我从 mui app分享小程序卡片,点击小程序卡片进入小程序,但是从小程序再次进入app却进不来。
该 配置的我都配置了,都到这块了,就是唤醒不起来,不知道什么原因
a***@qq.com
- 发布:2018-10-17 20:18
- 更新:2019-01-16 14:51
- 阅读:2226
a***@qq.com (作者)
1.从mui app分享微信小程序卡片,
2.在微信中点击卡片进入小程序
- 在小程序中调用<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>
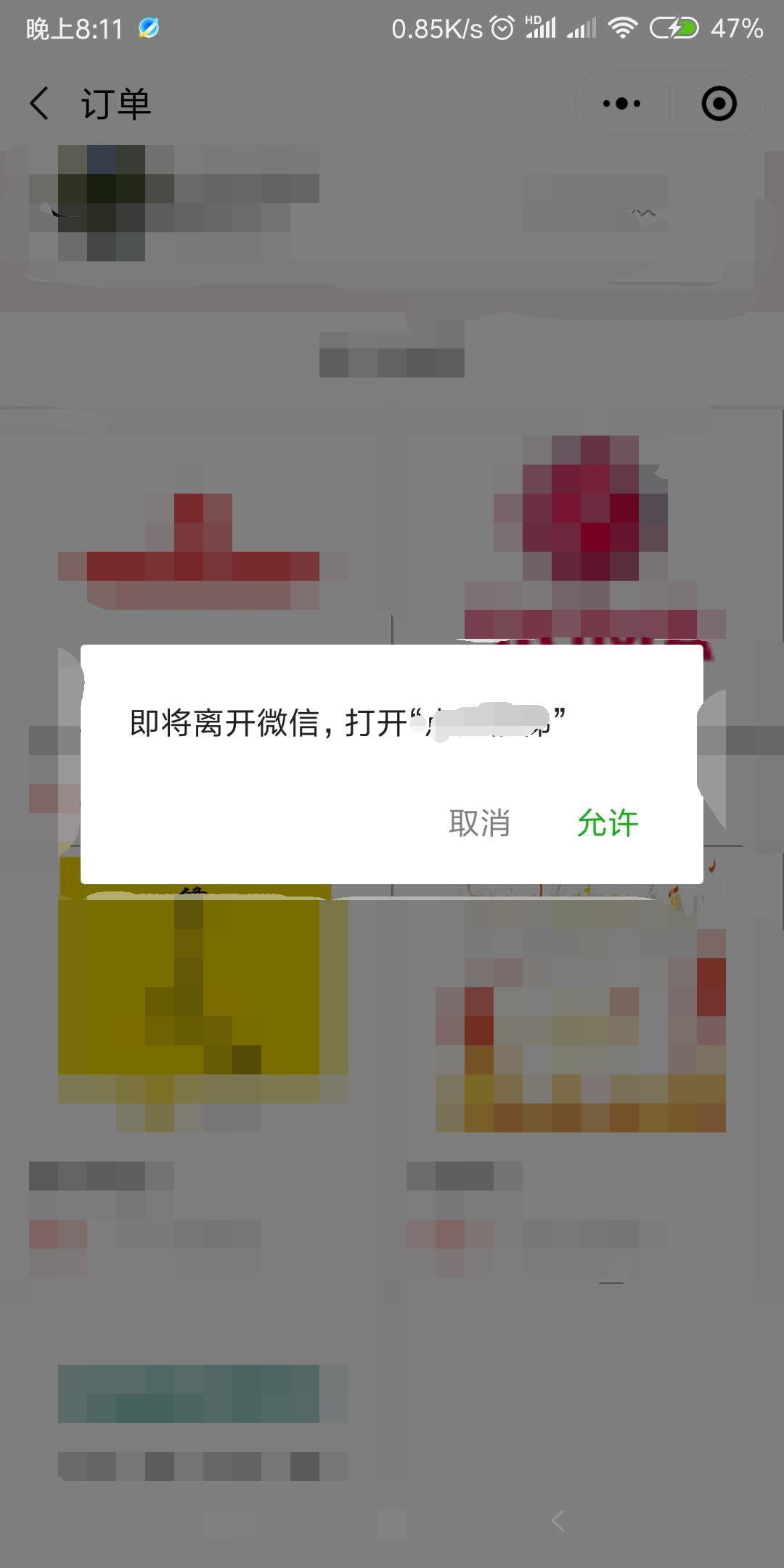
4.微信 弹出图片中出现的弹框,点击允许后没有反应
测试手机型号为:小米 mix2
小程序开发版和正式版都是同样的情况





a***@qq.com (作者)
1.从mui app分享微信小程序卡片,
2.在微信中点击卡片进入小程序
4.微信 弹出图片中出现的弹框,点击允许后没有反应
测试手机型号为:小米 mix2
小程序开发版和正式版都是同样的情况
2018-10-23 16:15