
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="./css/mui.min.css">
<style>
html,
body {
background-color: #efeff4;
}
</style>
</head>
<body>
<div id="offCanvasWrapper" class="mui-off-canvas-wrap mui-draggable mui-slide-in">
<!--侧滑菜单部分-->
<aside id="offCanvasSide" class="mui-off-canvas-left">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
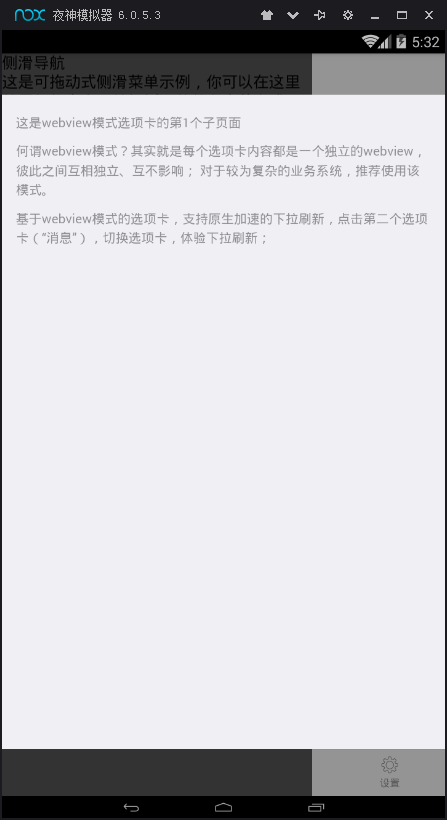
<div class="title">侧滑导航</div>
<div class="content">
这是可拖动式侧滑菜单示例,你可以在这里放置任何内容;关闭侧滑菜单有多种方式: 1.在手机屏幕任意位置向左拖动(drag);2.点击本侧滑菜单页之外的任意位置; 3.点击如下红色按钮
<span class="android-only">;4.Android手机按back键;5.Android手机按menu键
</span>。
<p style="margin: 10px 15px;">
<button id="offCanvasHide" type="button" class="mui-btn mui-btn-danger mui-btn-block" style="padding: 5px 20px;">关闭侧滑菜单</button>
</p>
</div>
<div class="title" style="margin-bottom: 25px;">侧滑列表示例</div>
<ul class="mui-table-view mui-table-view-chevron mui-table-view-inverted">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 4
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 5
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 6
</a>
</li>
</ul>
</div>
</div>
</aside>
<!--主界面部分-->
<div class="mui-inner-wrap">
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-left-nav mui-pull-left" id="offCanvasShow"></a>
<h1 id="title" class="mui-title">首页</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a id="defaultTab" class="mui-tab-item mui-active" href="html/index/about.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="html/index/chat.html">
<span class="mui-icon mui-icon-email"><span class="mui-badge">9</span></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item" href="html/index/contact.html">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">通讯录</span>
</a>
<a class="mui-tab-item" href="html/index/setting.html">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<div class="mui-off-canvas-backdrop"></div>
</div>
</div>
<script src="./js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
//mui初始化
mui.init({
swipeBack:false //启用右滑关闭功能
});
var subpages = ['html/index/about.html', 'html/index/chat.html', 'html/index/contact.html', 'html/index/setting.html'];
var subpage_style = {
top: '45px',
bottom: '51px'
};
var aniShow = {};
//创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() {
var self = plus.webview.currentWebview();
for (var i = 0; i < 4; i++) {
var temp = {};
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {
sub.hide();
}else{
temp[subpages[i]] = "true";
mui.extend(aniShow,temp);
}
console.log(JSON.stringify(sub));
self.append(sub);
}
});
//当前激活选项
var activeTab = subpages[0];
var title = document.getElementById("title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios||aniShow[targetTab]){
plus.webview.show(targetTab);
}else{
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow,temp);
plus.webview.show(targetTab,"fade-in",300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
//侧滑容器父节点
var offCanvasWrapper = mui('#offCanvasWrapper');
//主界面容器
var offCanvasInner = offCanvasWrapper[0].querySelector('.mui-inner-wrap');
//菜单容器
var offCanvasSide = document.getElementById("offCanvasSide");
if (!mui.os.android) {
document.getElementById("move-togger").classList.remove('mui-hidden');
var spans = document.querySelectorAll('.android-only');
for (var i = 0, len = spans.length; i < len; i++) {
spans[i].style.display = "none";
}
}
//移动效果是否为整体移动
var moveTogether = false;
//侧滑容器的class列表,增加.mui-slide-in即可实现菜单移动、主界面不动的效果;
var classList = offCanvasWrapper[0].classList;
//主界面‘显示侧滑菜单’按钮的点击事件
document.getElementById('offCanvasShow').addEventListener('tap', function() {
offCanvasWrapper.offCanvas('show');
});
//菜单界面,‘关闭侧滑菜单’按钮的点击事件
document.getElementById('offCanvasHide').addEventListener('tap', function() {
offCanvasWrapper.offCanvas('close');
});
//主界面和侧滑菜单界面均支持区域滚动;
mui('#offCanvasSideScroll').scroll();
mui('#offCanvasContentScroll').scroll();
//实现ios平台原生侧滑关闭页面;
if (mui.os.plus && mui.os.ios) {
mui.plusReady(function() { //5+ iOS暂时无法屏蔽popGesture时传递touch事件,故该demo直接屏蔽popGesture功能
plus.webview.currentWebview().setStyle({
'popGesture': 'none'
});
});
}
</script>
</body> </html>



