详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
重现步骤
[步骤]使用m-icon字体图标组件时,想使

用::after微元素在后面添加文字时
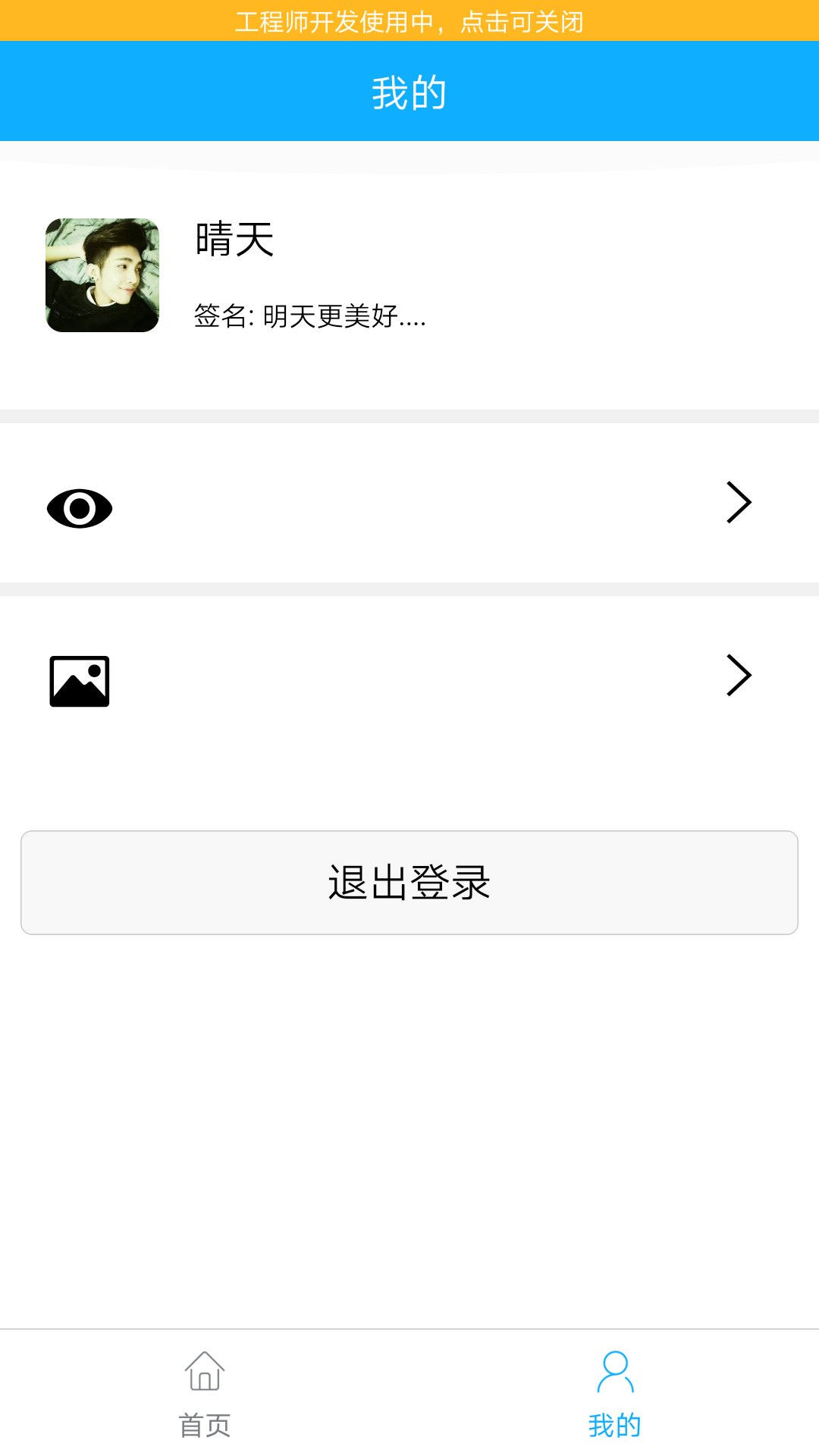
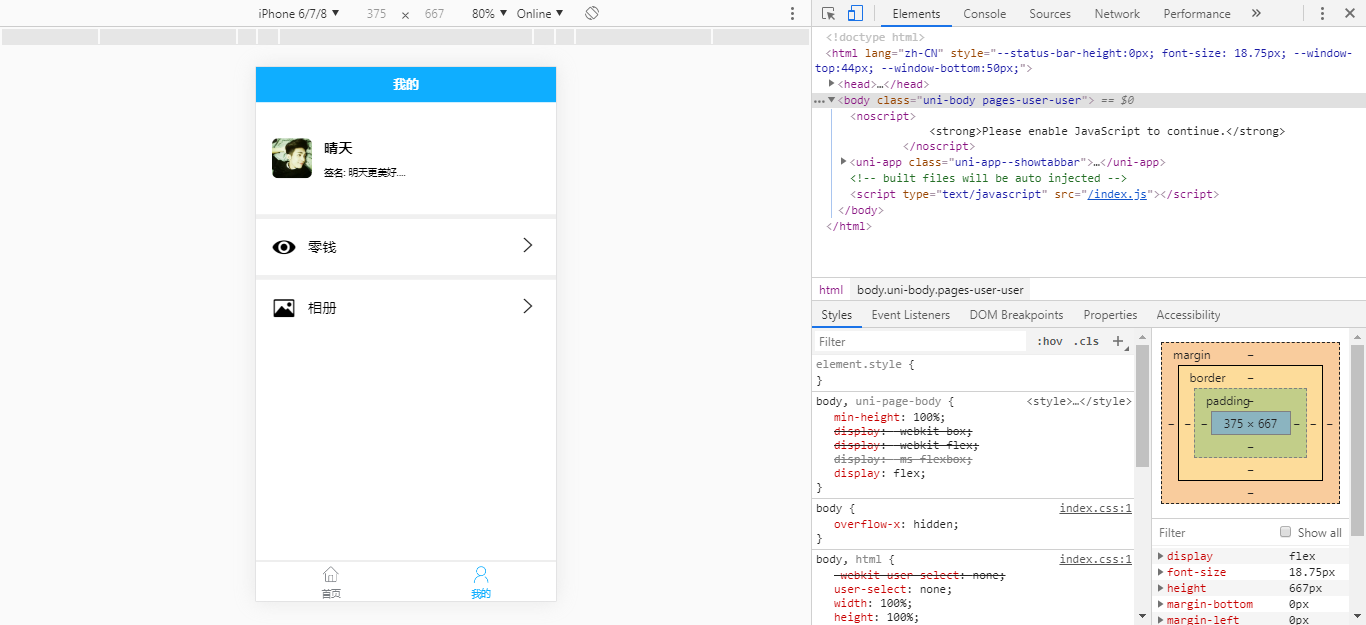
[结果]只在谷歌浏览器生效,但真机不生效
[期望]希望官方给与解答,确认是否是bug,并得以解决
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX] HBuilderX
[IDE版本号] v: 1.7.0.20190314
[windows版本号] win7
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序] h5 ,app
[运行端版本号] 本地测试版项目,初始版本
App运行环境说明
[Android版本号]6.0.1
[iOS版本号]
[手机型号] oppoR9s
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
<!-- 零钱 -->
<view class="row balance">
<m-icon class='lefticon micon' type="eye" size="30"></m-icon>
<m-icon type="arrowright" size="30"></m-icon>
</view>
<!-- 相册 -->
<view class="row">
<m-icon class='lefticon xicon' type="image" size="30"></m-icon>
<m-icon type="arrowright" size="30"></m-icon>
</view>
.row{
padding: 20px;
display: flex;
justify-content: space-between;
}
.balance {
border-top: 6px solid #f0f0f0;
border-bottom: 6px solid #f0f0f0;
}
.eafter{
font-size: 18px;
font-weight: normal;
margin-left: 15px;
}
.micon::after{
content: '零钱';
.eafter;
}
.xicon::after{
content: '相册';
.eafter
}
[App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ] 953744806