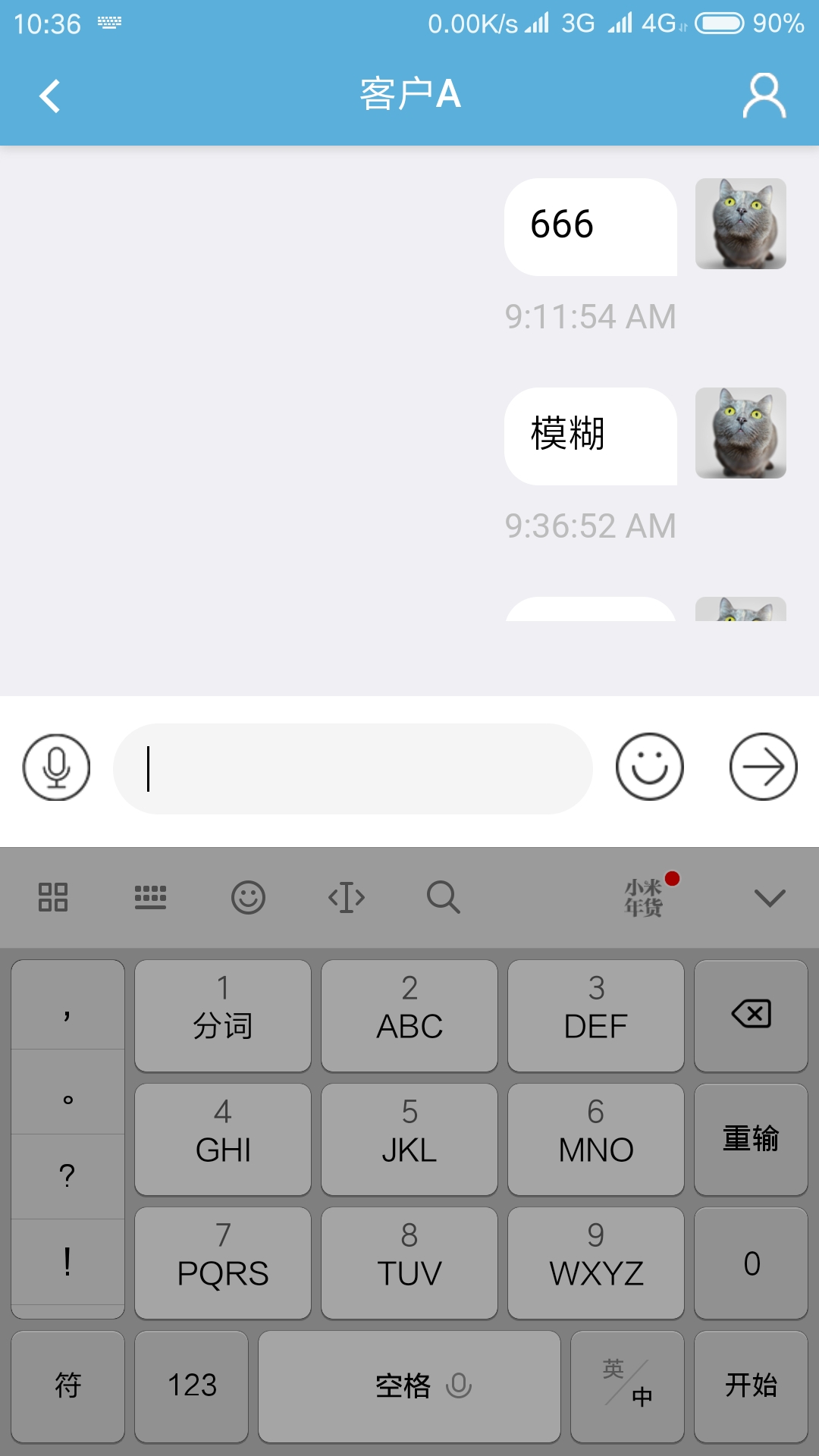
官方工程师们,务必帮我解决下,这个问题困扰好几天了,试了各种方法没有解决掉。茶不思,饭不进。。。。江湖救急。请看下图问题图示:
...................................................................................................................
我们的头部和消息内容框都被推上去了。。。哭呀哭。。。
...................................................................................................................
看下微信的效果
跪求帮解决,希望官方重视下。谢谢!















shiwen1114 (作者)
这个官方应该需要重视呀,像app很多都需要 在底部 做个input输入框方便回复交流。
2014-10-14 00:00