官方的例子: http://ask.dcloud.net.cn/article/35083

话题
Trust - 少说废话
https://uniapp.dcloud.io/component/web-view
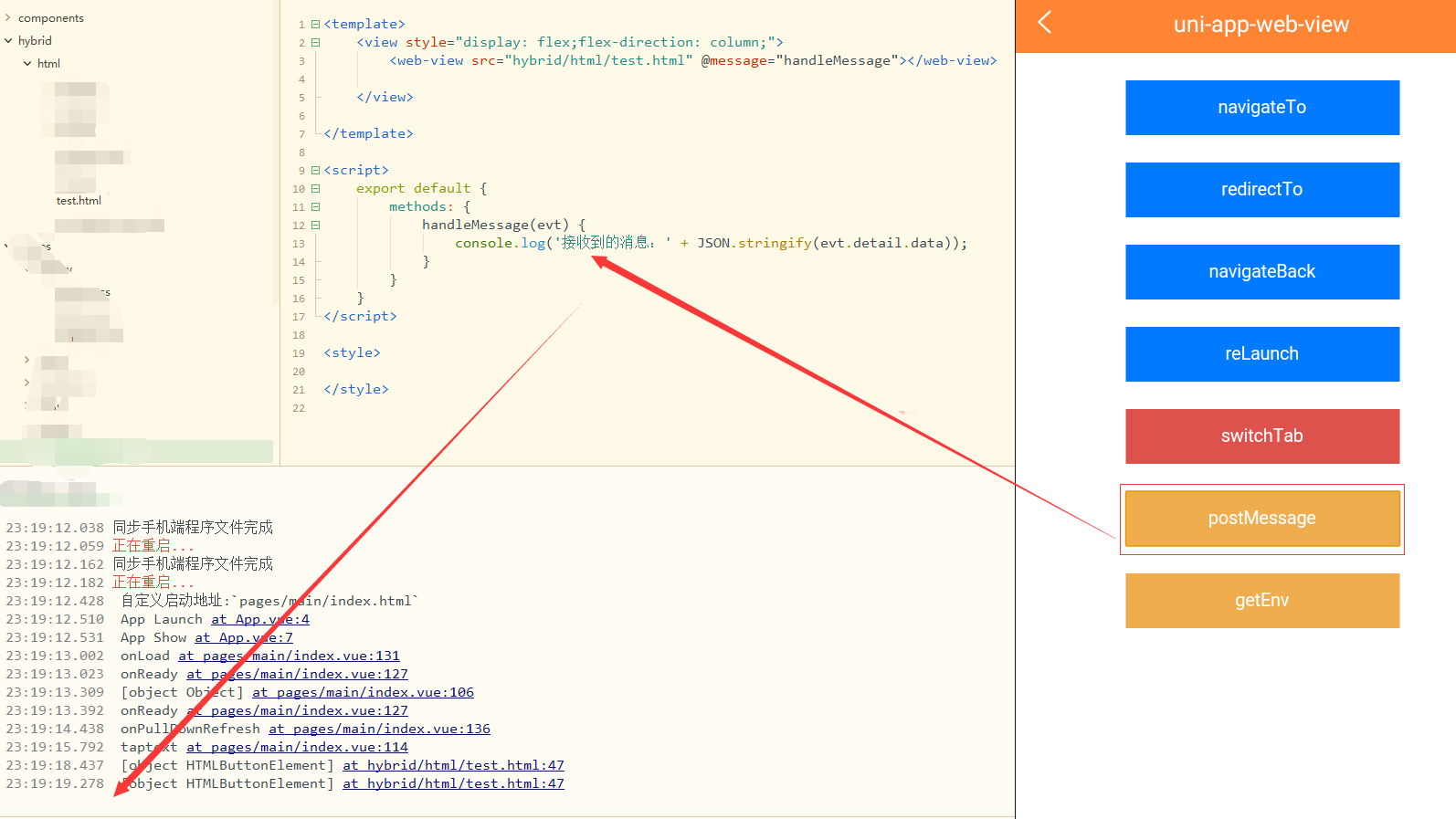
网页向应用 postMessage 时,会在特定时机(后退、组件销毁、分享)触发并收到消息,并不是立即接收。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- uni 的 SDK -->
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.0.1.51.js"></script>
<script type="text/javascript">
var timer = setInterval(function(){
if(window.uni){
clearInterval(timer);
uni.postMessage({ data: { action: 'test!' } }),
uni.navigateBack()
}
},10)
</script>
</head>
<body>
</body>
</html>
官方demo 可以做到 实时通信
回复 爱吃鱼的靖哥哥:看看这个
https://blog.csdn.net/nicepainkiller/article/details/103960106
2020-01-13 18:14
let wv = plus.webview.create(
'/hybrid/html/local.html',
'local-webview', {
'uni-app': 'none', // 不加载uni-app渲染层框架,避免样式冲突
top: 144, // 放置在titleNView下方。如果还想在webview上方加个地址栏的什么的,可以继续降低TOP值
height: 100
});
wv.onclose = function () {
console.log('event close', plus.storage.getItem('LOCALE_MESSAGE_DATA'));
};
let pages = getCurrentPages();
let page = pages[pages.length - 1];
let currentWebview = page.$getAppWebview();
currentWebview.append(wv);用locale storage传值,可以绕开。
没什么好办法,实在不行只能写个定时器监视locale storage键值。