在真机测试中,canvas绘制一张图片时正常显示,但是绘制多张图片时,会发生只绘制第一张图片,后面的图片不会继续绘制的情况。
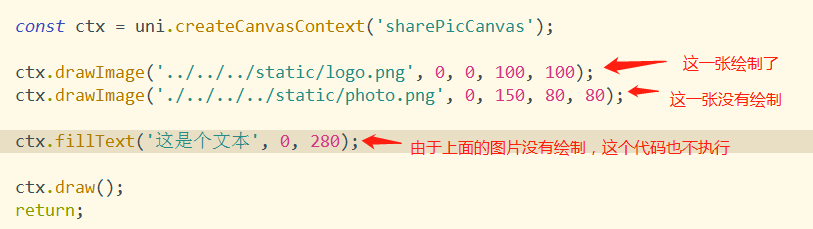
const ctx = uni.createCanvasContext('sharePicCanvas');
ctx.drawImage('../../../static/logo.png', 0, 0, 100, 100);
ctx.drawImage('./../../../static/photo.png', 0, 150, 80, 80);
ctx.fillText('这是个文本', 0, 280);
ctx.draw();