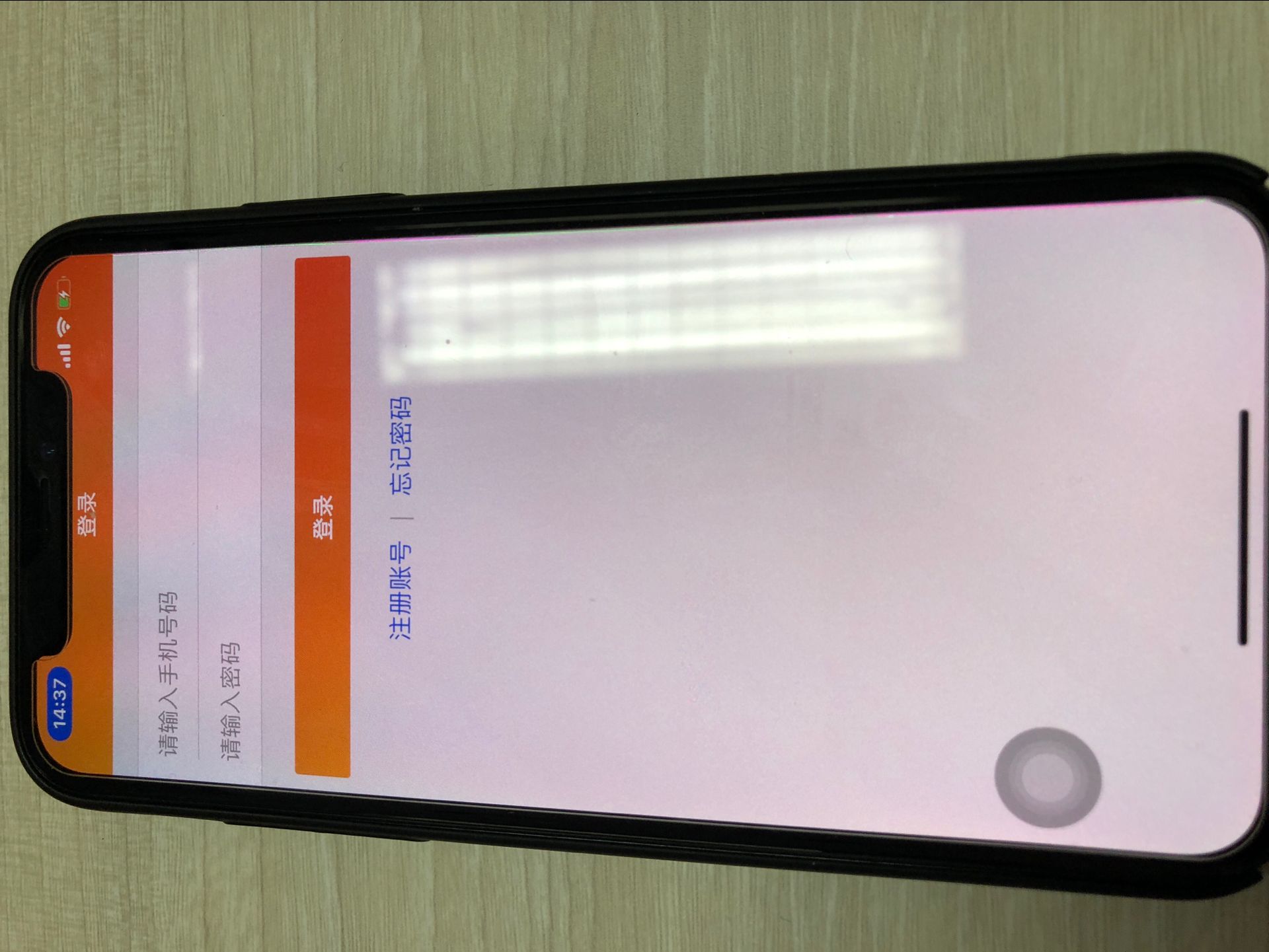
请看图片,快挡住了!
重现步骤
[步骤]
[结果]
[期望]
运行环境
[系统版本]
[浏览器版本]
[IDE版本]
[mui版本]
附件
[代码片段]
[安装包]
联系方式
[QQ]
[电话]





距离您98米 (作者)
做了判断,var StatusbarHeight = 0;
if(plus.device.model == "iPhoneX") {
var StatusbarHeightInit = plus.navigator.getStatusbarHeight(); //获取系统状态栏高度
StatusbarHeight = StatusbarHeightInit + parseInt(10);
} else {
StatusbarHeight = plus.navigator.getStatusbarHeight(); //获取系统状态栏高度
}
2018-03-27 09:17
怕酸还吃柠檬
回复 距离您98米:谢谢~
2018-03-27 09:45
猫猫猫猫
@360223776@qq.com:他这不是瞎写么,你还信
2018-03-27 09:58